<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>window.open</title>
<script type="text/javascript">
function Wopen(){
window.open('http://www.imooc.com','_blank','width=600,height=400,top=100,left=0,menubar=no,toolbar=no, status=no,scrollbars=yes')
}
</script>
</head>
<body>
<input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / >
</body>
</html>
上面与下面的对比一下!
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>window.open</title>
<script type="text/javascript">
function Wopen(){
var mymessage= confirm("确定在新网页中打开百度?");
if(mymessage==true)
{ window.open('http://www.baidu.com','_blank','width=1366,height=768,menubar=yes,toolbar=yes, status=yes,scrollbars=yes') ;
}
else
{
alert("打开失败!");
}
}
</script>
</head>
<body>
<form>
<input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!">
</form>
</body>
</html>
语法:window.open([URL], [窗口名称], [参数字符串])
参数说明:URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
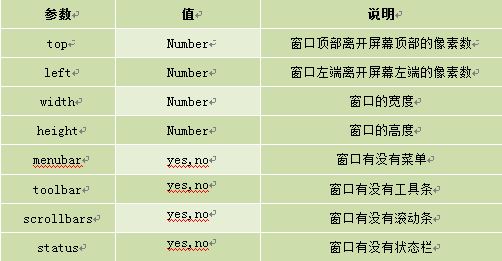
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
共同学习,写下你的评论
评论加载中...
作者其他优质文章