JavaScript日常修炼笔记(第一天)
JavaScript笔记:
JS代码放置位置:
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
JS变量:
变量是一个很重要的东西,在写代码的过程中会大量出现,一定要理解,要通俗理解他的意思,不要死记硬背。
变量是可以随时改变的东西,然后可以给他赋值。如一个变量是英雄联盟,这个是固定的,然后给他赋值其中一个英雄,可以随意变换英雄,或者一个变量是明星,然后赋值其中一个明星,同理可以随意变换明星。
<script type="text/javascript">
var lol = "timo";
var star = "zhongxinchi";
</script>也可以这样写:
<script type="text/javascript">
var lol = "timo",star = "zhongxinchi";
</script>条件语句:
if(判断条件){
输出语句。
}
else{
否则如何,输出语句。
}
函数的调用:
function定义函数的关键字,LOLhero函数名(起到调用这个函数的作用),可以直接调用,也可以用onclick事件点击调用。
<script type="text/javascript">
function LOLhero(){
lol = "timo" + "laosiji";
alert(lol);
}
LOLhero(); //直接调用
document.write(lol);
</script>
<input type="button" value="点击我" onclick="LOLhero()" />输出语句:
有几种输出语句,一种就是直接输出,一种是通过变量输出。
br是换行符。
<script type="text/javascript">
document.write("英雄联盟timo队长正在送命" + "<br>");
var LOL = "英雄联盟";
var LOLhero = "timo";
document.write(LOL + "<br>");
document.write(LOL + LOLhero + "队长正在送命");
</script> 最简单的改变样式:
<script type="text/javascript">
document.getElementById("id名称").style.color = "blue";
</script>
confirm消息对话框:
<script type="text/javascript">
function LOL(){
var mymessage =confirm("你喜欢玩LOL吗?");
if(mymessage==true){
alert("小伙子有前途");
}
else{
document.write("继续学JavaScript");
}
}
</script>
<input type="button" value="点我弹出信息框" onclick="LOL()">提问(prompt 消息对话框)
<script type="text/javascript">
function LOL(){
var LOLhero = prompt("英雄联盟什么段位?");
if(LOLhero=="青铜"){
document.write("oh no");
}
else if(LOLhero == "王者"){
document.write("my god");
}
else{
alert("你想输入什么段位?不懂。");
}
}
</script>
<input name="button" type="button" onClick="LOL()" value="段位大全" />打开新窗口(window.open)
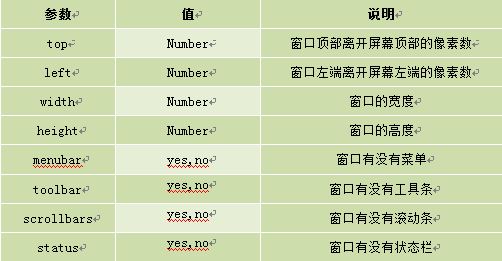
window.open([URL], [窗口名称], [参数字符串])
在这里不能用"",只能用‘’。
<script type="text/javascript">
function LOL(){
window.open('http://www.douyutv.com','_blank','width=600,height=400,top=100,left=50,scrollbars=yes');
}
</script>
<input name="button" type="button" onClick="LOL()" value="点击我,打开新窗口!"/>关闭窗口(window.close)
<script type="text/javascript">
function openUrl(){
var mywin=window.open("http://www.imooc.com",'_self');
var pages = confirm("是否关闭新页面?");
if(pages == true){
mywin.close();
alert("页面已关闭!");
}else{
alert("页面未关闭!");
}
}
</script>
<input name="button" type="button" onClick="openUrl()" value="点击我,打开新的网页!" />小结练习:
<script type="text/javascript">
function openWindow(){
var message = confirm("是否需要打开网页");//新窗口打开时弹出确认框,是否打开
if(message==true){
var pro = prompt("是否打开这个网页","http://www.imooc.com");//通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
if(pro!=null){
window.open(pro,'_blank','width=600,height=400,top=100,left=50,scrollbars=yes');//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
}
else{
alert("bye");
}
}
else{
alert("谢谢光临");
}
}
</script>
<input type="button" value="新窗口开网站" onclick="openWindow()">共同学习,写下你的评论
评论加载中...
作者其他优质文章