每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}在{}之前的部分就是“选择器”,在{}之中的部分就是“样式”。选择器指明了样式的作用对象,即作用于网页中的哪些元素。
1.标签选择器:就是html中的标签。如<html>、<body>、<h1>、<p>、<img>。
2.类选择器:语法为:**.类选器名称{css样式代码;}**,类选择器名称为任意英文名称。接着在html中需要的标签中增加class="类选择器名称"。
3.ID选择器:类似于类选择器,语法为:#ID名称{css样式代码;},ID选择器名称为任意英文名称。接着在html中需要的标签中增加id="ID名称""。
ID选择器和类选择器的异同点:
相同点:它们都可以应用于任何元素。
不同点:
1)ID选择器只能在文档中使用一次。
2)可以使用类选择器词列表方法为一个元素同时设置多个样式。而ID选择器不可以。例如:
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
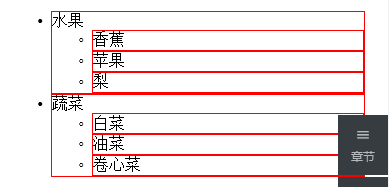
<p>到了<span class="stress bigsize">三年级</span>下学期时,我们班上了一节公开课...</p>4.子选择器:即在类选择器后面加上>,例如:.food>li{border:1px solid red;},用于选择指定标签元素的第一代子元素。
直接作用于选择器与作用于第一代子元素的区别:
作用于子元素是按照子元素的个数一个个来的,即子元素被分别封装,分别作用相同的结果。
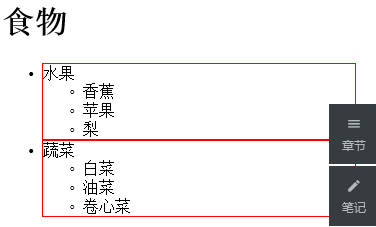
5.包含(后代)选择器:在类选择器的基础上加入空格,例如:.first span{color:red;},用于选择指定标签元素下的所有后辈元素。而>是指定第一代。区别如下所示:
代码,看清楚多层li
加空格时是作用于所有后辈元素
加>时是作用于第一代后辈元素
6.通用选择器:是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素。例如:
<style type="text/css">
* {color:red;
font-size:20px;
}7.伪类选择符:给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中a标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;}
现在比较常用的还是 a:hover 的组合,其余的兼容性不太好。
8.分组选择符:当你想为html中多个(而不是全部,全部用*)标签元素设置同一个样式时,可以使用分组选择符(,),例如将h1、span标签同时设置字体颜色为红色:h1,span{color:red;},它相当于下面两行代码:
h1{color:red;}
span{color:red;}共同学习,写下你的评论
暂无评论
作者其他优质文章