//第一章 document 用法
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>热身</title>
</head>
<body>
<p id="p1">我是第一段文字</p>
<p id="p2">我是第二段文字</p>
<script type="text/javascript">
document.write("hello");
document.getElemenById("p1").style.color="blue";
</script>
</body>
</html>
//第二章 script是成对出现的
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb18030">
<title>插入js代码</title>
<script type = "text/javascript">
document.write("开启JS之旅!");
</script>
</head>
<body>
</body>
</html>
/*
注意:<script>标签要成对出现,且JavaScript代码写在<script></script>之间。
<script type="text/javascript"> 表示在<script> </script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
*/
引用JS
// Index.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>引用JS文件</title>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="script.js"> //代码引用script.js文件
alert("JS代码"); //document.write("引用JS文件!");
</script>
</head>
<body>
</body>
</html>
// script.js
//请写入JS代码
//alert("JS代码");
document.write("引用JS文件!");
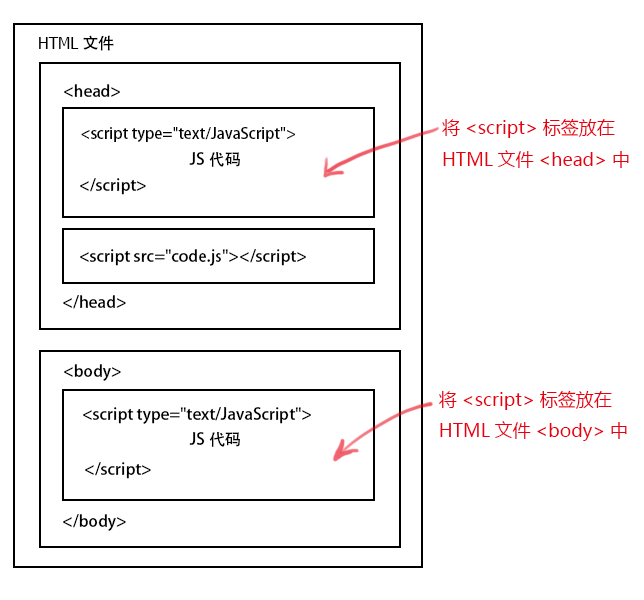
找到"你的"文件的位置注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JS代码的位置</title>
<script type="text/javascript">
document.write("I love ");
</script>
</head>
<body>
<script type="text/javascript">
document.write("javascript");
</script>
</body>
</html>
认识语句与符号
JavaScript代码格式: 语句;
注意: 1. “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
- 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>认识语句</title>
<script type="text/javascript">
document.write("哈喽!");
document.write("编程。");
// alert("hello!"); 会出现一个消息
</script>
</head>
<body>
</body>
</html>
共同学习,写下你的评论
评论加载中...
作者其他优质文章