css3渐变有两种,一种是线性渐变,语法是linear-gradient();一种是径向渐变,语法是radial-gradient();对于不同的浏览器可采用不同的前缀实现效果,ie中可以用滤镜实现渐变
先了解线性渐变:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 150px;
background:-webkit-linear-gradient(left,red,blue);
background:-moz-linear-gradient(left,red,blue);
background:-ms-linear-gradient(left,red,blue);
background:-o-linear-gradient(left,red,blue);
background:linear-gradient(left,red,blue);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
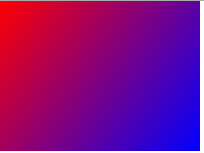
</html>这是一个从左到右由红色过渡为蓝色的线性渐变,早期的谷歌用background: -webkit-gradient(linear,left,from(red),to(blue));标准的-linear-gradient(left,red,blue)放在最后
效果图:
线性渐变的语法:
linear-gradient(方向,颜色1,颜色2);
方向可以是left,top,right,bottom这些,例如上面的例子;也可以是其中两种的组合(其实组合和一个都是差不多的,如果只有一个left,那么默认的就是left center),left top就是从左上角到右下的渐变:
.box {
width: 200px;
height: 150px;
background:-webkit-linear-gradient(left top,red,blue);
background:-moz-linear-gradient(left top,red,blue);
background:-ms-linear-gradient(left top,red,blue);
background:-o-linear-gradient(left top,red,blue);
background:linear-gradient(left top,red,blue);
}效果:
从左上角到右下角由红色到蓝色的渐变
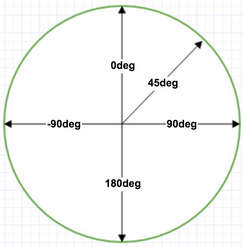
渐变方向如果用角度表示的话,0deg表示从下到上从红色渐变为蓝色;
90deg是从左到右的由红色到蓝色的渐变;渐变是水平线和渐变线之间的角度,逆时针计算:
IE的兼容写法:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=red, endColorstr=blue);/IE<9>/
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=red, endColorstr=blue)";/IE8+/
GradientType=0表示从上到下的渐变,GradientType=0表示从左到右的渐变,startColorstr开始颜色,endColorstr结束颜色
用渐变制作三角形:
.box{
width: 100px;
height: 100px;
background:-webkit-linear-gradient(left top,transparent 50%,#f96 50%);
background:-moz-linear-gradient(left top,transparent 50%,#f96 50%);
background:-ms-linear-gradient(left top,transparent 50%,#f96 50%);
background:-o-linear-gradient(left top,transparent 50%,#f96 50%);
background:linear-gradient(left top,transparent 50%,#f96 50%);
}效果:
共同学习,写下你的评论
暂无评论
作者其他优质文章