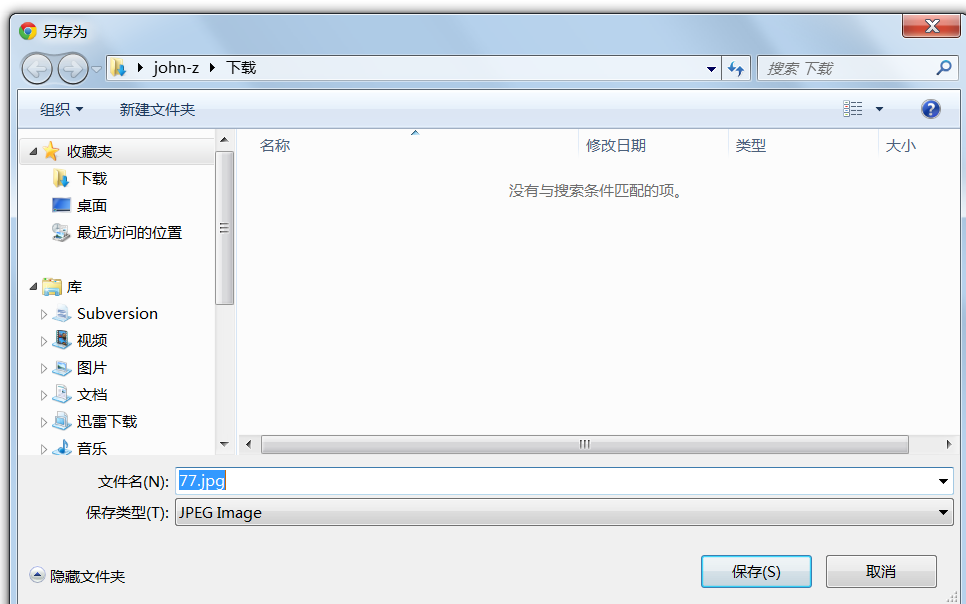
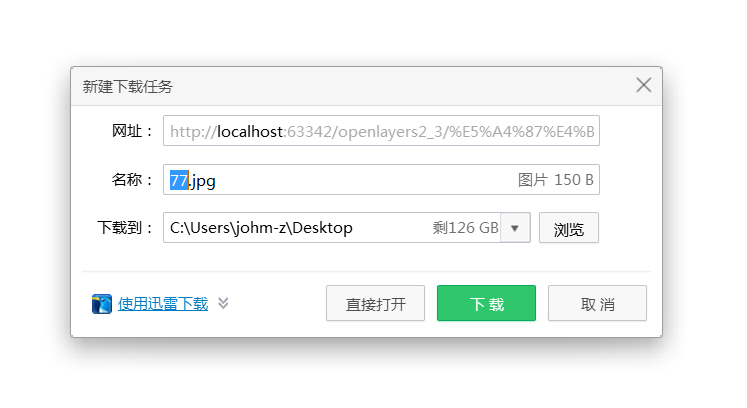
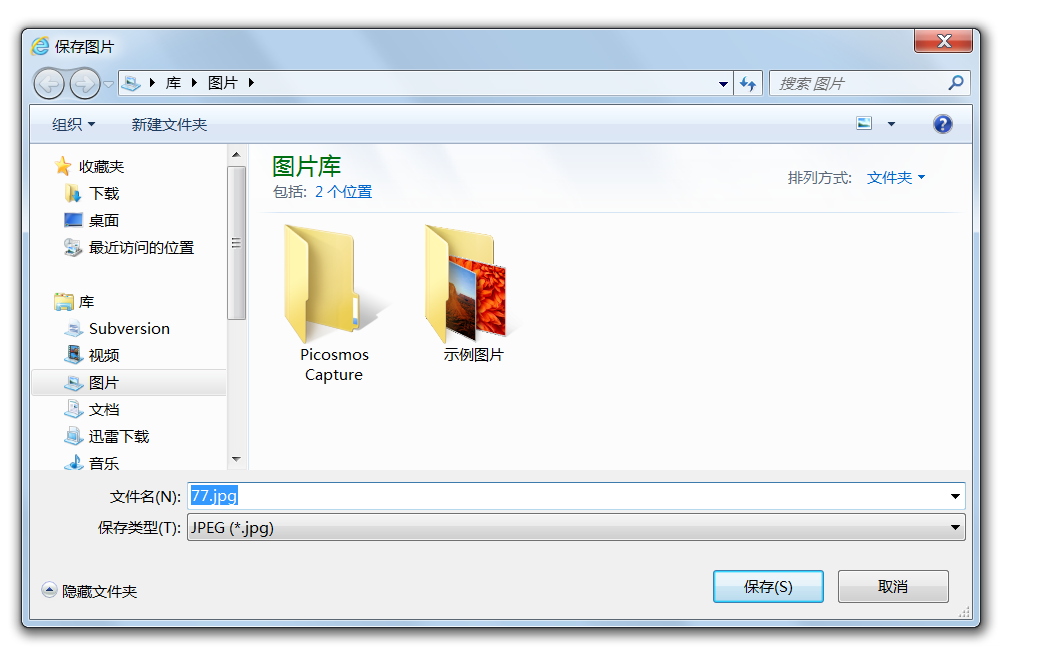
js调用浏览器下载功能实现点击下载图片(兼容主流浏览器)
标签:
JavaScript
截图
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>调用浏览器下载功能(兼容各主流浏览器)</title>
</head>
<style>
img#downImg{
display: none;
}
</style>
<body>
<div id="down">
<a id="downLoad">Click Me!</a>
</div>
</body>
</html>
<script>
//判断浏览器类型
function myBrowser(){
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isOpera = userAgent.indexOf("Opera") > -1;
if (isOpera) {
return "Opera"
}; //判断是否Opera浏览器
if (userAgent.indexOf("Firefox") > -1) {
return "FF";
} //判断是否Firefox浏览器
if (userAgent.indexOf("Chrome") > -1){
return "Chrome";
}
if (userAgent.indexOf("Safari") > -1) {
return "Safari";
} //判断是否Safari浏览器
if (userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera) {
return "IE";
}; //判断是否IE浏览器
if (userAgent.indexOf("Trident") > -1) {
return "Edge";
} //判断是否Edge浏览器
}
function SaveAs5(imgURL)
{
var oPop = window.open(imgURL,"","width=1, height=1, top=5000, left=5000");
for(; oPop.document.readyState != "complete"; )
{
if (oPop.document.readyState == "complete")break;
}
oPop.document.execCommand("SaveAs");
oPop.close();
}
function oDownLoad(url) {
myBrowser();
if (myBrowser()==="IE"||myBrowser()==="Edge"){
//IE
odownLoad.href="#";
var oImg=document.createElement("img");
oImg.src=url;
oImg.id="downImg";
var odown=document.getElementById("down");
odown.appendChild(oImg);
SaveAs5(document.getElementById('downImg').src)
}else{
//!IE
odownLoad.href=url;
odownLoad.download="";
}
}
var odownLoad=document.getElementById("downLoad");
odownLoad.onclick=function () {
oDownLoad("http://10.24.10.95:4205/download/FY4A/1530086577630.jpg")
}
</script>点击查看更多内容
13人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦