布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上。CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
- 流动模型(Flow)
流动(Flow)是默认的网页布局模式,它具有2个比较典型的特征:
1.块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。如图所示:
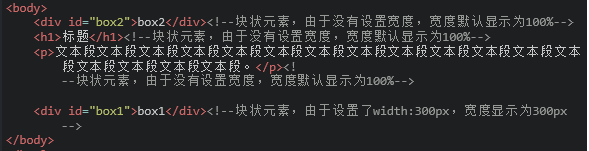
代码如下:
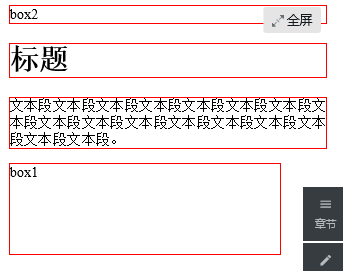
运行结果如下:
2.在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。
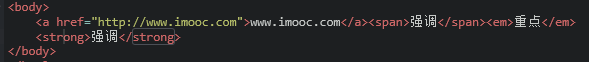
比如代码(标签a、span、em、strong都是内联元素)如下:
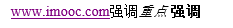
运行结果如下:
- 浮动模型
如果我们想让两个块状元素并排显示,设置元素浮动就可以实现。
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示:
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
<div id="div1"></div>
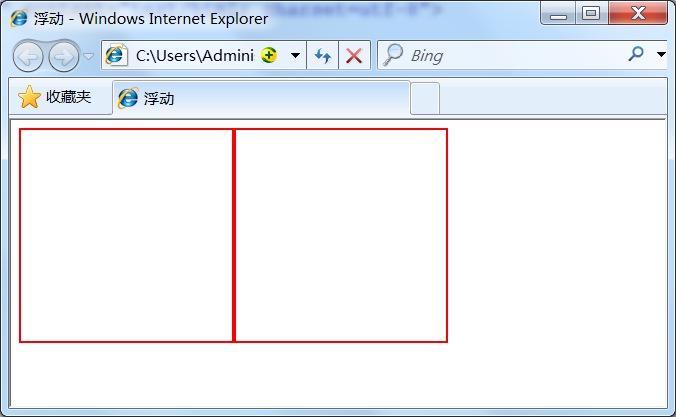
<div id="div2"></div>效果图如下:
也可以同时设置两个元素右浮动也可以实现一行显示:
div{
width:200px;
height:200px;
border:2px red solid;
float:right;
}
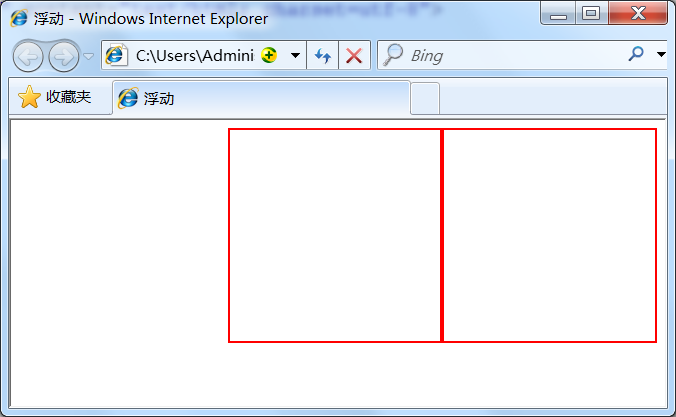
效果图如下:
也可以设置两个元素一左一右显示:
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
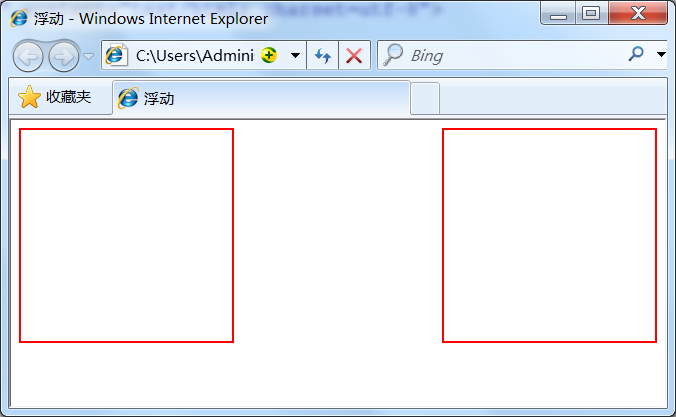
#div2{float:right;}效果图如下:
- 层模型
层布局模型使得每个图层能够精确定位操作,在网页上局部使用层布局有时候会很方便。层模型有三种基本形式,另外还有一种组合形式。
1、绝对定位(position: absolute)
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性对相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
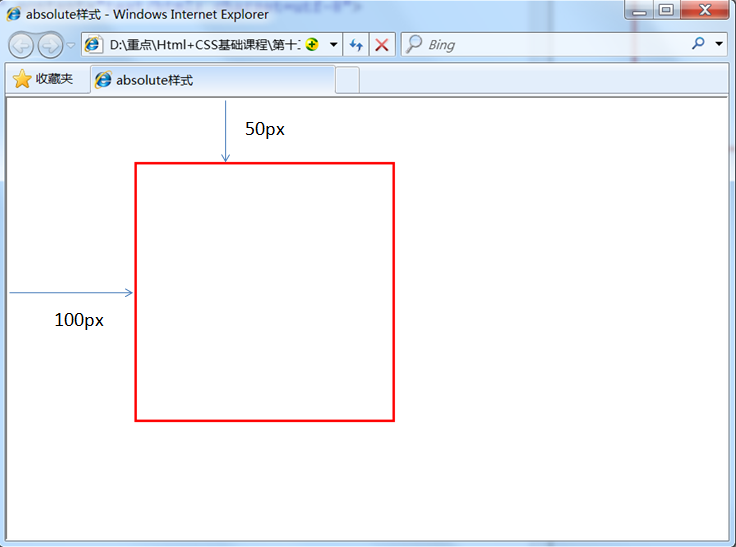
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
position:absolute;
left:100px;
top:50px;
}
效果图如下:
2、相对定位(position: relative)
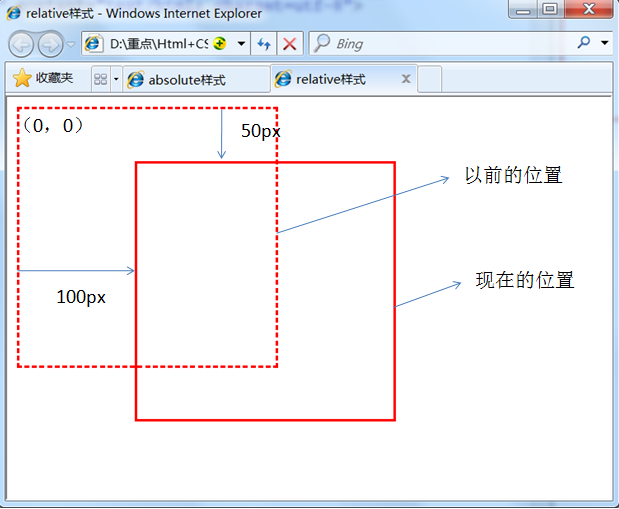
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。即相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置坐标保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px:
#div1{
position:relative;
left:100px;
top:50px;
}
效果图如下:
3、固定定位(position: fixed)
fixed表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变:
#div1{
position:fixed;
left:100px;
top:50px;
}
4.Relative与Absolute组合使用
使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位以后,但是如果是相对于其它元素进行定位呢?这时我们需要使用position:relative来帮忙,但是必须遵守下面规范:
4.1 被参照定位的元素必须是进行定位元素的前辈元素:
<div id="box1"><!--被参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--进行定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
4.2 被参照定位的元素必须加入`position:relative;
#box1{
position:relative;
}
4.3 进行定位元素加入position:absolute;,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
共同学习,写下你的评论
评论加载中...
作者其他优质文章