原生 Ajax 实现搜索框智能提示
前言
一直以来,使用 JQuery 来实现 Ajax 请求,感觉有必要了解一下原生 JS 的实现方式,本文详细介绍原生 Ajax 实现搜索框智能提示,以及XMLHttpRequest 对象。
<!-- more -->
AJAX介绍概念
AJAX即“Asynchronous JavaScript and XML”(异步的JavaScript与XML技术),指的是一套综合了多项技术的浏览器端网页开发技术。
优点
使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息。
缺点
它破坏浏览器的后退与加入收藏书签功能。
解决方案
HTML5之前的一种方式是使用URL片断标识符(通常被称为锚点,即URL中#后面的部分)来保持追踪,允许用户回到指定的某个应用程序状态。(许多浏览器允许JavaScript动态更新锚点,这使得Ajax应用程序能够在更新显示内容的同时更新锚点。)
HTML5 以后可以直接操作浏览历史,并以字符串形式存储网页状态,将网页加入网页收藏夹或书签时状态会被隐形地保留。
Js通用代码
跨浏览器的通用方法
var xmlHttp;if (typeof XMLHttpRequest != "undefined") {
xmlHttp = new XMLHttpRequest();} else if (window.ActiveXObject) {
var aVersions = ["Msxml2.XMLHttp.5.0", "Msxml2.XMLHttp.4.0", "Msxml2.XMLHttp.3.0", "Msxml2.XMLHttp", "Microsoft.XMLHttp"];
for (var i = 0; i < aVersions.length; i++) {
try {
xmlHttp = new ActiveXObject(aVersions[i]);
break;
} catch (e) {}
}}应用场景
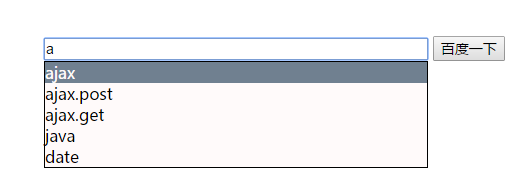
搜索框,模糊搜索等
执行结果
理论分析
- 在搜索框输入关键字
- 浏览器将关键字「异步」发送给服务器
- 服务器经过处理。将相应数据以 Json 格式返回客户端
- 浏览器接受服务器响应数据,解析之后使用 js 操作 dom 显示数据。
重点一:数据交互采用 ajax 方式
重点二:javascript 解析数据动态展示
XMLHttpRequest介绍
XMLHttpRequest 是一个API, 它为客户端提供了在客户端和服务器之间传输数据的功能
readyState 五种状态:
| 值 | 状态 | 描述 |
|---|---|---|
| 0 | UNSENT (未打开) | 代理被创建,但尚未调用 open() 方法。 |
| 1 | OPENED (未发送) | open() 方法已经被调用。 |
| 2 | HEADERS_RECEIVED (已获取响应头) | send() 方法已经被调用,并且头部和状态已经可获得。 |
| 3 | LOADING (正在下载响应体) | 下载中,responseText 属性已经包含部分数据。 |
| 4 | DONE (请求完成) | 下载操作已完成。 |
项目核心源码
参考资料点击查看更多内容
6人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦