超文本传输协议 (HTTP) 是一种用于传输超媒体文档的应用层协议。
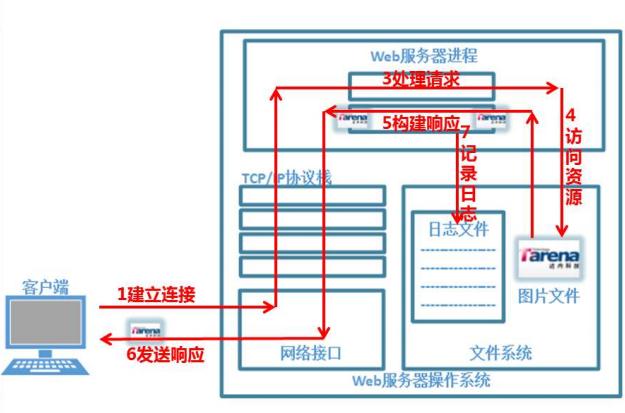
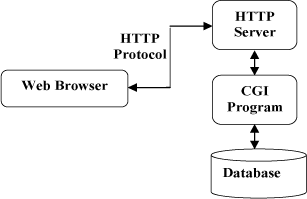
遵循客户端-服务端模型,客户端打开连接,发送一个请求,然后等待接收服务器端的响应。
HTTP 协议通常是基于 TCP/IP 的。
HTTP是无连接/媒体独立的/无状态 .
通常由客户端发出的消息叫做 requests,那么被服务端回应的消息就叫做 responses。
HTTP使用统一资源标识符(URI)来传输数据和建立连接。
request:请求行、请求头部、空行和请求数据四个部分组成
responses:状态行、消息报头、空行和响应正文
请求方法:
八种:GET/POST/HEAD PUT/DELETE/CONNECT/OPTIONS/TRACE
请求头Cache-Control 控制如何缓存
html meta标签可设置Cache-Control
php也可以控制http头部HTTP状态码
1** 信息,服务器收到请求,需要请求者继续执行操作
2** 成功,操作被成功接收并处理
3** 重定向,需要进一步的操作以完成请求
4** 客户端错误,请求包含语法错误或无法完成请求
5** 服务器错误,服务器在处理请求的过程中发生了错误content-type:内容类型
.js:application/x-javascript
.html:text/html
.css:text/css
.png:image/png
.jpg:image/jpeghttp优化:
域名解析/创建连接/发送请求/等待响应/接收响应
常用协议: 主机:端口号 > http:80 ftp:21 https:443
url: 主机:端口号/路径;参数?查询字符串#锚点
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦