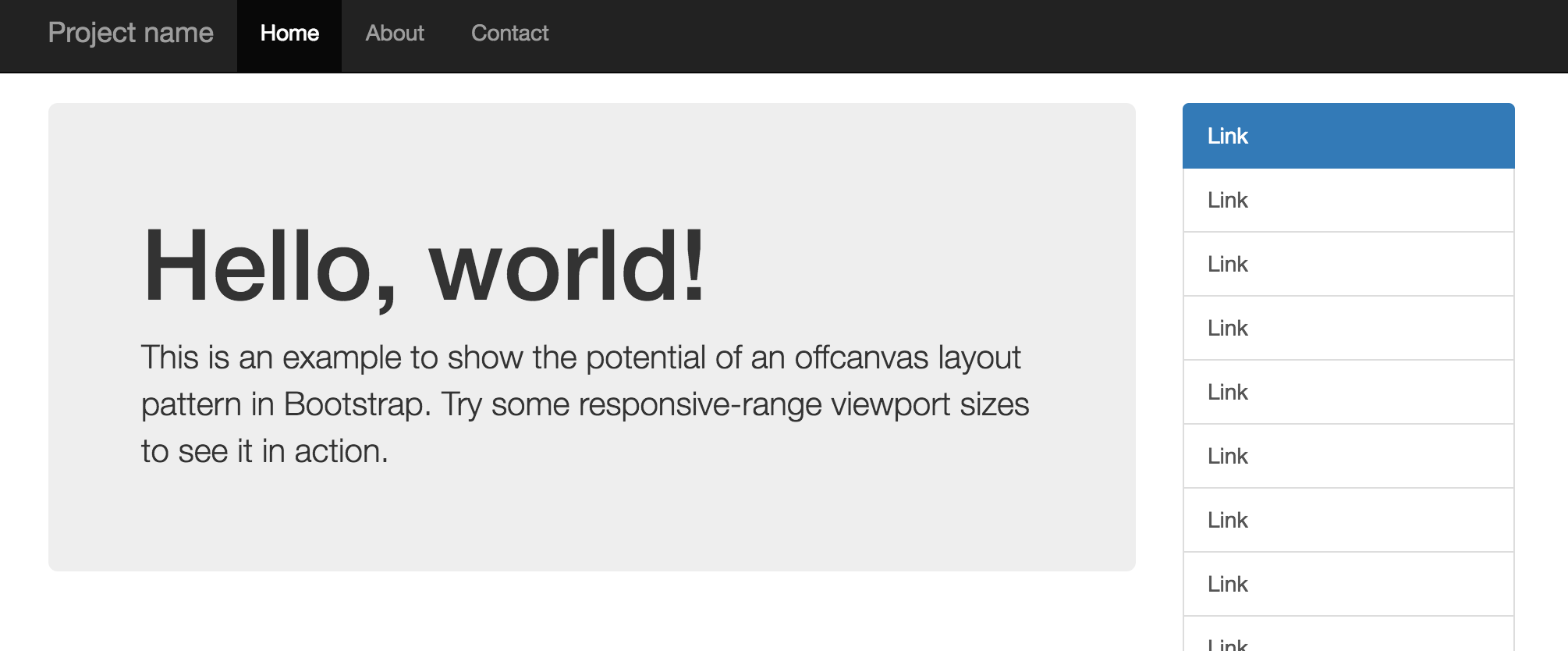
查看了例子中的源码,有个offcanvas.css和offcanvas.js需要加载。
offcanvas.css的源码:
/*
* Style tweaks
* --------------------------------------------------
*/
/*html,
body {
overflow-x: hidden; Prevent scroll on narrow devices
}
body {
padding-top: 70px;
}
footer {
padding: 30px 0;
}*/
/*
* Off Canvas
* --------------------------------------------------
*/
@media screen and (max-width: 767px) {
.row-offcanvas {
position: relative;
-webkit-transition: all .25s ease-out;
-o-transition: all .25s ease-out;
transition: all .25s ease-out;
}
.row-offcanvas-right {
right: 0;
}
.row-offcanvas-left {
left: 0;
}
.row-offcanvas-right
.sidebar-offcanvas {
right: -50%; /* 6 columns */
}
.row-offcanvas-left
.sidebar-offcanvas {
left: -50%; /* 6 columns */
}
.row-offcanvas-right.active {
right: 50%; /* 6 columns */
}
.row-offcanvas-left.active {
left: 50%; /* 6 columns */
}
.sidebar-offcanvas {
position: absolute;
top: 0;
width: 50%; /* 6 columns */
}
}offcanvas.js的源码:
$(document).ready(function () {
$('[data-toggle="offcanvas"]').click(function () {
$('.row-offcanvas').toggleClass('active')
});
});在 .html代码中加载这两个文件,样式和行为才能起效。
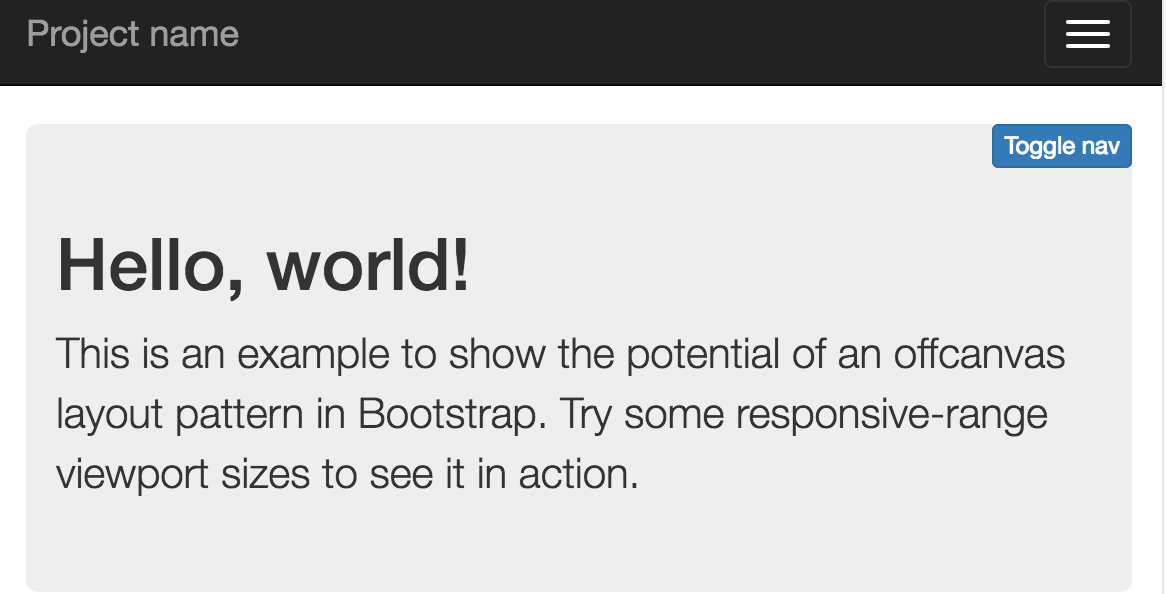
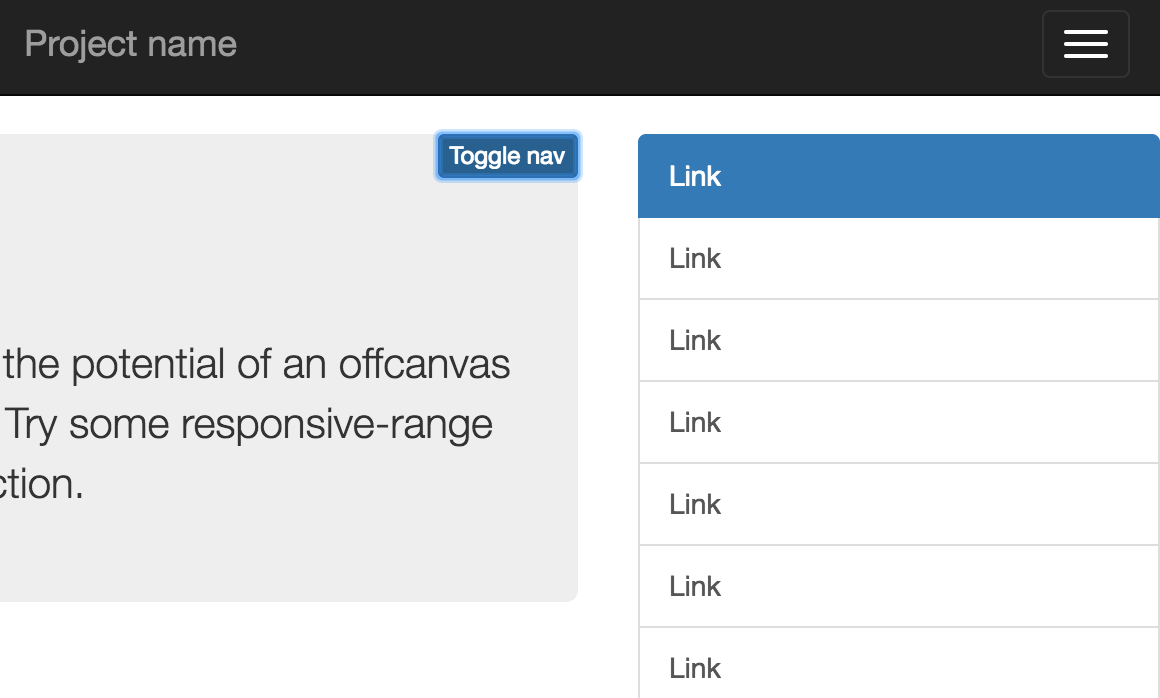
两个代码片段中对offcanvas的引用,button调用了data-toggle方法:
<div class="container-fluid">
<div class="row row-offcanvas row-offcanvas-right">
<div class="col-sm-9">
<p class="pull-right visible-xs">
<button class="btn-xs btn btn-primary" data-toggle="offcanvas">Toggle</button>
</p>下面是list-group需要加载的样式
<div class="col-sm-3 sidebar-offcanvas" id="sidebar">
<ul class="list-group">点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦