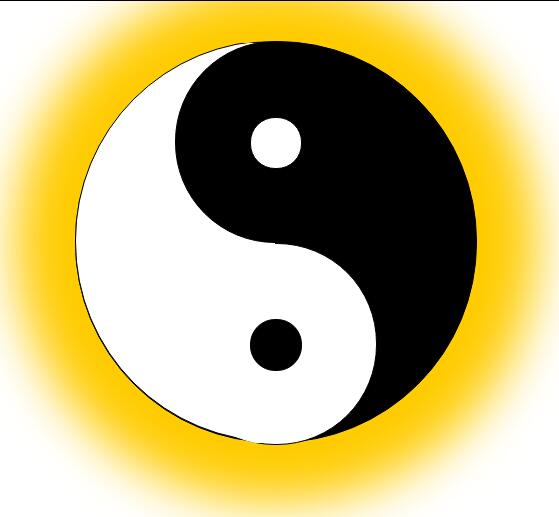
自学用CSS3画太极图案,还有瑕疵。希望网友们完善一下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
.d{width:400px;height:400px;border:1px solid black;border-radius:200px;margin:40px auto;background-color:black;box-shadow:0 0 80px 60px #ffcc00;}
.t ,.b{width:200px;height:200px;border-radius:100px;margin:0 auto;position:relative;}
.t{background-color:black;top:-0.4px;}
.b{background-color:#fff;border:1px solid black;top:-74px;}
.hei,.bai{width:50px;height:50px;border:1px solid black;border-radius:25px;margin:75px auto;}
.hei{background-color:black;}
.bai{background-color:#fff;}
.bd{width:400px;height:400px;overflow:hidden;position:absolute;left:282px;top:42px;}
.d1{width:400px;height:400px;border:1px solid black;border-radius:200px;margin:40px auto;background-color:#fff;position:relative;left:200px;top:-43px;}
.t1 ,.b1{width:200px;height:200px;border:1px solid black;border-radius:100px;margin:0 auto;}
.t1{background-color:black;}
.b1{background-color:#fff;border:1px solid #fff;}
.hei1,.bai1{width:50px;height:50px;border:1px solid black;border-radius:25px;margin:75px auto;}
.hei1{background-color:black;}
.bai1{background-color:#fff;}
</style>
</head>
<body>
<div class="d">
<div class="t"><div class="bai"></div></div>
<div class="b"><div class="hei"></div></div>
</div>
<div class="bd">
<div class="d1">
<div class="t1"><div class="bai1"></div></div>
<div class="b1"><div class="hei1"></div></div>
</div>
</div>
</body>
</html>
共同学习,写下你的评论
暂无评论
作者其他优质文章