新手巧用javascript事件冒泡
标签:
JavaScript
说明:有些不懂的地方,请查看相关资料,只提供思路
事件
javascript事件有两个传播方式,1:事件冒泡,2:事件捕获,关于事件
问题
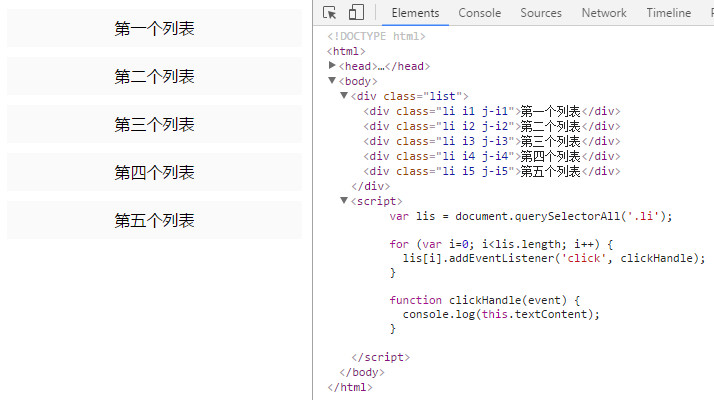
经常会给页面上的一些dom元素(如按钮)绑定一些事件,进行交互,尤其是现在移动端流行,交互比较多,所以一个页面需要绑定很多事件,比如我们有一个列表(如下图),点一下,就打印响应的内容。
如上图中,我给每一个列表(classname包含li)绑定一个click事件,然后执行clickHandle方法
思考:现在是5个列表,如何是100个,1000个呢?,那不得绑定很多,而且异步加载的列表,绑定更加复杂。
思路
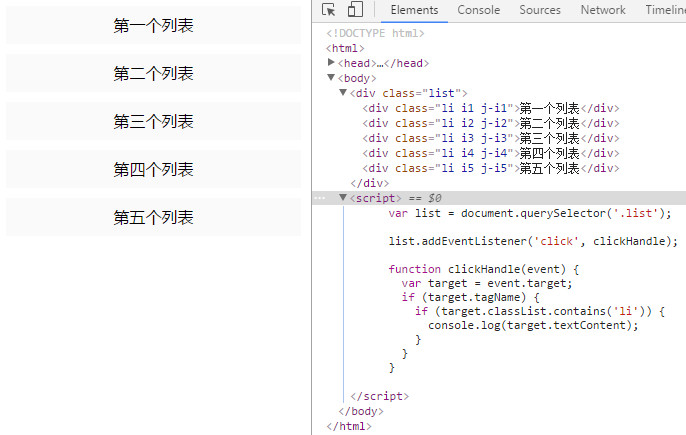
我们能知道li是list的子元素,而且点击子元素能冒泡到父元素去,所有我们能不能只绑定一个事件,就是绑定到list上,那怎么判断是否点到子元素呢?,事件有个event参数,包含很多属性,其中event.target表示当前点击的元素,我们发现子元素都有classname为li,所以判断classname包含li,所以我们就能判断是否点击了其中一个列表
相信看上图代码,同学们能懂
代码
第一图代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>event</title>
<style>
html {
font-size: 16px;
font-family: sans-serif;
line-height: 1.15;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
* { box-sizing: border-box; -webkit-tap-highlight-color: transparent; }
body {
margin: 0;
overflow-x: hidden;
}
.li {
background: #fafafa;
padding: 10px;
margin: 10px;
text-align: center;
cursor: pointer;
}
</style>
</head>
<body>
<div class="list">
<div class="li i1 j-i1">第一个列表</div>
<div class="li i2 j-i2">第二个列表</div>
<div class="li i3 j-i3">第三个列表</div>
<div class="li i4 j-i4">第四个列表</div>
<div class="li i5 j-i5">第五个列表</div>
</div>
<script>
var lis = document.querySelectorAll('.li');
for (var i=0; i<lis.length; i++) {
lis[i].addEventListener('click', clickHandle);
}
function clickHandle(event) {
console.log(this.textContent);
}
</script>
</body>
</html>第二图代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>event</title>
<style>
html {
font-size: 16px;
font-family: sans-serif;
line-height: 1.15;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
* { box-sizing: border-box; -webkit-tap-highlight-color: transparent; }
body {
margin: 0;
overflow-x: hidden;
}
.li {
background: #fafafa;
padding: 10px;
margin: 10px;
text-align: center;
cursor: pointer;
}
</style>
</head>
<body>
<div class="list">
<div class="li i1 j-i1">第一个列表</div>
<div class="li i2 j-i2">第二个列表</div>
<div class="li i3 j-i3">第三个列表</div>
<div class="li i4 j-i4">第四个列表</div>
<div class="li i5 j-i5">第五个列表</div>
</div>
<script>
var list = document.querySelector('.list');
list.addEventListener('click', clickHandle);
function clickHandle(event) {
var target = event.target;
if (target.tagName) {
if (target.classList.contains('li')) {
console.log(target.textContent);
}
}
}
</script>
</body>点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦