程序媛手绘:一张“电路图”描绘《微信小程序入门与实战》项目结构
(PS:我是个脆弱的人,如果你看到问题不大,批评我可以手下留情哈!)
这门课程老师由浅入深,一步一步跟着走,理解并弄懂小程序开发并不是难事。正如老师说的,需要有相应的一些基础知识如CSS/HTML/JS等即可拿下。
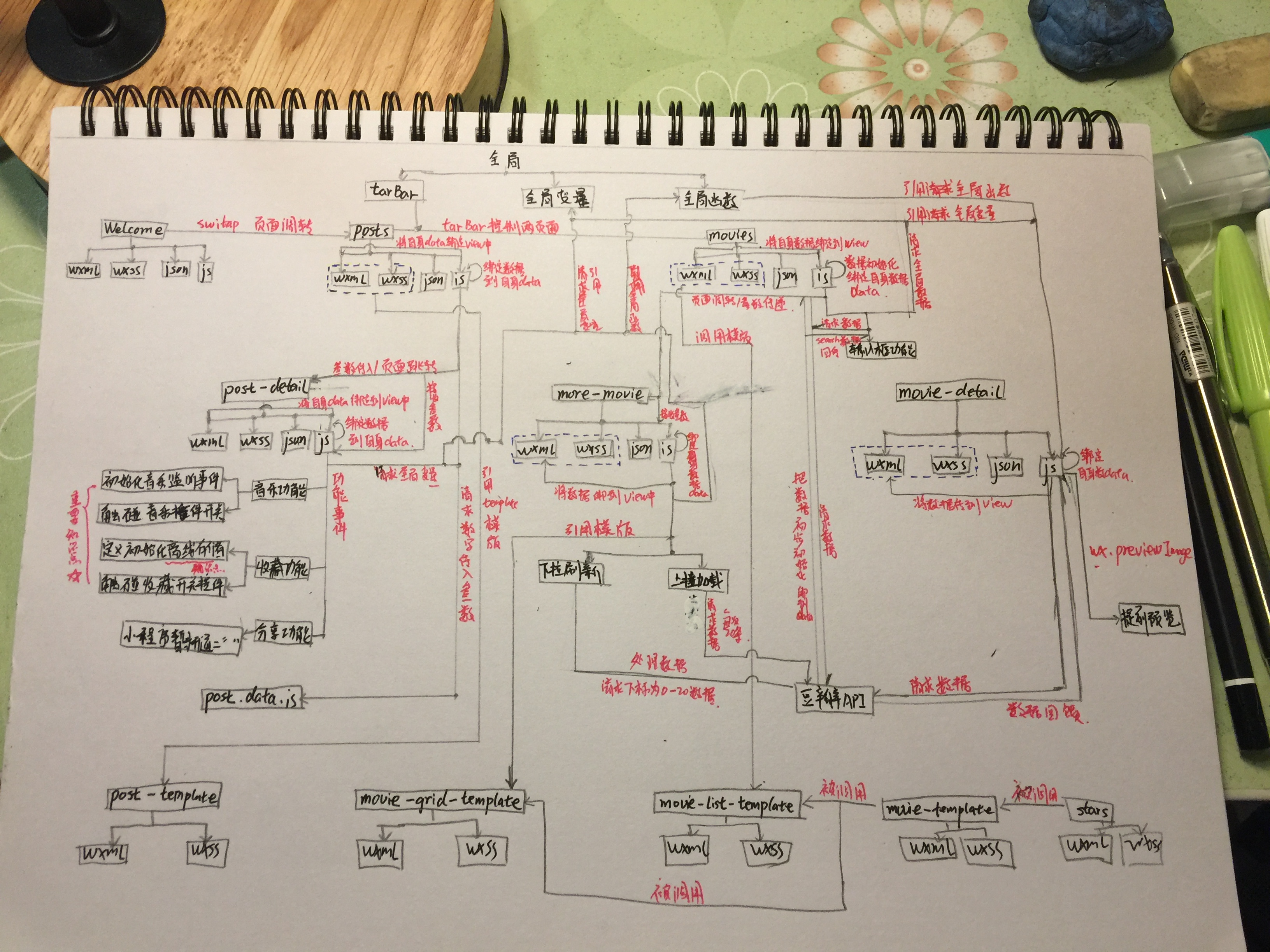
整个课程的思路非常清晰,按照我学习的思路看,我将老师的项目划分为4部分: 全局部分、页面部分、数据部分和模板部分。剩下的都是这4个部分之间的数据请求、数据响应、数据绑定、页面调转、变量调用、函数调用、参数传入、模板引入、功能事件实现和导航栏等一些零散的功能。
1.首先看看开机页面(welcome页面),利用wxml实现网页结构,wxss实现样式,最后绑定一个页面跳转的ontap事件,这里值得点出来的是switchTab、navigateTo、 wx.redirectTo之间的区别和用法。
2.再来看看文字页面(posts页面),利用wxml实现网页结构,wxss实现样式,不同的是,他们分别都引用了模板,模板有点类似PPT母幻灯片,直接拿来套用就可以,实现重复使用。js的this.setData()可以将pages({})里面的函数的数据,绑定到自身的data中,然后通过{{}}方式在绑定到可视区域(本项目中指的是view),当然也可以通过事件函数,将可视区域的数据,回传到js功能区来,例如此页面就将数据中具有标示作用的ID回传到js,为页面跳转传入了参数,然后文字详情页(post-detail页面)接收到可标示参数的ID,就可以判断应该请求哪段数据,再次绑定到文字详情页的可视区域中,实现服务器、功能区、可视区域之间数据的传送,当然这里没有涉及到操作后台服务器数据的,充其量也就是请求个数据。
3.关于文字详情页(post-detail页面),js将函数中数据传递到data,在绑定到可视区域view中,这些都是跟文字页面(posts页面差不多的),值得一提的是,文字详情页面利用全局变量来控制音乐控件的效果,具体做法是给予音乐播放功能一个判断,看是否满足这个判断的要求,即可播放。在这里老师一共做了三个功能,音乐播放功能、收藏页面功能和分享功能,其中音乐播放功能利用全局变量和一个触发事件完成,收藏页面用的是本地存储和触发事件完成,小程序目前还没有开发分享页面接口。
4.在我看起来可以把tarBar理解为标签页,不管你点击是“阅读”还是“电影”按钮,都可以直接切换到相关页面,个人怀疑是不是跟angular的单页面开发类似,仅仅猜测哈!
5.关于电影页面(movies页面)功能跟其他页面差不多,值得点出来的是,它请求的是豆瓣提供的API的数据,然后把数据回传到自己函数中,在绑定到data中,进一步绑定到可视区域,还是老方法,通过一个事件,将可视区域的数据,回传js区域,作为可标示的ID,再次将这个参数传给即将跳转的页面,这里还利用了模板的嵌套,看着相互嵌套有点乱,可以试着把他当做爬阶梯,一层一层爬上去,思路就清晰了,输入框的实现,也是通过豆瓣API数据请求得来。
6.关于更多电影(more-movie)和电影详情(movie-detail)页面,方法都类似,都是请求数据,绑定数据,接收参数,引用模板和功能事件实现,如下拉刷新,上拉加载,都是利用请求数据的下标实现的,比如下拉事件触发后,执行请求豆瓣API下标0-19的数据,上拉事件出发后,在保持原来的数据情况下,加载20个数据。
7.关于我个人的一点点猜想,全局变量、全局函数的某些作用就跟模板类似,比如可以实现复用,当然不仅限这些。
最后多谢各位抬爱!下面是我给那些即将面试,或正在面试的朋友一些我看法哈!面试是一个很好的经历,可以让你迅速知道你在市场的价值,哪些还需要改进。另外不知道是不是人品的问题,我遇到的面试官大多都给了很中肯的建议,包括未来的学习方向、职业规划等等,即将入职的公司的项目经理在我第一次面试失败后,仍然选择录取我(至今我也弄不明白为什么)。扯远啦。
祝大家在学习路上,越战越勇。
A-Lin Wang
共同学习,写下你的评论
评论加载中...
作者其他优质文章