本人开发时已有微信公众平台和微信商户平台的账号和密码,申请这些账号的步骤宝宝就省啦
一.前期准备
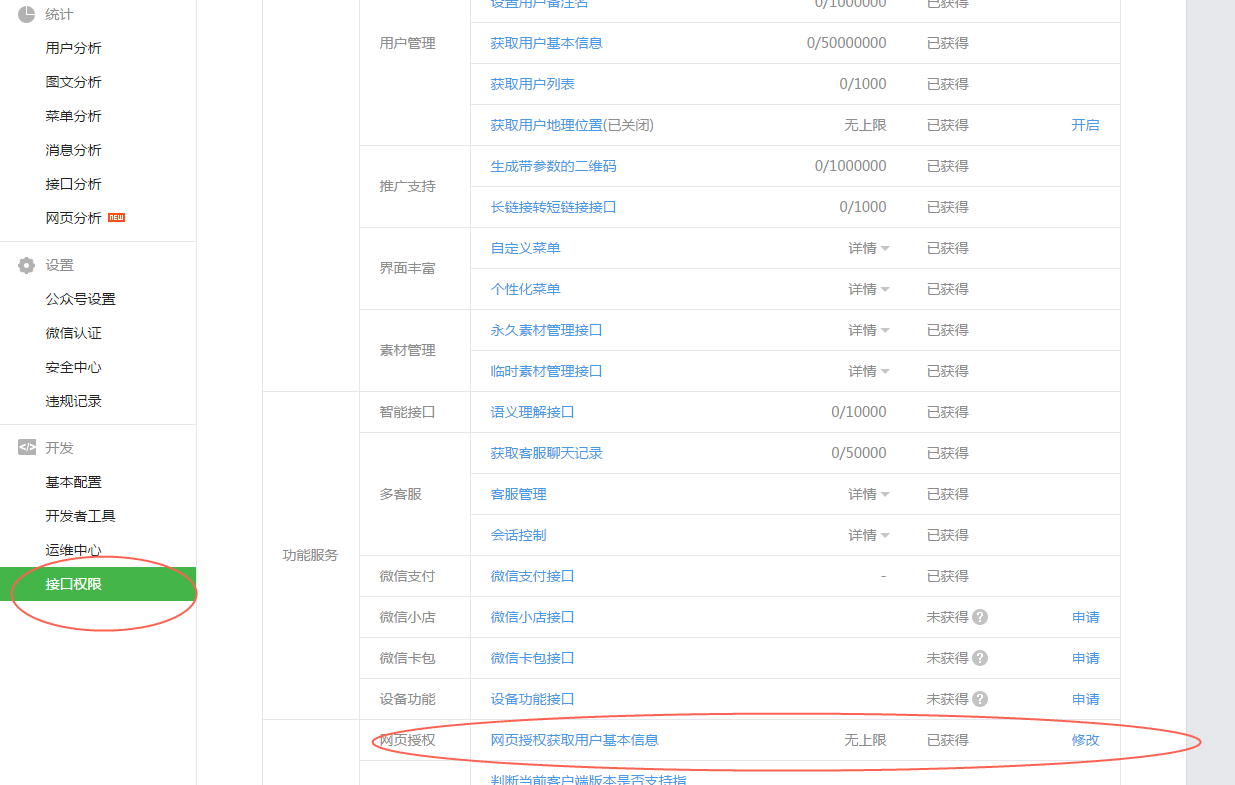
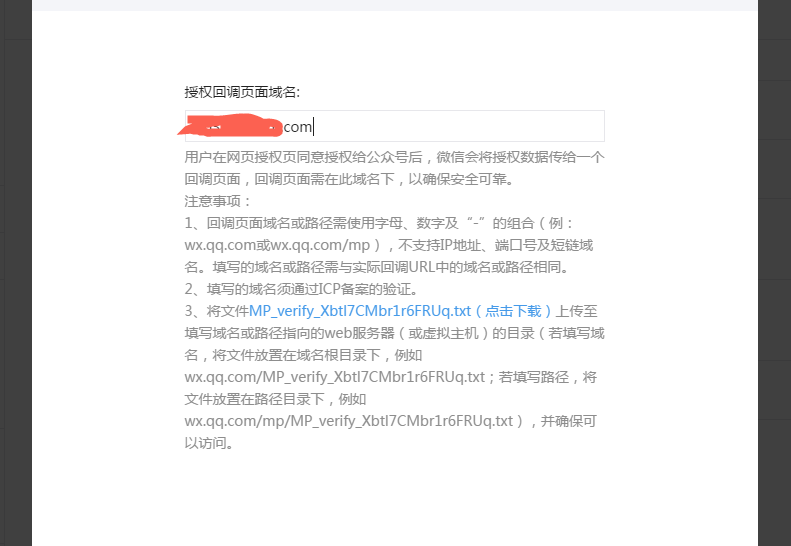
1.微信公众平台: 接口权限-网页授权-下设置网页授权域名
2.我只写到域名,下载下来的文件放在网站根目录下
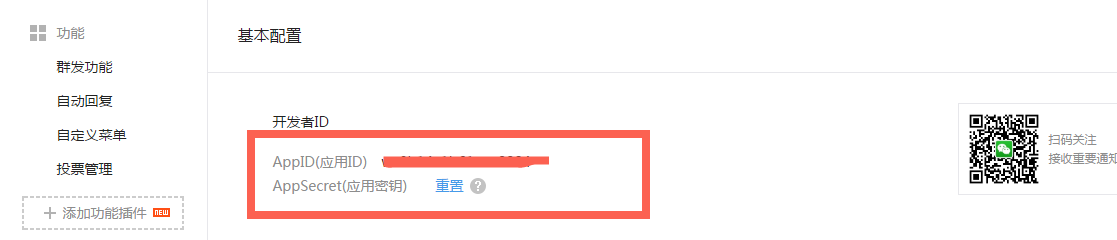
3.微信公众平台:获取APPID、设置AppSecret
4.在微信商户平台-账户中心-API安全设置API秘钥-key
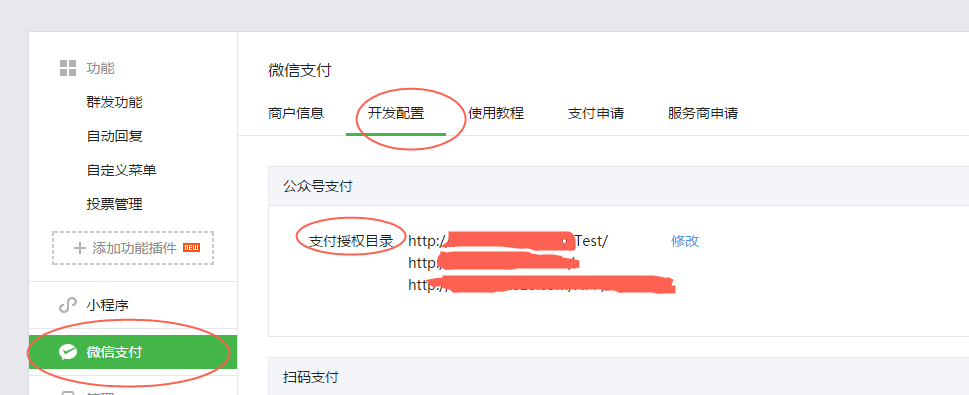
5.微信公众平台 设置微信支付授权目录,MVC项目一定要写到具体的控制器,否则会出现当前url未注册问题
下载了微信支付.net C#的SDK
宝宝是MVC项目,和demo大同小异,对于理解微信支付的过程是很有帮助的
https://pay.weixin.qq.com/wiki/doc/api/download/WxPayAPI_CS_v3.zip
其中主要用到的就是这几个文件
HttpServices.cs
Log.cs
WxPayException.cs
WxPayApi.cs:
-------------以上四个文件可以直接使用,以下三个文件需要修改--------------
JsApiPay.cs:
这个文件里GetUnifiedOrderResult()这个方法是用来下单的,其中很多参数都是test,需要自己传入参数
WXPayConfig.cs:
这个配置文件主要是信息,比如APPID,key之类的全部修改成自己的
WxPayData.cs:
WxPayData()这个方法注释掉,这个文件的方法主要是将参数设置值、格式、排序,微信的接口接收参数一定要是A-Z排序的
这些文件里出现的Page都去掉,MVC木有的啦,
MVC获取路径的方法和demo的方法也有所不同,应该明白的,修改一下就ok
整个过程简单说就是
1.获取用户的openid,
2.然后通过统一下单接口下个单得到prepay_id,
3.将一些参数传到前台,js调用微信浏内置的微信支付请求的方法
//访问这个页面的时候获取openID等信息
#region 产品页
public ActionResult Product()
{
//调用【网页授权获取用户信息】接口获取用户的openid和access_token
JsApiPay jsApi = new JsApiPay();
jsApi.GetOpenidAndAccessToken();
//获取收货地址js函数入口参数
ViewData["openid"] = jsApi.openid;
ViewData["wxEditAddrParam"] = jsApi.GetEditAddressParameters();
return View();
}
#endregion
//Product 页面主要的JS
<script type="text/javascript">
//获取共享地址
function editAddress()
{
WeixinJSBridge.invoke(
'editAddress',
'@ViewData["wxEditAddrParam"]',//josn串
function (res)
{
var addr1 = res.proviceFirstStageName;
var addr2 = res.addressCitySecondStageName;
var addr3 = res.addressCountiesThirdStageName;
var addr4 = res.addressDetailInfo;
var tel = res.telNumber;
var addr = addr1 + addr2 + addr3 + addr4;
//alert(addr + ":" + tel);
}
);
}
window.onload = function ()
{
if (typeof WeixinJSBridge == "undefined")
{
if (document.addEventListener)
{
document.addEventListener('WeixinJSBridgeReady', editAddress, false);
}
else if (document.attachEvent)
{
document.attachEvent('WeixinJSBridgeReady', editAddress);
document.attachEvent('onWeixinJSBridgeReady', editAddress);
}
}
else
{
editAddress();
}
};
//这个产品页面点击立即购买的时候到WXPay页面
function Button1_Click()
{
var openid = "@ViewData["openid"]";
window.location.href = "WXPay?oID=" + openid + "&fee=1";
}
</script>
<button onclick="Button1_Click()" type="button">立即购买</button>
#region WXPay
//oID是我传到前台页面传回来的openID
public ActionResult WXPay(string oID,,string fee)
{
JsApiPay jsapi = new JsApiPay();
jsapi.openid = oID;
jsapi.total_fee = int.Parse(fee);
//检测是否给当前页面传递了相关参数
if (string.IsNullOrEmpty(oID) )
{
Response.Write("<span style='color:#FF0000;font-size:20px'>" + "页面传参出错,请返回重试" + "</span>");
Log.Error(this.GetType().ToString(), "This page have not get params, cannot be inited, exit...");
}
//微信只接收整数的金钱,且单位为分,所以1元要传100给微信哦
jsapi.total_fee =Convert.ToInt32(1*100);
//JSAPI支付预处理
try
{
/*GetUnifiedOrderResult 这个方法我是自己处理过的 ,
传了一个产品名称过去,因为我们后台数据需要,我就把传到微信的订单号获取了,
其实也可以在这里先设置订单号然后传过去也是一样的,
如果不需要可以不需要这些参数,看自己 */
string OutTradeNo = "";
WXpayData unifiedOrderResult = jsapi.GetUnifiedOrderResult(MOD.Name,out OutTradeNo);
//这里是统一下单,然后微信返回了unifiedOrderResult 这里面prepay_id参数很重要
//获取H5调起JS的 API参数
string wxJsApiParam = jsapi.GetJsApiParameters(unifiedOrderResult);
ViewData["wxEditAddrParam"] = wxJsApiParam;
Log.Debug(this.GetType().ToString(), "wxJsApiParam : " + wxJsApiParam);
ViewData["out_trade_no"] = OutTradeNo;
//在页面上显示订单信息
//Response.Write("<span style='color:#00CD00;font-size:20px'>订单详情:</span><br/>");
//Response.Write("<span style='color:#00CD00;font-size:20px'>" + unifiedOrderResult.ToPrintStr() + "</span>");
}
catch (Exception ex)
{
Response.Write("<span style='color:#FF0000;font-size:20px'>" + "下单失败,请返回重试" + "</span>");
// submit.Visible = false;
}
return View();
}
#endregion
//在微信里,这个页面点击立即支付就可以调用微信支付了
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
console.log("2")
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
@Html.Raw(ViewData["wxEditAddrParam"]) ,//josn串
function (res)
{
console.log("2")
WeixinJSBridge.log(res.err_msg);
alert(res.err_code + res.err_desc + res.err_msg);
}
);
}
function callpay()
{
console.log("1")
if (typeof WeixinJSBridge == "undefined")
{
console.log("1.1")
if (document.addEventListener)
{
console.log("1.1.1")
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}
else if (document.attachEvent)
{
console.log("1.1.2")
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}
else
{
console.log("1.2")
jsApiCall();
}
}
</script>
<body>
<form >
<br/>
<div align="center">
<br/><br/><br/>
<button ID="submit" type="button" onclick="callpay()" >立即支付</button>
</div>
</form>
</body>共同学习,写下你的评论
评论加载中...
作者其他优质文章