此贴适合小白学习,做出第一个自己的小Demo,大神可以选择是否踩踏... 欢迎和我一样的小白一起学习交流.. (被坑死了的我,含泪写下的初体验Demo分享)
为了给新手建立一个从0到1的过程,尽量一点一点加入新内容.. 给初学者一点点接受的过程..大家加油!!!
有着使用最简单案例展示小程序框架最核心内容的野心,并努力达成中...
初学者通过该帖将学习到0、小程序从无到有的全过程
1、小程序的文件结构
2、小程序的基本组件 image、view、button、text
3、小程序的推荐弹性布局 flex
4、小程序框架的核心内容--数据绑定
5、小程序的基本事件 tap
6、小程序的核心内容--列表渲染
7、小程序的下拉刷新、上拉加载
8、小程序的模块化编程--封装自己的按钮
9、小程序的一些坑
10、建立一个小程序单页面开发的一般流程,建立从设计图到页面设计的大局观
11、其他更多内容....
展示效果准备的内容:小白不要错过,了解基本文件结构的读者可以跳过,但是推荐看看,会有一些收获的。
1、默认读者具有 html、css、js 的一般性基础知识。对于没有任何相关知识的读者,请参看慕课相关视频,或者可以直接上手写代码,再回头补上基础,未尝不可。
2、文件的对应关系
- wxml :类 html5
- wxss:css3(一丢丢的差异)
- js:javascript
- json:json
3、小程序相关内容
(1)小程序的文件结构
小程序包含一个描述整体程序的 app 和 多个描述各自页面的 page。一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必填 | 说明 |
|---|---|---|
| app.js | 是 | 小程序的逻辑 |
| app.json | 是 | 小程序的公共设置 |
| app.wxss | 否 | 小程序的公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必填 | 说明 |
|---|---|---|
| js | 是 | 小程序的逻辑 |
| wxml | 是 | 小程序的公共设置 |
| wxss | 否 | 小程序的公共样式表 |
| json | 否 | 小程序的公共样式表 |
提醒:为了方便开发者减少配置项,规定描述页面的四个文件必须具有相同的路径与文件名。编译时,将自动关联。
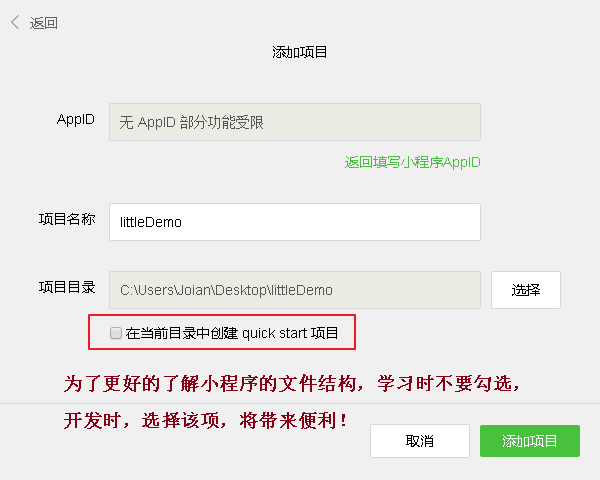
(2)创建Demo,为了更好的理解小程序的文件结构,学习时,我们直接从一个空项目开始构建。开发时,请尽情使用快速创建。
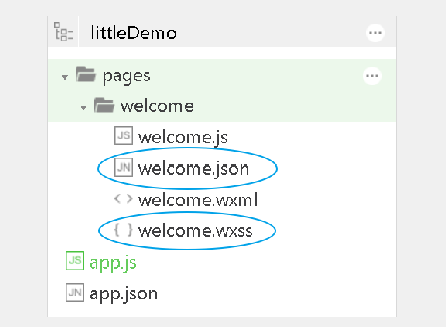
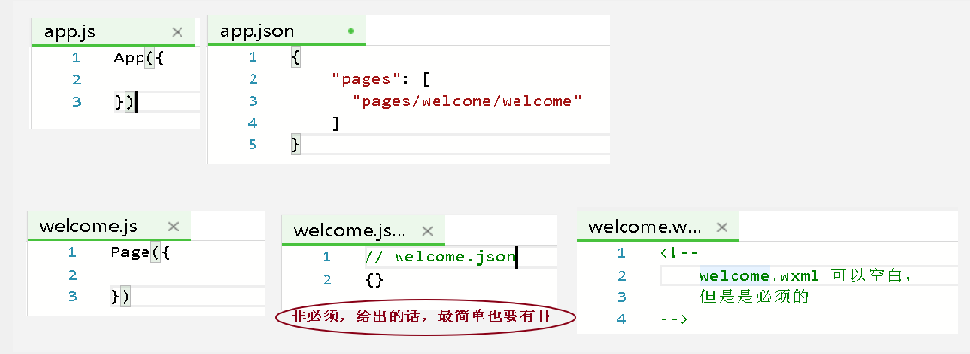
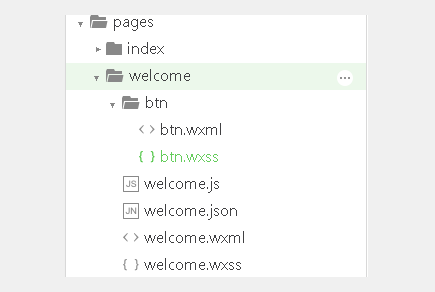
(3)手动构建以下的文件结构,每次创建后即刻保存(Ctrl + S),观察编译结果,体会各个文件的必须性(嫌麻烦的话,可以略过)。最终目录如下:
注意:welcome页面的 wxss、json 文件是非必须的,但是新版本的开发工具,如果你在 app.json 的 pages 中配置了 welcome 页面的话,wxss、json 文件即使不存在,开发工具也会自动创建 wxss、json 文件以保证 页面的4个文件同时存在。
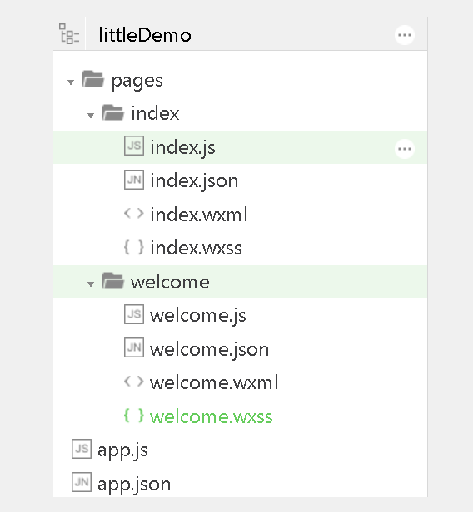
一个新技能:页面的4个文件,开发工具可以自动创建,你仅仅需要在 app.json 文件中为 pages 配置页面的路径,开发工具将自动页面的 4 个文件。 比如:为 pages 添加一个 "pages/index/index" ,观察文件结构面板的变化。
{
"pages": [
"pages/welcome/welcome",
"pages/index/index"
]
}最终我们项目Demo的文件结构是:
(4)小程序的没有任何理由的两个坑
app.json文件中不可以加入任何的注释,否则将报编译错误,页面的 json文件亲测也不可以(开发工具的 bug,记忆中有时候可以哦);- 为了不出现莫名其妙的问题,小程序app.json 、app.js ,页面的 js、json 文件最简单也要如下图设置,其他文件可以空白。比如:页面的 json 文件如果没有给出
{}的话,页面 wxml 中的布局将不会显示; 小程序的 app.json 如果 设置pages或pages 中没有设置任何页面的话,就会编译错误,等等。(ps:这些坑,有的是好的,有的是真的坑,慢慢体会吧)
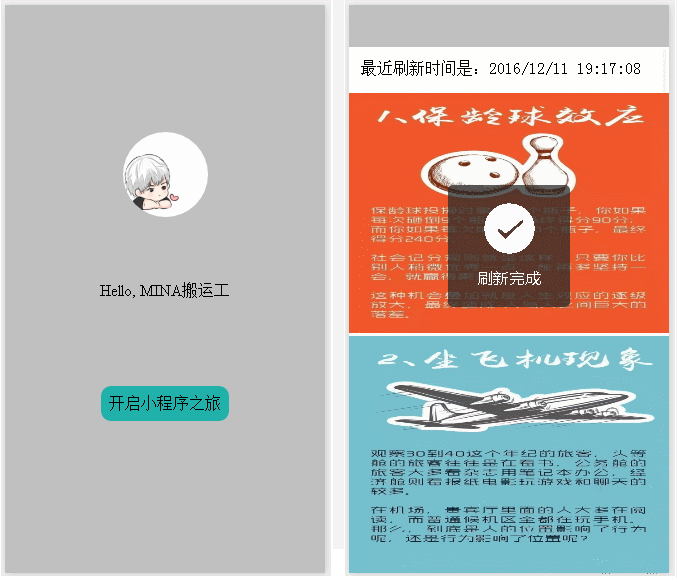
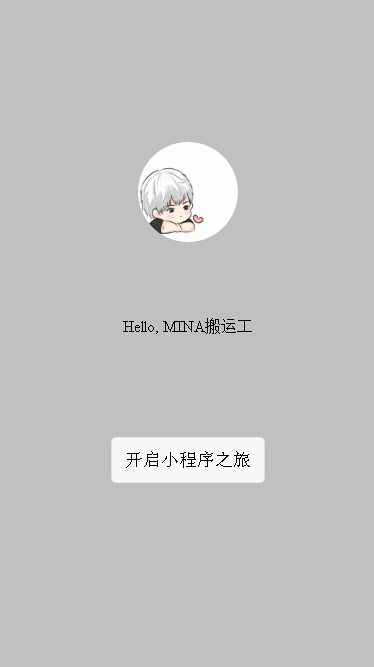
创建好基本的文件结构之后,下面开始首页的内容,根据以下的设计图,完成欢迎页的设计。
推荐初学者按照以下步骤来创建,笔者尽最大可能让初学者体会一下 页面布局的整体观念,这也是笔者学习时的路径,期待能帮助更多的人。
先骨架(wxml),再穿衣服(wxss),最后搞个小动作(js)(1)构建 welcome.wxml 页面骨架,填充内容
welcome.wxml 需要使用到 view、image、text、button 组件
- a、view 组件 等价于是 前端中 div,唯一作用是:容器、分割元素。
<view class="container"></view> - b、image 组件 的 src 指定图片的路径
<image class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/imgs/minat.jpg" /> - c、text 组件显示文本,可以直接使用文本,但是不推荐,两个原因:可读性差、若移动端需要文本可以长按选中的话,必须使用 text 组件,另外 text 组件中仅可嵌套 text 组件,其他组件会被编译器自动移除
- d、button 组件 的 bindtap 是按钮定义一个点击事件,type 是定义按钮的样式,使用默认样式即可
注释的快捷键:Ctrl + /
<!-- welcome.wxml 文件内容 -->
<view class="container">
<image class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/imgs/minat.jpg" class="meimg"></image>
<text class="motto">Hello, MINA搬运工</text>
<button bindtap="toMina" type="default">开启小程序之旅</button>
</view>笔者介绍的基本组件属性,是够用的,更多内容可以去官方文档查阅。
该步骤完成后,得到下图:
(2)页面骨架穿上衣服 welcome.wxss ,定义样式、布局
/* welcome.wxss */
.container{
display: flex;
flex-direction: column;
align-items: center;
background-color:#c0c0c0;
}
.meimg {
width: 200rpx;
height: 200rpx;
margin-top: 200rpx;
border-radius: 50%;
}
.motto{
margin-top: 150rpx;
margin-bottom: 200rpx;
font-family:'Times New Roman';
font-size: 16px;
}-
a、小程序官方推荐的布局方案是 flex,本例使用最简单的 flex 布局实现,建立最初的认识
display: flex;固定写法,表示容器内元素使用 flex 弹性布局flex-direction: column;决定元素的排列方向,column 指按照交叉轴方向排列align-items: center;决定元素在交叉轴上的对齐方式,center 指 居中排列
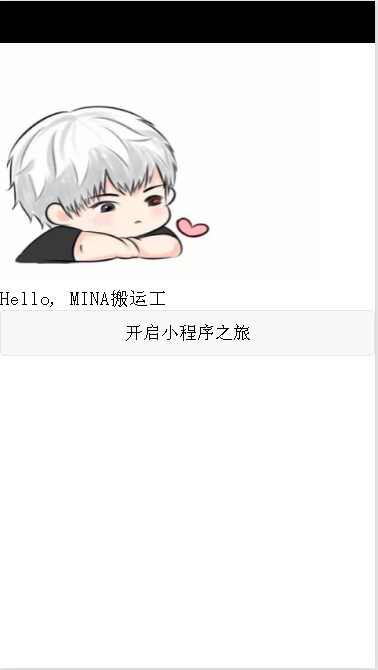
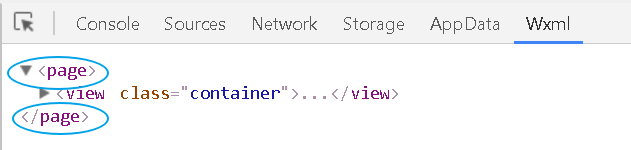
- b、设置页面背景时,可能会遇到 背景无法撑满整个页面的情况,其实, page 才是整个页面的 最顶层容器,不信打开调试的Wxml面板
在 welcome.wxss 中追加定义 page 节点的样式,将背景色定义到 page 下,即可
page {
min-height: 100%;
background-color:#c0c0c0;
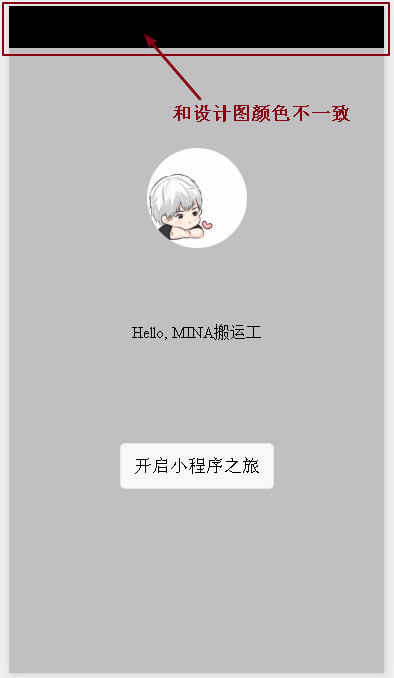
}该步骤完成后,得到下图:
(3)最上方和设计图颜色不一致
最上方区域是小程序预定义的导航栏,开发者只可以更改颜色和导航标题文字内容,需要在 全局配置文件 app.json 中设置 window的导航栏背景颜色属性 navigationBarBackgroundColor 和页面背景色一致 ,配置后的内容如下:
{
"pages": [
"pages/welcome/welcome",
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor":"#c0c0c0"
}
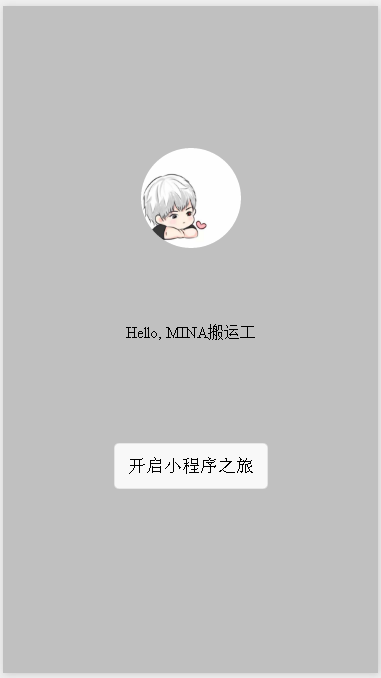
}该步骤完成后,得到下图:
(4)搞一个小动作 welcome.js
Page{(
toMina:function(){
// 点击按钮,实现页面跳转到内容页
wx.redirectTo({
url: '../index/index',
})
}
})(5)初体验小程序的单向数据绑定
如果你是一个前端开发者,请不要在小程序里 动不动就想要 getElement ,这是传统的 dom优先 的开发思维。在小程序里,我们以数据优先,没有中间环节,直接在 js 中设置 数据内容,这一过程得益于小程序的核心内容之一:数据绑定。
wxml 中的动态数据均来自对应 Page 的 data。这是官方文档中的一句话,意图告诉我们将 页面的数据直放到 data 中,然后 wxml 中使用的 {{}} 语法将数据 进行显示,注意:{{}} 可以尽享简单的路径计算、逻辑计算、三目运算、扩展运算符等,但不支持使用函数的直接调用,毕竟 wxml 是页面内容,不是逻辑!,看不懂这段话,没有太大关系,只要有点印象即可。本次demo中,只涉及最简单的语法。
将 image 的 src、 text 的“MINA搬运工”定义在 welcome.js 的 data 中,在 wxml 中 使用 {{}} 进行数据的动态绑定
// welcome.js
Page({
data:{
name:"MINA搬运工",
imgSrc:"/imgs/minat.jpg"
},
toMina:function(){
wx.navigateTo({
url: '../index/index',
})
}
})<!-- welcome.wxml -->
<view class="container">
<image class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="{{imgSrc}}" class="meimg"></image>
<text class="motto">Hello, {{name}}</text>
<button bindtap="toMina" type="default">开启小程序之旅</button>
</view>最终得到欢迎页面的效果是:
个人喜欢在前端开发中常去封装一些组件,以便后期更好的使用。
小程序框架中也给出 模板化 这个关键词,面对小程序 1024kb 的限制,模板化 作为实现代码复用性的一个关键技术,无疑将是重中之中,笔者希望借助 view、text 组件封装一个 按钮,使得大家对于 模板化 有个基本的认识。
上图可以看出,现阶段距离目标只差一个按钮。
为了更好的实时看到封装的组件的样式,组件的封装和一般的开发是一致的,直接在所需要的位置进行设计,完成之后,只是最后需要将内容抽取出来,按照一定的语法定义,以便复用。
下面直接在欢迎页追加的 一个使用 view 、text 封装一个按钮
(1)追加按钮定义后的 welcome.wxml、welcome.wxss 、welcome.js 内容
<!-- welcome.wxml -->
<view class="container">
<image class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="{{imgSrc}}" class="meimg"></image>
<text class="motto">Hello, {{name}}</text>
<!--<button bindtap="toMina" type="default">开启小程序之旅</button>-->
<!-- view、text封装的一个简易按钮 start-->
<view class="btn {{btnColor}}" bindtap="toMina">
<text class="btntext">开启小程序之旅</text>
</view>
<!-- view、text封装的一个简易按钮 end-->
</view>/* welcome.wxss */
page {
min-height: 100%;
background-color:#c0c0c0;
}
.container{
display: flex;
flex-direction: column;
align-items: center;
}
.meimg {
width: 200rpx;
height: 200rpx;
margin-top: 200rpx;
border-radius: 50%;
}
.motto{
margin-top: 150rpx;
margin-bottom: 200rpx;
font-family:'Times New Roman';
font-size: 16px;
}
/* view、text封装的一个简易按钮样式 start */
.btn{
margin: 0 10rpx 100rpx;
padding: 20rpx;
border-radius: 10px;
}
.btncolor1{
background-color: lightseagreen;
}
.btncolor2{
background-color: paleturquoise;
}
.btntext{
font-family: Courier;
font-size: 16px;
}
/* view、text封装的一个简易按钮样式 end */// welcome.js
Page({
data:{
name:"MINA搬运工",
imgSrc:"/imgs/minat.jpg",
// view、text封装的一个简易按钮的初始样式
btnColor:"btncolor1"
},
// 简易按钮的点击事件
toMina:function(){
// 获取 thisthis
var that = this;
// 点击简易按钮时,更改简易按钮的样式
this.setData({btnColor:"btncolor2"})
// 并跳转到内容页
wx.navigateTo({
url: '../index/index',
// 跳转成功之后的回调函数
success:function(){
// 更改简易按钮的样式
// 操作前后按钮样式的更改实现一个点击按下和松开的效果对比
that.setData({btnColor:"btncolor1"})
}
})
}
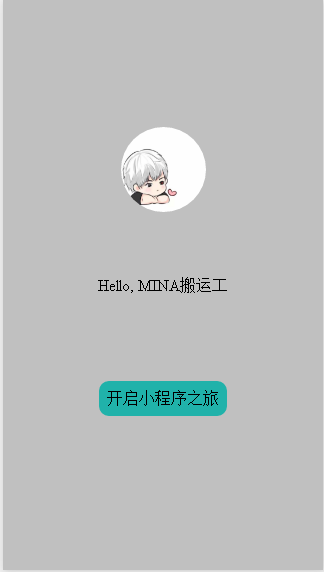
})最终实现了与目标效果一致的内容:
(2)下面开始将 封装的按钮 进行一个抽取,以达到代码复用
(3)按照下图在 welcome 文件下新建一个 btn 文件,并在其中 创建 同名的 wxml、wxss 文件。注意:btn 路径不需要配置在 app.json 的 pages 中,因为该内容是一个模板组件,而不是一个需要被app管理路由的页面
(4)将 welcome.wxml、welcome.wxss 文件中 对于简易按钮实现的定义抽取到 btn.wxml 、btn.wxss ,如下:
<!-- btn.wxml -->
<template name="myBtn">
<!-- view、text封装的一个简易按钮 start-->
<view class="btn {{btnColor}}" bindtap="toMina">
<text class="btntext">开启小程序之旅</text>
</view>
<!-- view、text封装的一个简易按钮 end-->
</template>/* btn.wxss */
/* view、text封装的一个简易按钮样式 start */
.btn{
margin: 0 10rpx 100rpx;
padding: 20rpx;
border-radius: 10px;
}
.btncolor1{
background-color: lightseagreen;
}
.btncolor2{
background-color: paleturquoise;
}
.btntext{
font-family: Courier;
font-size: 16px;
}
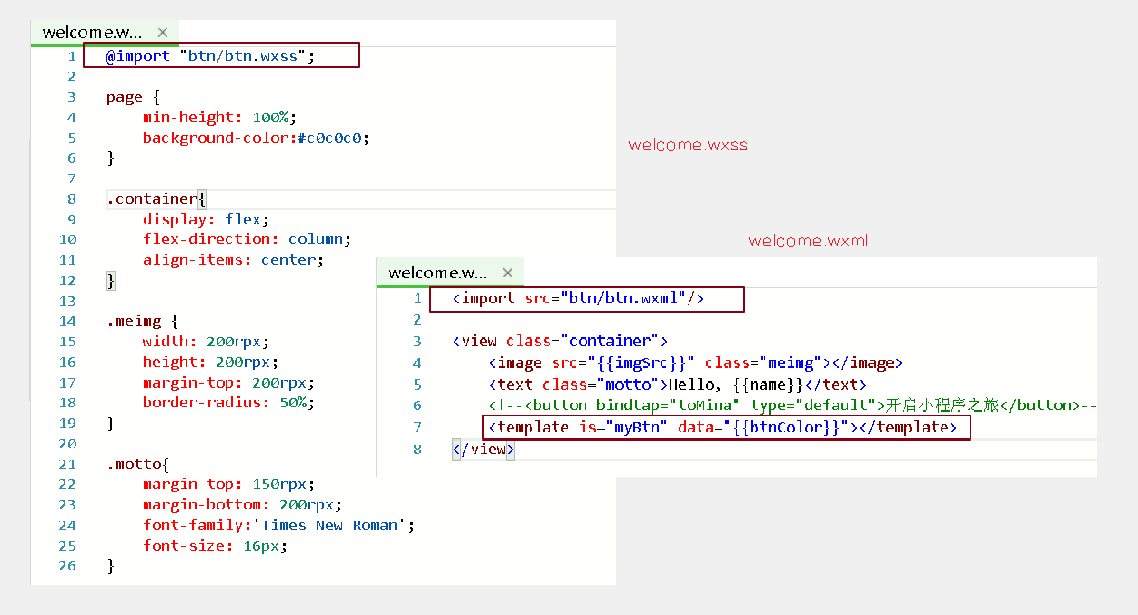
/* view、text封装的一个简易按钮样式 end */(5)welcome.wxml、welcome.wxss 中 更改如下图 ,红框内容:
(6)模板化实现的语法说明
<template name="myBtn">..</template> 的作用是将其中的内容打包,定义一个名字 myBtn,作为一个模板待用。
在需要使用该模板的 wxml 文件中(比如:welcome.wxml),使用 <import class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="btn/btn.wxml" /> 将模板所在 wxml 文件导入通过<template is="myBtn" data="{{btnColor}}">..</template> 实现模板重用,其中 is 指定为定义模板时的 name 属性值,data 指定为模板灌入的数据。(实际开发中可能会忘记的点:模板拥有自己的作用域,只能使用data传入的数据。)
对于为模板定义的样式,使用 @import "btn/btn.wxss"; 将其在目标 wxml 对应的 wxss 文件中加以导入(比如:welcome.wxml 对应的样式文件 welcome.wxss)。
为了篇幅的美观 和 内容的质量,以及考虑到内容页实现稍微有点复杂,将于近期写成文章贴出来,尽请期待 . . .
说明该篇内容从Demo到最终成文,前后笔者使用了 3 小时左右,笔者也是新手上路,期待大家的评论交流 . . .
PS: 慕课手记的 markdown 快捷键还不错,但是出来的排版太不美了,期待改进。我在自己的 markdown 编辑器写的,复制到这里,变的我不敢看了..
全文 7322 字,我的键盘呀... 寿命大减!!!
共同学习,写下你的评论
评论加载中...
作者其他优质文章