浅谈初级前端攻城狮应该知道的后端知识2:
浅谈初级前端攻城狮应该知道的后端知识2:
扩展知识:PHP常用函数
require('x.php') 在当前位置包含指定文件中的内容
超文本传输协议,用于规定客户端浏览器和Web服务器传输数据的格式。HTTP/1.1 - RFC2616
HTTP协议规定两种消息的格式:
(1)请求消息(request):客户端发给服务器的消息
(2)响应消息(response):服务器发给客户端的消息
扩展知识:常见的HTTP请求方法有哪些?
GET/POST/PUT/DELETE/HEAD/CONNECT/TRACE/OPTIONS
扩展知识:实现了国际化(实现)的网页: internationalization I18N
重点:
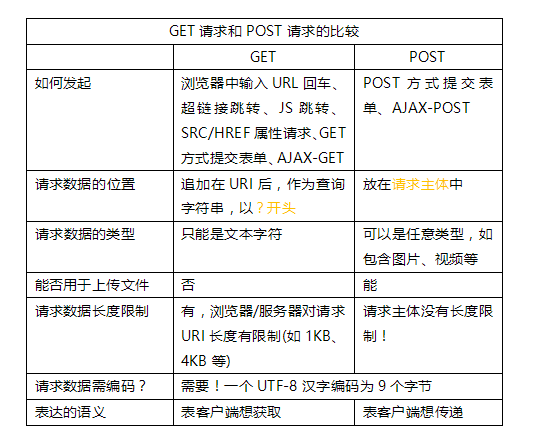
(1)请求消息中的请求方法——八种
(2)响应消息中的响应状态码——五类
不要使用后缀名!!—— 太杂乱、不可靠
.html、.xhtml、.htm
.jpg、.jpeg
.mp3、.mpeg3
....
可以借鉴MIME中定义的文件类型名称:
text/html
text/css
application/javascript
...
扩展知识:MIME: (Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型。
是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
(1)修改Web服务器的配置文件
比较复杂,有些情况下无法修改,如新浪云服务器
(2)若响应文件是HTML,则可以声明<meta http-equiv="响应头部">
仅适用于HTML文件,且只是“等价物”,并非真正的响应头部
(3)使用动态语言代码来控制响应消息头部
如PHP: //设置一个响应消息头部
header('Cache-Control: no-cache');
header('Content-Type: image/png');
扩展知识:根据HTTP协议的知识进行网站访问优化:
(1)域名解析
尽可能减少域名解析次数——减少跨站外部资源的引用
(2)创建连接
努力减少连接创建次数——启用持久连接避免重复连接
(3)发送请求
尽力减少请求次数——合理设置缓存、资源合并
(4)等待响应
提高服务器端运行速度——提高数据运算及查询速度
(5)接收响应
尽可能减小响应数据长度——启用压缩
HTTPS: 443 HTTP Secure、 HTTP over SSL
7.AJAX概述Asynchronous Javascript And XML,异步的JS和XML
扩展知识:Google在2001年,为Google搜索加了“Google Suggest”功能,可以在用户浏览网页的同时,从服务器端获取更新后的搜索建议。命名为AJAX
目标:实现在无刷新、无提交的情况下页面内容局部更新,提高用户的浏览体验。常用的场景:搜索建议、数据重复性判断、在线股票、在线聊天室、异步加载分页数据....
AJAX涉及到技术:HTML、CSS、JS、DOM、HTTP、XML —— 属于纯客户端技术。
底层原理:在客户端浏览网页的同时,浏览器底层使用XMLHttpRequest对象,向服务器发起HTTP请求,并接收服务器的响应消息——浏览的同时服务器也在工作
(1)创建XHR对象
var xhr = new XMLHttpRequest();
(2)监听XHR状态改变事件
xhr.onreadystatechange = function(){}
(3)使用XHR连接到Web服务器
xhr.open(method, uri, isAysn);
(4)使用XHR对象发起异步的HTTP请求消息
xhr.send(null/data);
提示:XHR对象的作用:发起异步HTTP请求,并接收响应消息——整个过程程序员是不可见的,调试错误只能靠监视请求和响应消息。
XHR对象的成员属性:
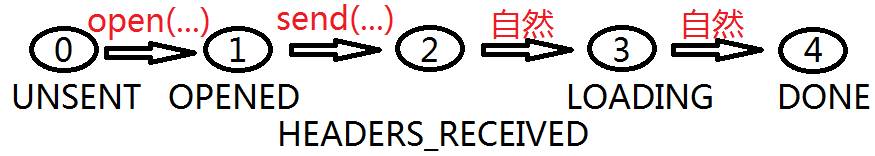
readyState: 0,表示XHR的当前状态,即请求-响应过程进行到哪一步,可取值有5个,只能依次递增不能回退,自动改变不能手工赋值:
0 - UNSENT 请求消息尚未发送
1 - OPENED 已打开到服务器的连接
2 - HEADERS_RECEIVED XHR已接收到响应消息起始行和头部
3 - LOADING XHR正在响应消息的主体
4 - DONE XHR已经接收完成响应消息
status, 响应消息状态码,只有xhr.readyState变为2后才有值(常见200,404)
statusText:"",响应消息中原因短句,只有xhr.readyState变为2后才有值
responseText: "",响应消息的主体内容,当xhr.readyState变为3开始有值,变为4值稳定下来
XHR对象的成员事件:
onreadystatechange:xhr.readyState属性值的每次改变都会触发该事件
XHR对象的成员方法:
open(method, uri, isAsyn): 打开到服务器的连接
send( body/null ): 发送请求消息
setRequestHeader(name, value): 设置请求消息头部
getResponseHeader(name): 获取响应消息头部
getAllResponseHeaders(): 获取响应消息中的所有头部
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState===4){
if(xhr.status===200){
doResponse(xhr);
}else {
alert('响应完成但有问题');
}
}
}
xhr.open('GET', 'x.php?k=v&k=v', true);
xhr.send( null );注意:由于XHR对象发送POST请求时默认的Content-Type请求头为text/plain,PHP服务器会拒接接收请求数据,必须在请求消息发送之前进行修改!
//1
var xhr = new XMLHttpRequest();
//2
xhr.onreadystatechange = function(){ }
//3
xhr.open('POST', 'x.php', true);
//加在请求主体发送之前修改请求头部Content-Type
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
//4
xhr.send( 'k=v&k=v' );共同学习,写下你的评论
评论加载中...
作者其他优质文章