开源免费的歌词海报制作工具
一直很喜欢QQ音乐的歌词海报功能,可是疼讯嘛,大家都懂,这种界面简直见得多的都不想见了
本宝宝不开森,灰常不开森,可又能怎么办
恩,疼讯,是你逼我放大招的,不就这么一个破玩意嘛,本宝宝自己做,谁怕你啊╭(╯^╰)╮
于是用了近500行代码,写了一个比疼讯功能还要强大的歌词海报制作工具,看样子还不错,拿出来和大家分享一下
视频链接
不过分享归分享,但是这里是慕课网,不发点技术的东西就成打广告了大家说是不是?因此呢,我还是来总结总结开发过程
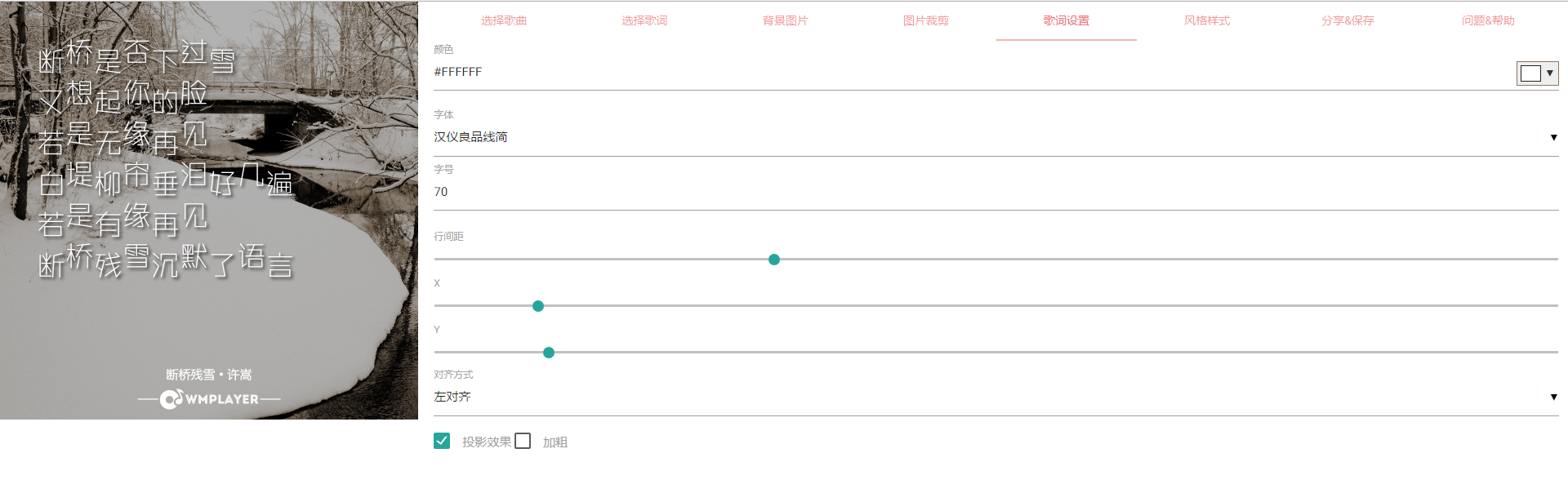
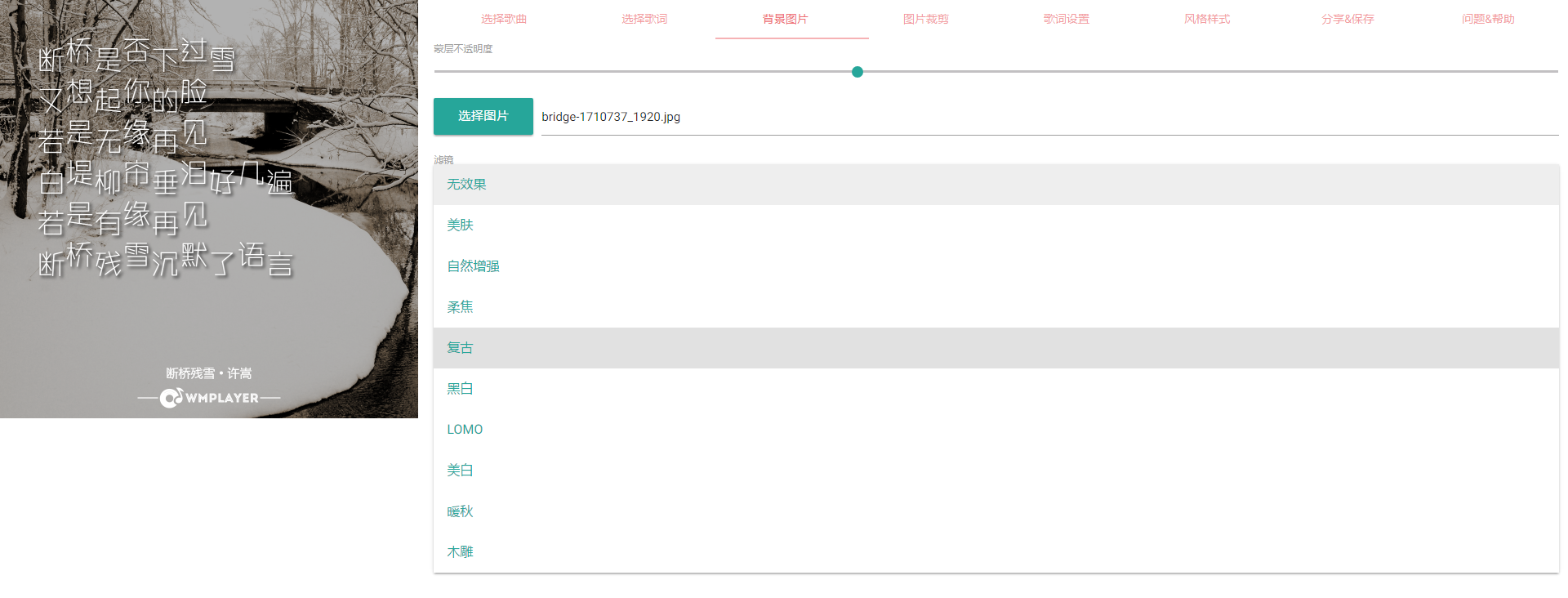
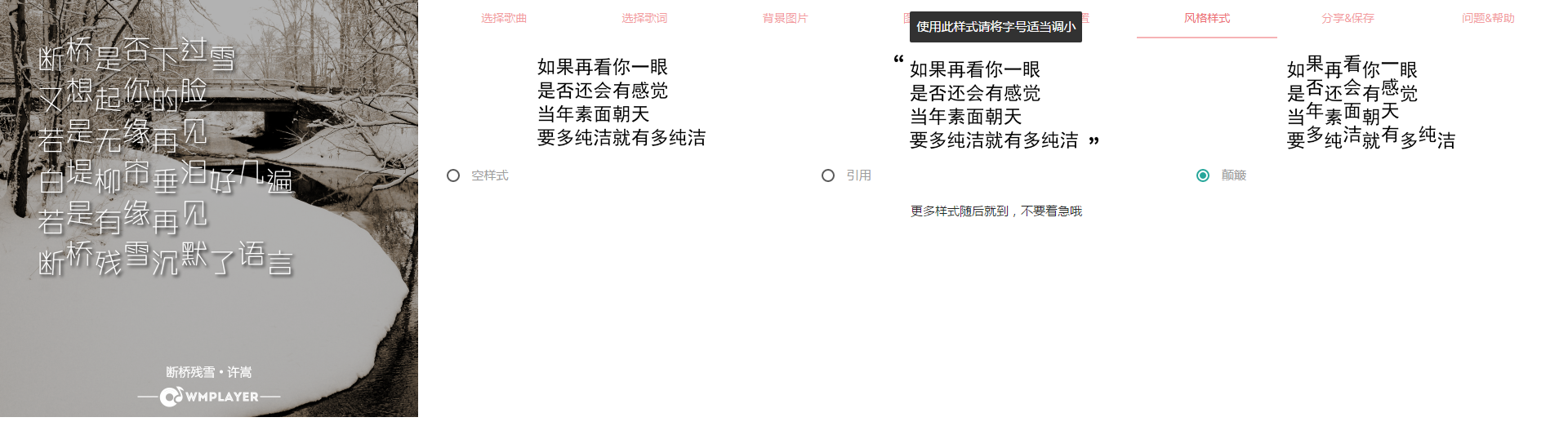
由于刚开始做就打算做开源,于是所有代码都在git上托管,第一个版本功能也不多,只有颜色字体字号和位置几个属性,代码也是一团糟(虽然说现在也好不到哪去)。后来经过几个版本的迭代,1.0.0正式版于2月8日正式发布,当时的功能已经很全了,除了今天新发布的1.1.0版本中的滤镜,其他功能已经非常完善了。今天又花了点时间做滤镜,不得不说TX的前端团队还是蛮给力的,用了AlloyTeam团队的一个图片处理插件(具体见README.md),滤镜效果确实非常棒,还得感谢一下TX前端团队~~~
相信大家都能看得出来,这个东西应该是用canvas实现的。在做这个应用之前,我对canvas并没有多少接触,只知道他是一个画布,仅此而已。但是canvas的确好学,W3C的例子也比较给力,我这种前端渣渣竟然看懂了
但是看懂只是看懂,问题绝对不少,首先第一个问题就是英文歌词截取。中文太好截了,从哪截开都能读得下去。可是英文不一样啊,必须要判断一个单词才能截取,否则半个单词让人根本没法看
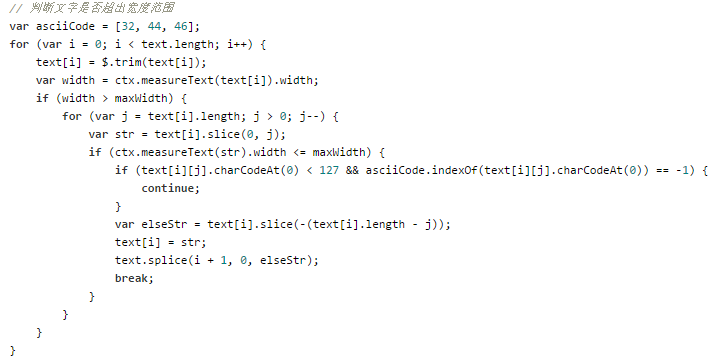
这是我的文字截取部分的代码,大约十多行,可是看到这么多嵌套总感觉有点冗余,不知道大神能不能帮忙看一下
接下来就是文字的对齐方式。由于canvas对齐基准线会根据不同对齐方式变化,但是为了用户体验,文字并不能跟随基准线在画布内乱窜,这个怎么办呢?我只能自己计算了
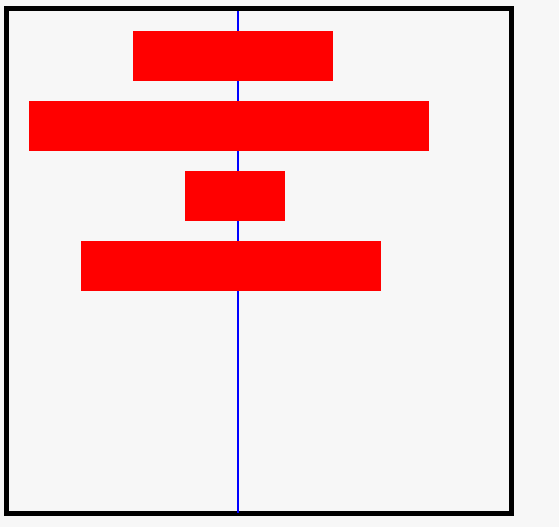
请先观察这个CSS动画
由此我们可以得出,最长的一行文字肯定是不动的,那么居中时基准线需要在原来的基础上加上最大文字宽度的一半。右对齐加上最大文字宽度
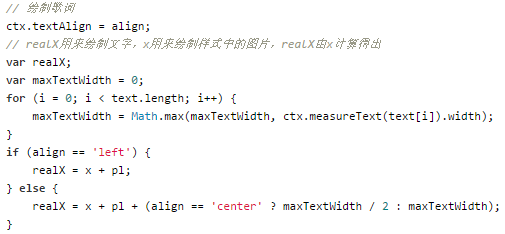
这样就好办了啊,代码很好写嘛(pl为paddingLeft)
源码下载:Coding(我就想在线玩玩,不需要源码)
于2.11 01:40 先去睡觉吧,改天再补充
共同学习,写下你的评论
评论加载中...
作者其他优质文章