在项目中使用到了视频,只放了一个mp4格式的,代码如下:
<video width="100%" autoplay="autoplay" controls="controls">
<source class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="video/video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>在谷歌和火狐中播放都是没问题的,可以自动播放并且可以控制,但在IE9出现了不能播放的问题,但是手册中明明写的是支持IE9的,这是什么情况
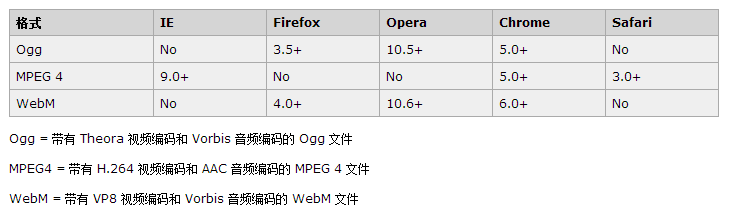
搜了半天资料没找到解决办法,然后就把重点转移到了下面的一句话,MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件会不会问题就在这句话上,然后查H264,AAC...
H264是一种高清的视频编码格式,AAC是一种音频编码格式
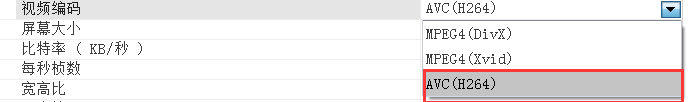
是不是MP4的视频格式或者音频格式编码不对呢,然后就下载了格式工厂,把mp4文件文件拖进去,右键选择视频编码格式为H264,步骤如下:
先在转码的文件右键单击显示菜单,选择输出配置:
然后在新的窗口中选择AVC(H264),如图:
转换后在IE9中真的可以播放了,也许就是格式的问题
第二个问题:video中宽度设置的是100%,在IE9中宽度并不是和父元素的宽度一样的,改为px单位后达到了想要的效果
原来video的width只能用像素单位的宽度,100px,也可以写100
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦