为什么说Jsonp不是Ajax的特例
我们通常在网页里用ajax做异步请求通信的时候,会发现一个问题,我们要请求的文件和当前网页并不在同一个域名下,这就出现的ajax的跨域问题。查了很多资料,其实ajax在设计之初为了保证数据通讯安全,是不允许跨域请求json类型的数据的。那么怎么来解决这个问题呢?
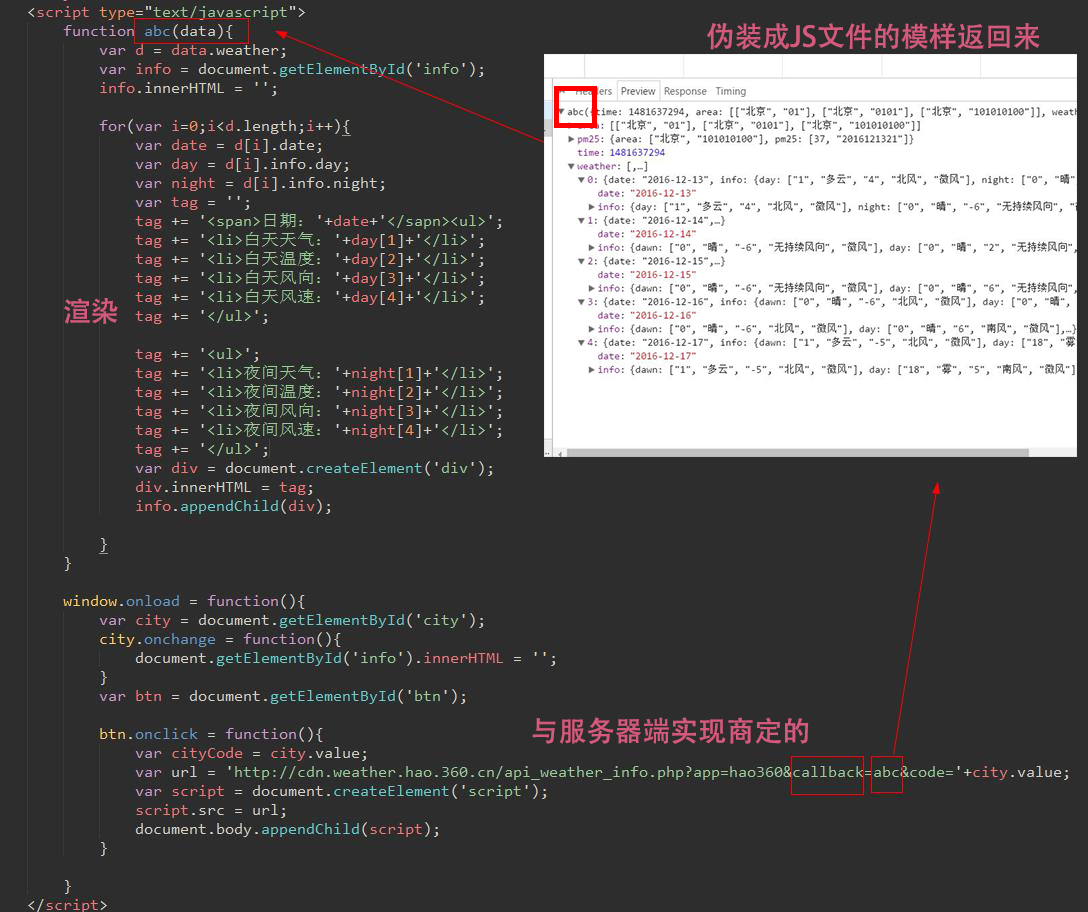
聪明的人类想到了通过事先在服务器端程序约定的一个callback(回调函数),在客户端请求的时候往这个回调函数里传入一个参数,假定叫做abc,然后对方将用这个abc作为名称,包住需要响应的json文件,形如abc(...),这里...是指json数据类型的数据,这样服务器返回的是一个用abc套子包住的json数据,伪装成javascript文件的模样返回到客户端。
客户端拿到这个javascript文件后打开一看,我擦,直接是带json参数的的abc函数的调用,直接运行客户端之前已经在html中写好的abc(data)函数,进行前端的渲染。
至此,终于解决了跨域问题,这就是jsonp技术的妙处,理论上用这种方式同样能解决同一域名下的请求噢。或许以后把他们封装起来,更好用呢。所以说jsonp技术不仅仅是ajax的一个特例,反而是ajax的一种高级形式呢。
不知道同学们有没有看懂呢?,呵呵,第一次写笔记,日后定当斧正!
附上案例代码,这是一个从本地跨域异步请求天气预报api服务的案例噢。界面太丑了~
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取第三方天气数据</title>
<style type="text/css">
#div1{
position:relative;
left: 50%;
background: lightGreen;
width: 300px;
height: 500px;
overflow-y: scroll;
overflow-x: hidden;
margin-left: -150px;
padding-bottom: 20px;
}
#div1 select{
margin-left : 80px;
margin-top : 10px;
height: 30px;
}
#div1 input{
height: 30px;
}
#div1 div{
width: 300px;
background: lightBlue;
border-bottom: red solid 1px;
}
#div1 div ul li{
list-style-type: none;
padding-left: 10px;
}
</style>
<script type="text/javascript">
function abc(data){
var d = data.weather;
var info = document.getElementById('info');
info.innerHTML = '';
for(var i=0;i<d.length;i++){
var date = d[i].date;
var day = d[i].info.day;
var night = d[i].info.night;
var tag = '';
tag += '<span>日期:'+date+'</sapn><ul>';
tag += '<li>白天天气:'+day[1]+'</li>';
tag += '<li>白天温度:'+day[2]+'</li>';
tag += '<li>白天风向:'+day[3]+'</li>';
tag += '<li>白天风速:'+day[4]+'</li>';
tag += '</ul>';
tag += '<ul>';
tag += '<li>夜间天气:'+night[1]+'</li>';
tag += '<li>夜间温度:'+night[2]+'</li>';
tag += '<li>夜间风向:'+night[3]+'</li>';
tag += '<li>夜间风速:'+night[4]+'</li>';
tag += '</ul>';
var div = document.createElement('div');
div.innerHTML = tag;
info.appendChild(div);
}
}
window.onload = function(){
var city = document.getElementById('city');
city.onchange = function(){
document.getElementById('info').innerHTML = '';
}
var btn = document.getElementById('btn');
btn.onclick = function(){
var cityCode = city.value;
var url = 'http://cdn.weather.hao.360.cn/api_weather_info.php?app=hao360&_jsonp=abc&code='+city.value;
var script = document.createElement('script');
script.src = url;
document.body.appendChild(script);
}
}
</script>
</head>
<body>
<div id="div1">
<select id="city">
<option value="101010100">北京</option>
<option value="101020100">上海</option>
<option value="101280101">广州</option>
<option value="101280601">深圳</option>
</select>
<input type="button" value="查看天气" id="btn">
<div id="info"></div>
</div>
</body>
</html>点击查看更多内容
6人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦