关于何如配置gulp :
第一步:首先你必须安装node ,你可以去官网下载适合你电脑的版本,它有常规版和最新版,看你自己喜欢,在此提供官网地址:https://nodejs.org/en/;
第二步:安装工具 用cmd或者git;
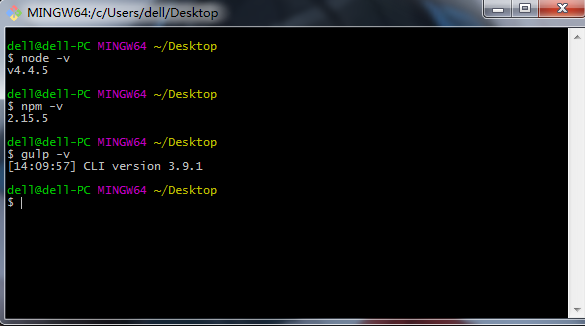
第三步:检验是否安装成功
第四步:首先全局安装gulp 敲入命令行 npm install gulp或者npm i gulp;
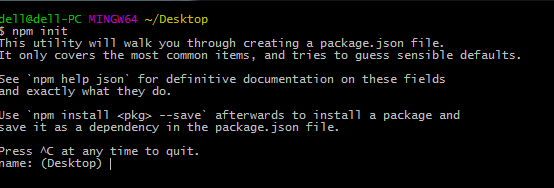
第五步:配置一个package.json文件在命令行敲入 npm init,
当然你也可以不在命令行中敲,可以手动的创建一个,**注意在json文件中千万不能有注释!!!**;
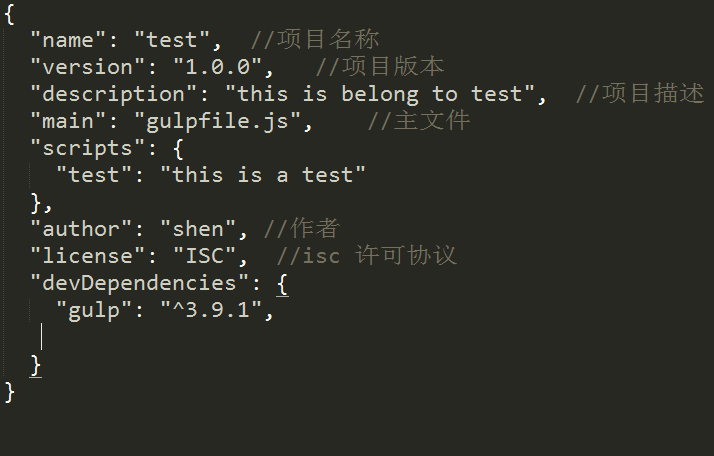
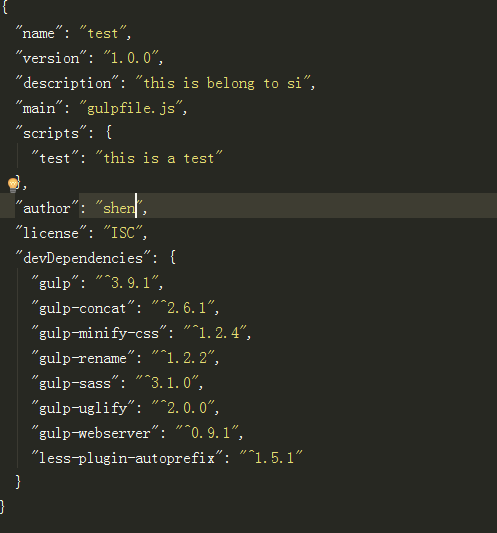
创建完成后如图:
此时devDependencies中没有任何其他你想用到的插件;
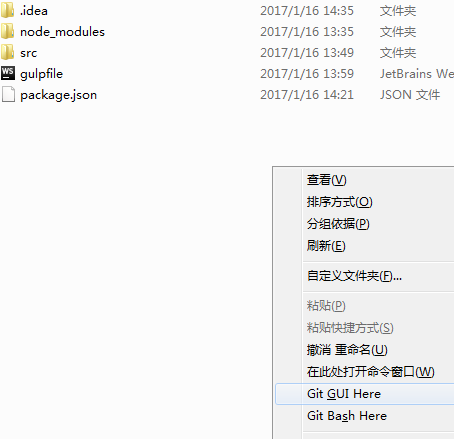
第六步:在你创建的项目目录下安装局部的gulp ,注意必须在你创建的项目目录下,用cmd的话在你的项目中按住shift键然后点击在此处打开命令窗口,
或者直接用Git Bash Here
局部安装 npm install gulp --save-dev
--save 保存到配置文件 -dev 保存到配置文件里面的devpend
第七步:局部安装完成后,安装你想依赖的插件,这里我列举我自己常用的插件,如若你想用其他的插件,你可以按一样的步骤自己安转即可;
压缩 js npm install gulp-uglify --save-dev ;
压缩css npm install gulp-minify-css ;
服务器webserver npm install gulp-webserver --save-dev;
以此类推,你需要什么你就安装,
当然也可以一次性安装你需要的 npm install gulp-jshint gulp-uglify gulp-autoprefixer gulp-minify-css gulp-htmlmin gulp-concat gulp-sass gulp-imagemin --save-dev
第八步:当所有的插件安装完成后,你此时可以看到你的json文件是这样的
第九步:配置gulpfile.js文件;
这里大概的步骤:
注意引入的是你已经安装的插件;
var gulp = require("gulp") //引入你要依赖的插件名字
var sass = require("gulp-sass") 2 植入任务
gulp.task("html",function(){ //回调函数
gulp.src("路径")//你需要导入文件的路径
.pipe(sass({
//do something
}))//执行的文件编译
.pipe(gulp.dest("编译过后的路径或者目录"))
})3设置gulp默认启动任务
gulp.task("default",["html"]);数组里面的是在上面自定义的名字
下面是我自己配置的js文件,仅供参考
var gulp = require('gulp'), //在此引入你要依赖的插件
cssmin = require('gulp-minify-css'),
sass = require('gulp-sass'),
uglify = require('gulp-uglify'),
webserver = require("gulp-webserver");
/*开启有一个服务器*/
gulp.task("webserver",function(){
gulp.src("./")
.pipe(webserver({
livereload: true, /*修改文件自动刷新*/
directoryListing: { /*要不要显示目录,开发环境下可以显示*/
enable:true,
path: './' /*有哪个目录下开始访问*/
},
port: 81, /*端口号*/
host: 'localhost'
}))
});
gulp.task('script', function () { //js压缩
gulp.src('src/js/*.js') //要编译 的文件的地址和类型
.pipe(uglify({
compress: true, //类型:Boolean 默认:true 是否完全压缩
preserveComments: 'all' //保留所有注释
}))
.pipe(gulp.dest('dist/js')); //通过dest 编译到自定义的地址;
});
gulp.task("styles",function(){
gulp.src("src/sass/*.sass")
.pipe(sass().on('error', sass.logError))
/* .pipe(cssmin())
.pipe(concat("index.min.css"))*/
.pipe(gulp.dest("dist/css/"))
});
/*创建一个图片压缩的任务*/
gulp.task("images",function(){
return gulp.src("src/images/*")
// .pipe(imagemin())
.pipe(gulp.dest("dist/images/"))
});
gulp.task("html",function(){
gulp.src("src/*.html")
.pipe(gulp.dest("dist/"))
});
gulp.task("watch",function(){ //监听emit
gulp.watch("src/sass/*.scss",["styles"]);
gulp.watch("src/js/*.js",["script"])
});
gulp.task("default",["styles","watch","html","images","script", "webserver"]);共同学习,写下你的评论
评论加载中...
作者其他优质文章