整理这两个月的问题(自问自答)
求助看一看这里的alt是否需要?
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://img1.sycdn.imooc.com//52da54ed0001ecfa04120172.jpg"alt=title="电影介绍">
通过了,看到其他同学代码里面都没有,这里的alt到底需不需要呢?
2017-02-11 源自:HTML+CSS基础课程 4-4答:alt="title" 给alt用等号,("=")赋值"title"。
为什么不删掉其他选择器,而是用!important?
为什么不删掉其他选择器,而是用!important?
2017-02-22 源自:HTML+CSS基础课程 9-4 答:!Important便于修改和替换,能保留原来的选择器,便于维护。
请问这里的>和<是什么意思呢?
jq= numa + 30 >10 && numb * 3<2;//结果为false答:(numa+30)>10&&(numb*3)<2;//当时被乘法优先等级迷惑了。
求教二维数组
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
为什么i<2、j<3,一维长度为2,二维长度为3呢?i=0和j=0又是什么意思呢?
非常感谢0.0
2017-03-30 源自:JavaScript进阶篇 3-7答:先看for循环,myarr[i][j]=i+j;这句只是赋值,没有其他意思!
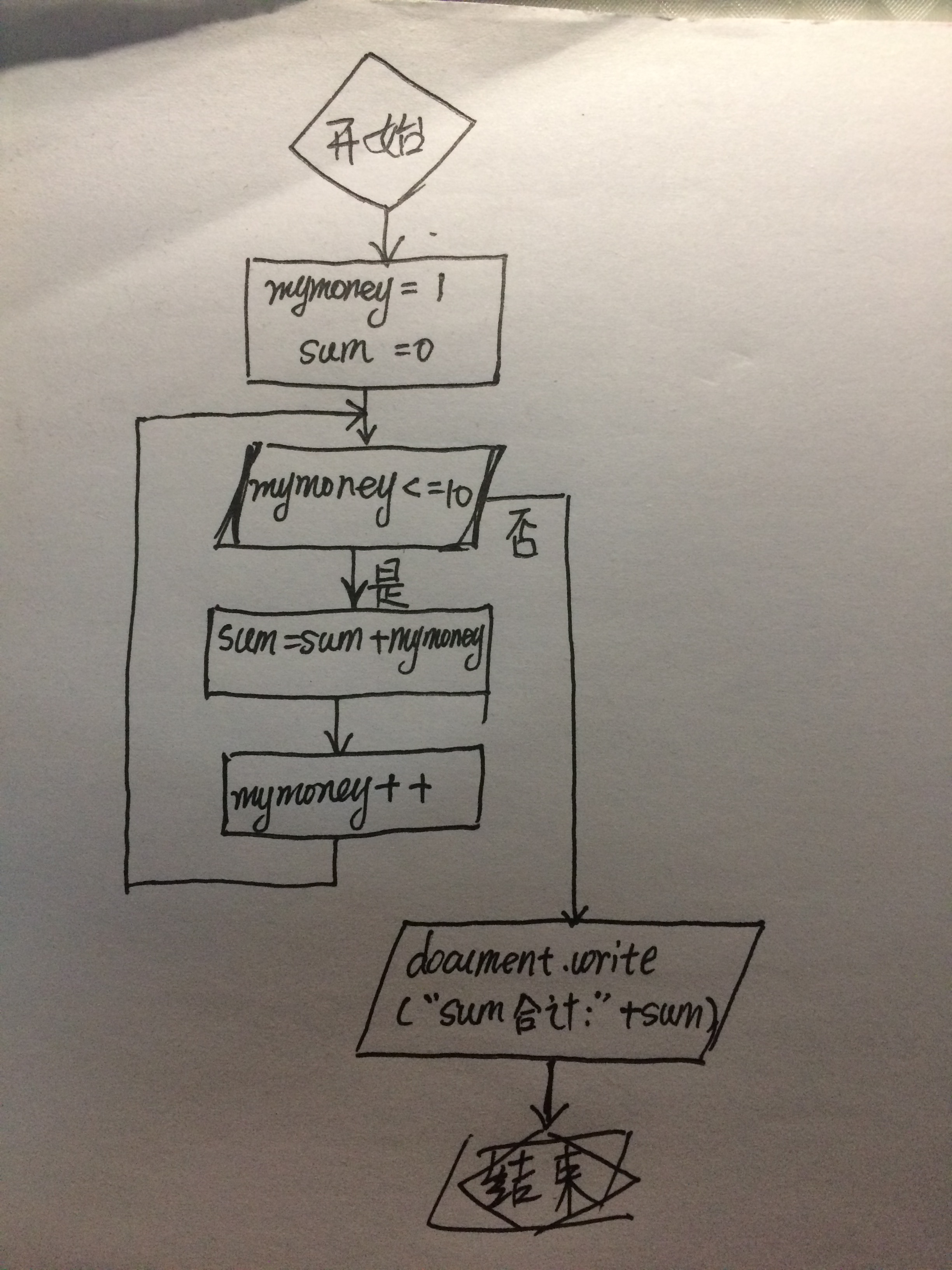
请问for循环这里为什么不是把每次运算结果单独写出来?
for(mymoney=1;mymoney<=10;mymoney++)
{
sum= sum + mymoney;
}
document.write("sum合计:"+sum);
结果是sum合集:55
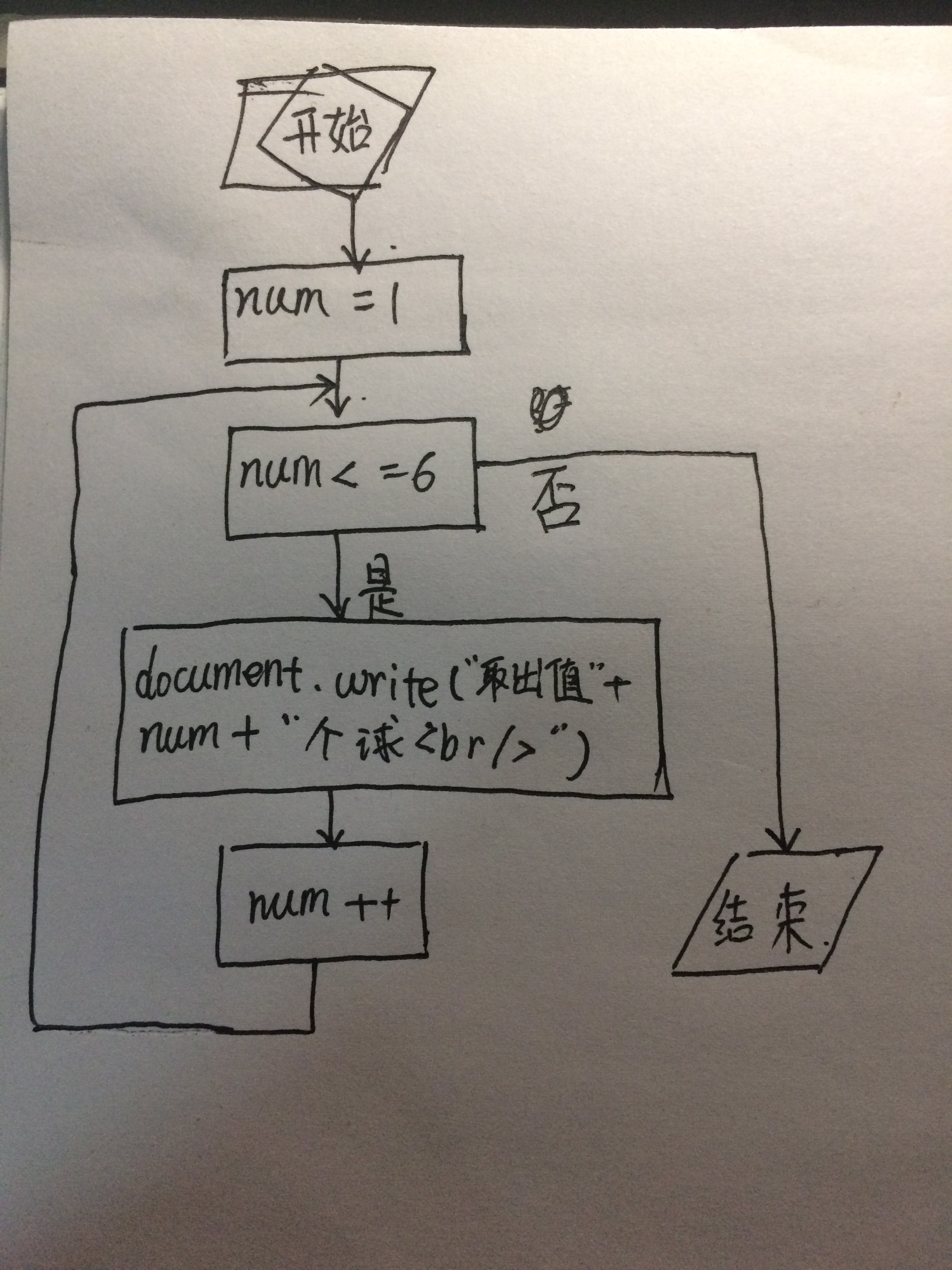
<script type="text/javascript">
var num=1;
for (num=1;num<=6;num++) //初始化值;循环条件;循环后条件值更新{ document.write("取出第"+num+"个球<br />");
}
</script>
结果是
取出第1个球
取出第2个球
取出第3个球
取出第4个球
取出第6个球
取出第6个球
循环条件都一样,为什么结果不一样呢?
2017-03-31 源自:JavaScript进阶篇 4-5答:首先问得不清晰,两个循环条件是不同的,一个是mymoney<=10;一个是num<=6;忘了提问时是怎么想的,当时应该没看懂。
借用一个同学答案,条理非常清晰:
输出的结果不同,主要是document.write放的位置不一样,第一个放在for循环的外面,那么它就是所有的条件都循环完了才使用document.write()。第二个document.write()放在for循环内,每符合条件一次,就执行一次这个document.write语句。所以两个输出的结果是不一样的。
求大神讲解一下这一段的二维数组的意思
for (var i =0;i<infos.length;i++){
if(infos[i][3] == "大一" && infos[i][1] == "女"){
document.write(infos[i][0]+"<br/>");
}
}
二维数组一直不太明白,求大神讲解一下
2017-03-31 源自:JavaScript进阶篇 4-10答:
第一行代码说的是从循环从第一行开始,到最后一行结束;
第二行代码说的是每行数组只检测第4个元素是不是大一,第2个元素是不是女,如果都是的话才进入第三行代码
第三行代码说的是如果符合第二行代码的检测标准,就输出这一行的第1个元素,也就是姓名。
感谢所有回答过问题和一起讨论的同学们!还有一些问题,因为现在我还不能完全理解,自己也不知道怎样回答自己,以后再慢慢添加。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦