几种常见的边框用法。以下介绍均为个人见解,如有不对的地方,请多多指教,非常感谢。
目录- 透明边框的实现
- 多层边框的几种实现方法
- border-radius 圆角的使用
- border-image 边框背景详解
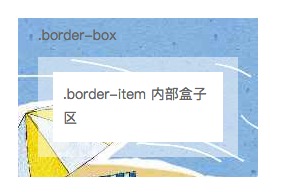
要求: 给内部盒子设置一个透明边框, 可以看到外层盒子的背景。
dom结构:
<div class="border-box">
<div class="border-item">内部盒子区</div>
</div>先看效果图:
浏览器默认从边框外沿剪裁背景图, 所以为了使边框透明, 需将浏览器的剪裁范围缩小到内边距的外沿, 而 background-clip 属性正好可以实现此效果。
background-clip 属性的默认值为 border-box , 即浏览器默认剪裁背景到边框外边框, 可将它的值设为 padding-box , 这样浏览器就会从内边距的外沿来剪裁背景。
代码示例:
.border-box{
backrgound-image: url(image.png) ;
}
.border-item{
border: 15px solid rgba(255,255,255,0.5) ;
background: white ;
background-clip: padding-box ;
}以下效果均只使用一层dom结构实现, 如:<div class="border-outline">outline方案</div>。
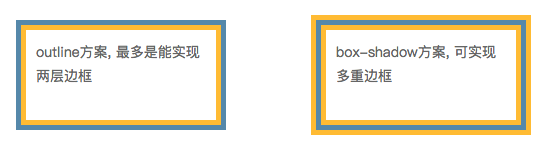
常见的实现方法有两种, box-shadow 方案以及 outline 方案。
效果图:
利用 box-shadow 实现多层边框, 不会影响布局, 不受 box-sizing 影响, 可通过内外边距来模拟边框所需占据的空间。
代码示例:
/*使用 outline 方法*/
.border-outline{
border: 5px solid #fb3 ;
outline: 5px solid #58a ;
}
/*使用 box-shadow 方法*/
.border-boxShadow{
border: 5px solid #fb3 ;
box-shadow: 0 0 0 5px #58a, 0 0 0 5px #fb3 ;
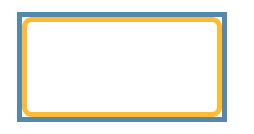
}注意: outline 描边绝大多数情况下都是矩形, 所以如果想实现带圆角的多重边框, 可以选择使用 box-shadow 。
圆角情况下outline描边效果图:
IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera 支持 border-radius 属性。
border-radius 是一个简写属性, 分别指定左上角 border-top-left-radius、右上角 border-top-right-radius、右下角 border-bottom-right-radius、左下角 border-bottom-left-radius的圆角半径。
border-radius 可以分别设置水平半径和垂直半径, 以 "/" 分隔, 水平和垂直半径都可以设置1-4个值,分别指定四个角的半径, 可以是具体的长度值也可以是百分比。
如: border-radius: 50% / 20%; 斜线"/"之前的表示四个角的水平半径均为50%, 之后的表示四个角的垂直半径均为20%。
不论是水平半径还是垂直半径都遵循一下规则:
- 如果只设置一个值,将用于全部的四个角;
- 如果设置两个值,第一个用于左上角、右下角,第二个用于右上角、左下角;
- 如果设置三个值,第一个用于左上角,第二个用于右上角和左下角,第三个用于右下角;
- 如果设置4个值,则分别作用于四个角[可以联想margin]。
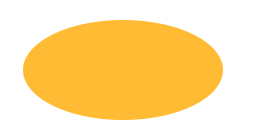
自适应椭圆的实现
这里需要使用百分比。
代码示例:
border-radius: 50% /50% ;
或者
border-radius: 50% ;注意: 这里设置的百分比不论是单独指定水平半径、垂直半径还是统一指定, 均是根据百分比, 分别相对 border box 的宽度和高度进行计算。也就是说相同的百分比可能会计算出不同的水平和垂直半径。
比如设置 border-radius: 50% , border box的宽度高度分别是200px 100px, 则根据50%计算出的水平半径为 100px, 垂直半径为 50px。
效果图:
自适应半椭圆以及自适应四分之一椭圆
效果图:
上图中半椭圆水平对称, 所以左上角和左下角的半径相等, 右上角和右下角的半径相等;
图中整个左侧是一条曲线且占据了整个宽度, 也就是说左上角和左下角的垂直半径之和等于整个形状的高度, 水平半径应该为整个形状的宽度; 而右侧没有任何圆角, 所以右上角的右下角的垂直半径之和也应该为整个形状的高度, 水平方向为0。
观察上图中的四分之一椭圆, 很容易可以看出整个圆角都集中在左上角, 而其他三个角都没有圆角。
代码示例:
border-radius: 100% 0 0 100% / 50%; /* 半椭圆 */
border-radius: 100% 0 0 0; /* 四分之一椭圆 */其他形状多变的圆角效果图:
代码示例(盒子宽: 100px; 高: 50px):
/*1-5个图形,分别设置*/
border-radius: 50% / 100%;
border-radius: 10% / 50%;
border-radius: 10% 50% / 100%;
border-radius: 100% 10% 10% 10%;
border-radius: 40% 40% 20% 20% / 100% 100% 50% 50%;注意: 当任意两个相邻圆角的半径之和超过border box的尺寸时, 用户代理必须按比例减小各个边框所使用的值, 直到它们不会相互重叠为止。拿上图中最后一个图形举例说明。
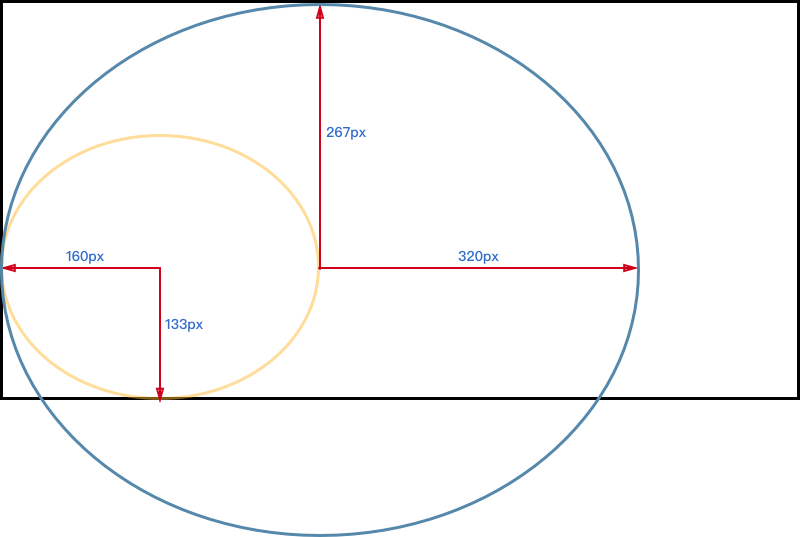
假设盒子的宽高分别为: 800px 400px, 按照border-radius设置的百分比半径, 分别计算:
左上角半径:320px 400px 右上角半径:320px 400px
左下角半径:160px 200px 右下角半径:160px 200px很明显, 此时左上角和左下角的垂直半径之和[400px+200px]大于盒子的高度[400px], 同理右上角和右下角的垂直半径之和也大于盒子的高度。
根据上述理论, 用户代理必须按比例减小各个边框所使用的值, 直到它们不会相互重叠为止。当然按比例缩小这一步操作是由浏览器完成, 下面只是模拟浏览器绘制圆角边框的过程。
缩小后的半径为:
左上角半径:320px 267px 右上角半径:320px 133px
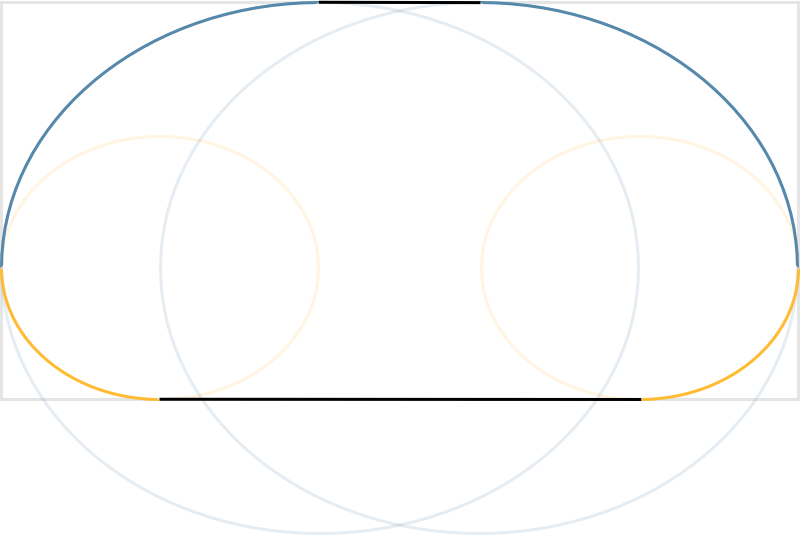
左下角半径:160px 133px 右下角半径:160px 267px左上角和左下角根据新的半径, 画圆效果如下图所示:
蓝色线为左上角半径画圆, 黄色线为左下角半径画圆
最终效果图:
border-image 属性可指定边框样式使用图像来填充, 图像可以是绝对或相对地址引入的图片, 也可以是渐变色。使用时, 需指定 border-style 指定边框样式。
IE11+、Firefox 3.5+、Chrome、Safari 以及 Opera 支持 border-image 属性。为支持低版本, 最好增加带有-moz-以及-webkit-前缀的写法。
border-image 为简写属性, 可分别设置以下5个属性的值: border-image-source、border-image-slice、border-image-width、border-image-outset、border-image-repeat。 属性之前用 / 分隔。
1、border-image-source
取值: none | image ; 当值为none时, 会自动使用 border-style 的值。
2、border-image-slice 指定图片分隔的长度
取值: [number | %]{1,4} && fill ; 注意, 使用 number 时, 默认单位为像素, 所以不需要加上单位, 另外百分比是分别相对盒子的宽和高。
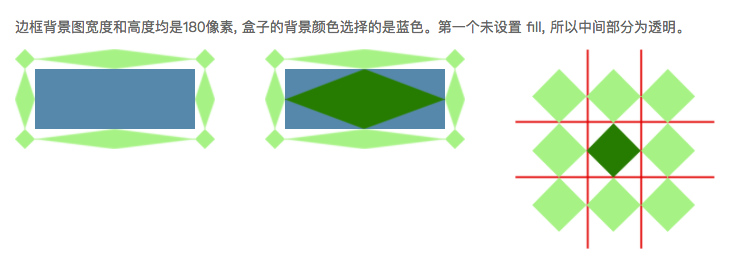
border-image-slice 属性指定从上,右,下,左方位来分隔图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没图像填充),除非加上关键字 fill, 此时中间区域会覆盖背景。
3、border-image-width 指定边框背景的宽度
取值: [ number | % | length | auto ]{1,4} ; 注意, 这里的number是相对于 border-width 的倍数, 如 border-image-width: 1 ;
如果没有指定 border-image-width 的值, 则取 border-wdith 的值。
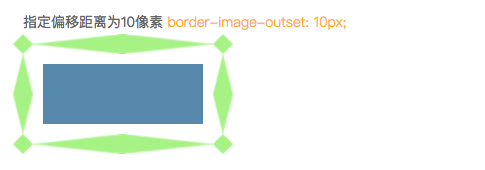
4、border-image-outset 指定偏移距离
取值: [ number | length ]{1,4} ; number是相对于 border-width 的倍数。
5、border-image-repeat 指定边框背景的平铺方式
取值:[ stretch | repeat | round | space ]{1,2} ;
如果设置两个值,第一个值用来设置水平方向的平铺方式,第二个值设置垂直方向方向的平铺方式;
平铺可能会改变图片的大小, 而重复不会改变图片的大小。 四个角上的角边框图片是没有任何展示效果的, 不会平铺, 不会重复, 也不会拉伸。
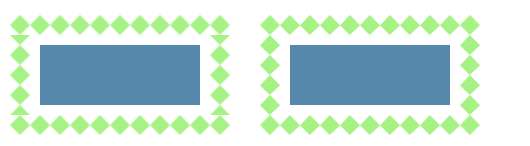
效果图
代码示例:
/*第一个效果图的边框部分代码:*/
border-image: url("border-image.png");
border-image-slice: 60;
border-image-width: 20px;
border-image-outset: 10px;
border-image-repeat: repeat;
/*第二个效果图的边框部分代码:*/
border-image: url("border-image.png") 60 / 20px / 10px round;对于边框的个人理解就分享到这里,如有不对的地方或者理解不到位的地方,还请多多指教。第一次写这类文章,如有诸多表述不清的地方,还请各路大神一一指出,非常感谢!
共同学习,写下你的评论
评论加载中...
作者其他优质文章