easyUI datagrid 默认选择多行
easyUI datagrid组件中的getSelections方法的使用
喜欢看足球比赛的同学们,应该会遇见比赛推迟,或者取消的情况。在报表中我们可以使用easyUI框架中datagrid组件的 .getSelected(· getSelected: 得到第一个选择行的数据,如果没有选择行则返回null否则返回该记录。)方法来选中行中所有的数据,并从中获取字段传到后台调用推迟或者取消存储过程,达到我们预想的操作效果。
但是如果有好几场比赛都需要取消,而后台人员想同时选中这几场的比赛,同时取消,这样就大大提高了效率。我们发现.getSelected :只能选中一行数据,那如何选中多行数据呢。
DataGrid组件包括2个方法检索选择行数据:
· getSelected: 得到第一个选择行的数据,如果没有选择行则返回null否则返回该记录。
· getSelections:得到全部的选择行的数据,如果元素是记录的话,返回数组数据。 接下来重点看getSlections的应用
//这是HTML
<table id="sprotGrid" class = "easyui-datagrid" style="width: 100%; height: 500px"
cellspacing="0" pagination="false"cellpadding="0" toolbar="#sport_toolbar">
<thead>
<tr>
<th field="ck" checkbox="true"></th>
<th field="gameId" width="100px"><font size="3">赛事编号</font></th>
<th field="displayName" width="120px" ><font size="3">显示名称</font></th>
<th field="league" width="100px"><font size="3">联赛</font></th>
<th field="hostTeam" width="100px"><font size="3">主队</font></th>
<th field="visitingTeam" width="100px" ><font size="3">客队</font></th>
<th field="cancelState" width="100px" ><font size="3">取消状态</font></th>
<th field="gameTimestamp" width="180px"><font size="3">比赛时间</font></th>
</tr>
</thead>
</table>//这是js
<script type="text/javascript">
/* 赛事取消 */
function cancelSport(){
var row = $('#sprotGrid').datagrid('reload');
var gameId = "" ;
var rows = $("#sprotGrid").datagrid("getSelections"); // 获取所有选中的行
for (var i = 0; rows && i < rows.length; i++) {
var row = rows[i];
var index = $("#sprotGrid").datagrid("getRowIndex", row); // 获取该行的索引
if(row){
gameId = gameId + row.gameId + ',';
}
}
cancel(gameId);
}
function cancel(gameId){
$.messager.confirm("Confirm","是否取消当前"+gameId+"赛事?",function(r){
if(r){
$.ajax({
type : "post",
dataType : "json",
url : 'cancelSport.action',
data : {
'gameId' : gameId
},
async : false,
error : function() {
$.messager.alert('提示信息','取消失败!','error');
},
success : function(msg) {
//解析json字符串
var resMsg = eval ("("+msg+")");
var resCode = resMsg.resCode;
var resDesc = resMsg.resDesc;
if(resCode == 0) {
$.messager.alert("提示信息","恭喜你" + resDesc);
$("#sprotGrid").datagrid("load");
}else{
$.messager.alert("提示信息", "取消失败!!");
}
$("#sprotGrid").datagrid("reload");
}
})
}
});
}
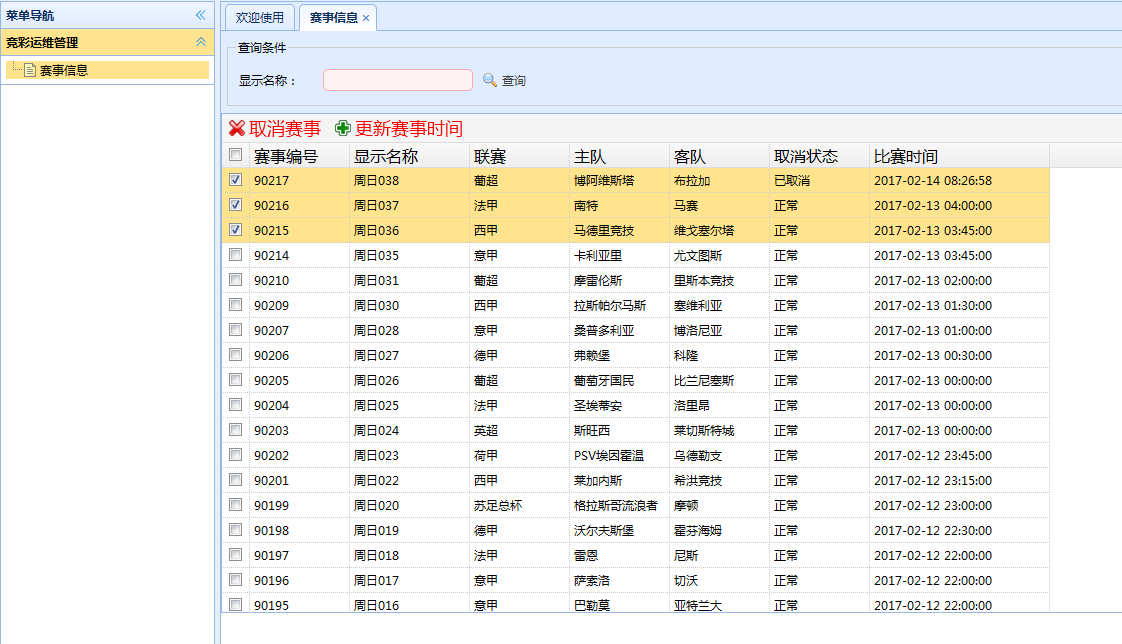
</script>比如我想同时取消前三场比赛
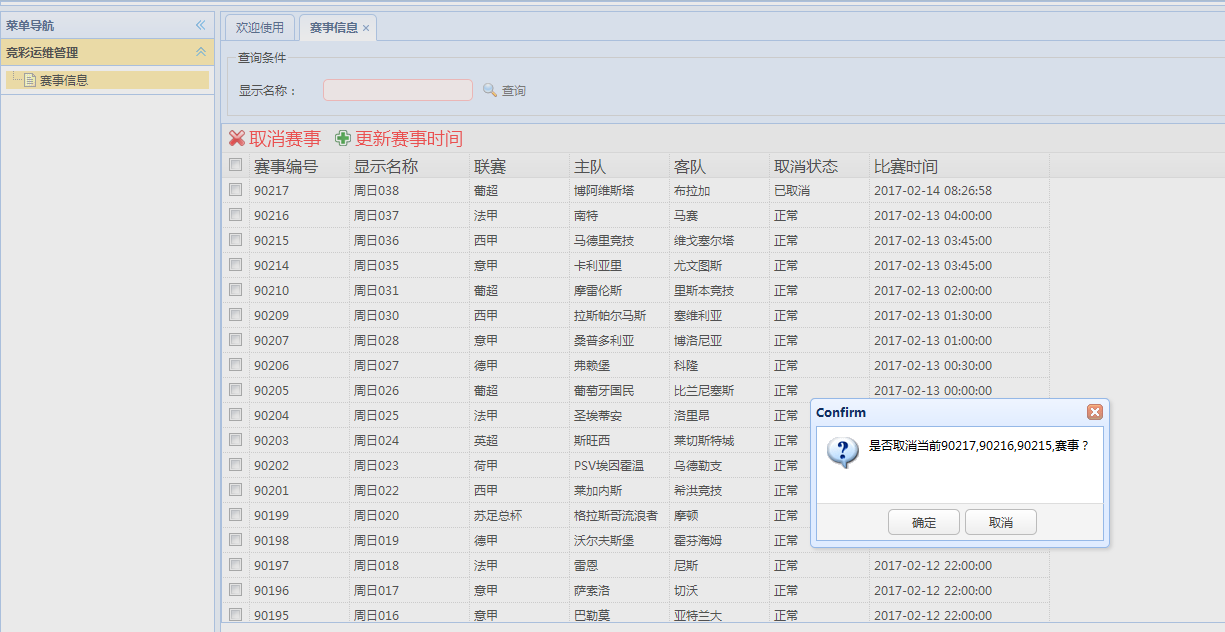
点击取消赛事的按钮就会出现以下提示
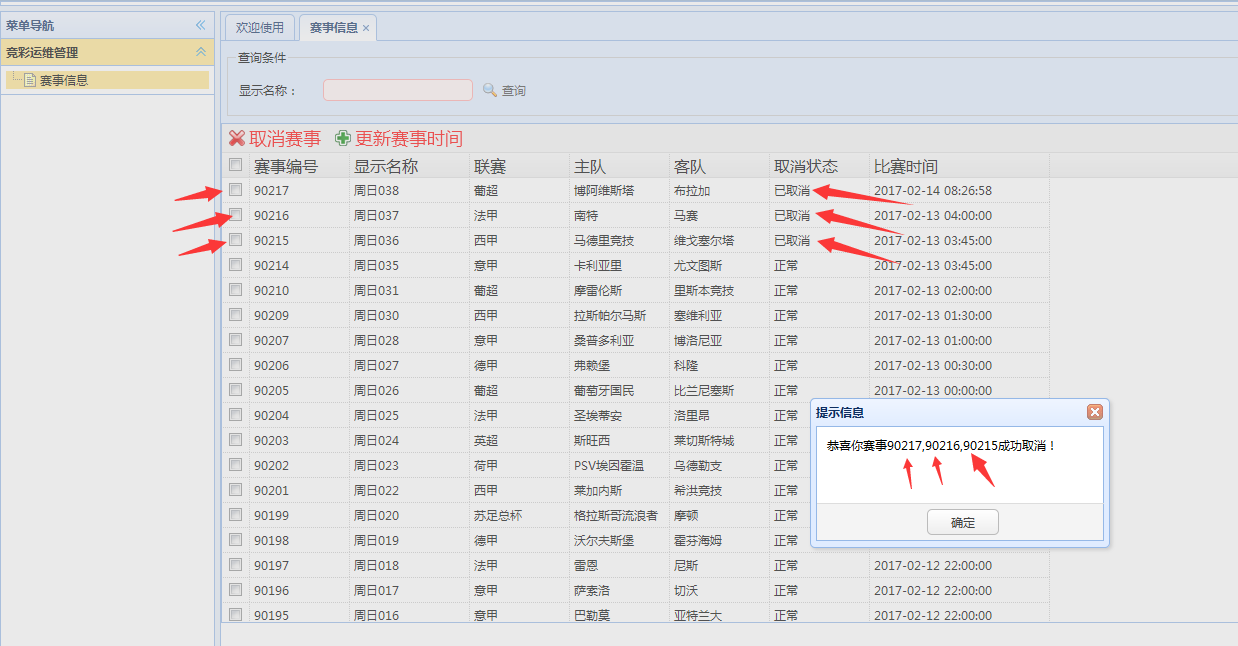
那最终效果图是
对easyUI中datagrid组件的了解是不是又进了一步呢。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦