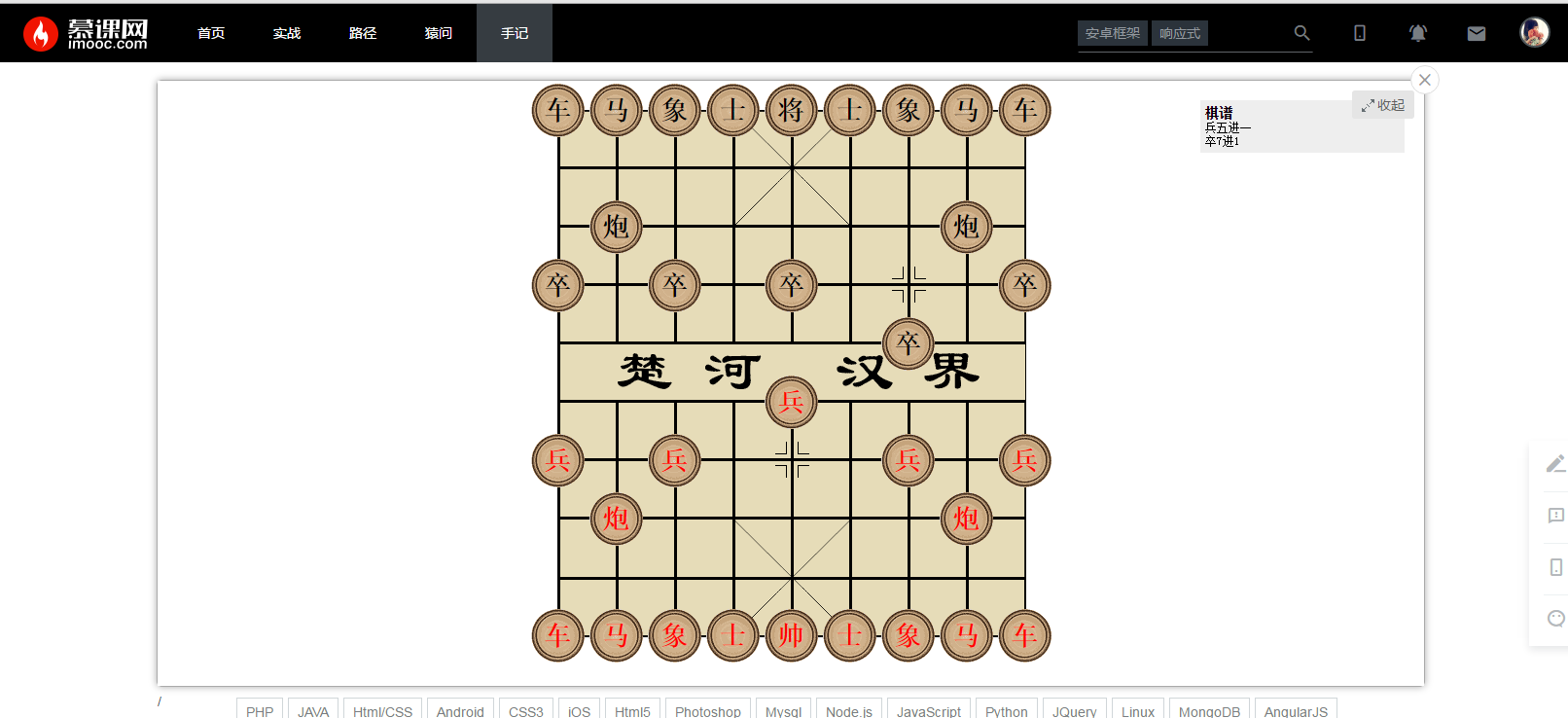
一个简单的中国象棋游戏
这是七年前在蓝色理想上写的代码了,从曾经的意气风发、踌躇满志到现在的奔波两地、苟且于世,不得不感叹时间的飞逝、岁月的蹉跎……
代码写的比较简单,没有实现象棋规则算法和网络通信,有兴趣的同学可以接着完善一下。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
body,h1{ margin:0px; padding:0px;}
body {text-align:center;}
#box{ margin:0px auto;width:540px; height:600px; background:url(" http://img1.sycdn.imooc.com//582edb800001fe4b04820542.gif") no-repeat 30px 30px;}
#info{ position:absolute; top:20px; right:20px; width:200px; background:#eee; text-align:left; padding:5px;}
#info h3{ font-size:14px; margin:0px;}
#info span{ display:block; font-size:12px;}
#box div{
float:left;
width:58px;
height:58px;
margin:1px;
_margin:0px;
_width:60px;
_height:60px;
}
#box div.no{ display:none;}
#box h1{ background:url("http://img1.sycdn.imooc.com//582edba50001847100550055.gif") no-repeat center center;height:58px; line-height:58px; font-size:28px; text-align:center;cursor:pointer}
#box h1.red{ color:#FF0000;}
</style>
<script>
var dragobj={}
var isRed=1;
window.onerror=function(){return false}
var $=function(obj){
return typeof(obj)=="string"?document.getElementById(obj):obj;
}
var oDel=function(obj){
if($(obj)!=null){$(obj).parentNode.removeChild($(obj))};
}
function on_ini(){
String.prototype.inc=function(s){return this.indexOf(s)>-1?true:false}
var agent=navigator.userAgent
window.isOpr=agent.inc("Opera")
window.isIE=agent.inc("IE")&&!isOpr
window.isMoz=agent.inc("Mozilla")&&!isOpr&&!isIE
if(isMoz){
Event.prototype.__defineGetter__("x",function(){return this.clientX+2})
Event.prototype.__defineGetter__("y",function(){return this.clientY+2})
}
}
window.onload=function(){
on_ini()
var o=document.getElementsByTagName("h1");
for(var i=0;i<o.length;i++){
o[i].onmousedown=addevent;
}
var dom=$("box").getElementsByTagName("div");
for(var i=0;i<90;i++){
dom[i].setAttribute("id","dom"+i);
}
}
function addevent(e){
if(dragobj.o!=null)
return false
e=e||event
if(isRed==(this.id.indexOf("r_")!=-1)){
dragobj.o=this
dragobj.xy=getxy(dragobj.o)
dragobj.xx=new Array((e.x-dragobj.xy[1]),(e.y-dragobj.xy[0]))
dragobj.o.style.width=dragobj.xy[2]+"px"
dragobj.o.style.height=dragobj.xy[3]+"px"
dragobj.o.style.left=(e.x-dragobj.xx[0])+"px"
dragobj.o.style.top=(e.y-dragobj.xx[1])+"px"
dragobj.o.style.position="absolute"
var om=document.createElement("div")
dragobj.otemp=om
om.style.width=dragobj.xy[2]-2+"px"
om.style.height=dragobj.xy[3]-2+"px"
om.style.border = "1px dashed red";
dragobj.o.parentNode.insertBefore(om,dragobj.o)
return false
}
}
document.onselectstart=function(){return false}
window.onfocus=function(){document.onmouseup()}
window.onblur=function(){document.onmouseup()}
document.onmouseup=function(){
if(dragobj.o!=null){
var parelm=dragobj.otemp.parentNode;
var step1=dragobj.o.parentNode.id;
if(dragobj.otemp.className==""){
parelm.insertBefore(dragobj.o,dragobj.otemp)
}else{
var oOldp=parelm.getElementsByTagName("h1")[0];
parelm.replaceChild(dragobj.o,oOldp);
if(oOldp.id.indexOf("_b")!=-1){
alert("you win!")
}
}
var step2=dragobj.o.parentNode.id;
if(step1!=step2){ getStep(step1,step2)};
dragobj.o.style.position=""
oDel(dragobj.otemp)
dragobj={}
}
}
document.onmousemove=function(e){
e=e||event
if(dragobj.o!=null){
dragobj.o.style.left=(e.x-dragobj.xx[0])+"px"
dragobj.o.style.top=(e.y-dragobj.xx[1])+"px"
createtmpl(e, dragobj.o) //传递当前拖动对象
}
}
function getxy(e){
var a=new Array()
var t=e.offsetTop;
var l=e.offsetLeft;
var w=e.offsetWidth;
var h=e.offsetHeight;
while(e=e.offsetParent){
t+=e.offsetTop;
l+=e.offsetLeft;
}
a[0]=t;a[1]=l;a[2]=w;a[3]=h
return a;
}
function getStep(s1,s2){
if(dragobj.o!=null){
var span=document.createElement("span");
var s1=s1.substring(3);
var s2=s2.substring(3);
var x1=parseInt(s1/9);
var x2=parseInt(s2/9);
var y1=s1%9+1;
var y2=s2%9+1;
if(dragobj.o.id.indexOf("r_")!=-1){
y1=changeDigit(y1);
y2=changeDigit(y2);
}
var str="";
if(x1==x2){
str="平"+y2;
}
if(dragobj.o.id.indexOf("b_")!=-1){
if(x1<x2) str="进"+(x2-x1);
if(x1>x2) str="退"+(x1-x2);
}else{
if(x1<x2) str="退"+changeDigit(10-(x2-x1));
if(x1>x2) str="进"+changeDigit(10-(x1-x2));
}
span.innerHTML=dragobj.o.innerHTML+y1+str;
$("info").appendChild(span);
isRed=!isRed;
}
}
function changeDigit(num){
switch(num){
case 1:
return "九";
break;
case 2:
return "八";
break;
case 3:
return "七";
break;
case 4:
return "六";
break;
case 5:
return "五";
break;
case 6:
return "四";
break;
case 7:
return "三";
break;
case 8:
return "二";
break;
case 9:
return "一";
break;
}
}
function gettype(obj,dom){
var info=dom.innerHTML;
if(info.indexOf("r_")!=-1||info.indexOf("b_")!=-1){
if((obj.id.indexOf("r_")==info.indexOf("r_"))||(obj.id.indexOf("r_")!=-1&&info.indexOf("r_")!=-1)){
return 0;
}
else{
return 2;
}
}
else{
return 1;
}
}
function createtmpl(e, elm){
for(var j=0;j<90;j++){
var op=getxy($("dom"+j))
if(e.x>(op[1])&&e.x<(op[1]+op[2])&&e.y>(op[0])&&e.y<(op[0]+op[3])){
dragobj.otemp.className="";
if(gettype(elm,$("dom"+j))){
$("dom"+j).appendChild(dragobj.otemp);
dragobj.otemp.style.width="56px";
if(gettype(elm,$("dom"+j))==2){dragobj.otemp.className="no"}
}
}
}
}
</script>
</head>
<body>
<div id="info"><h3>棋谱</h3></div>
<div id="box">
<div>
<h1 id="b_j_1">车</h1>
</div>
<div>
<h1 id="b_m_1">马</h1>
</div>
<div>
<h1 id="b_x_1">象</h1>
</div>
<div>
<h1 id="b_s_1">士</h1>
</div>
<div>
<h1 id="b_b">将</h1>
</div>
<div>
<h1 id="b_s_2">士</h1>
</div>
<div>
<h1 id="b_x_2">象</h1>
</div>
<div>
<h1 id="b_m_2">马</h1>
</div>
<div>
<h1 id="b_j_2">车</h1>
</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div><h1 id="b_p_1">炮</h1></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div><h1 id="b_p_2">炮</h1></div>
<div></div>
<div><h1 id="b_z_1">卒</h1></div>
<div></div>
<div><h1 id="b_z_2">卒</h1></div>
<div></div>
<div><h1 id="b_z_3">卒</h1></div>
<div></div>
<div><h1 id="b_z_4">卒</h1></div>
<div></div>
<div><h1 id="b_z_5">卒</h1></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div><h1 id="r_z_5" class="red">兵</h1></div>
<div></div>
<div><h1 id="r_z_4" class="red">兵</h1></div>
<div></div>
<div><h1 id="r_z_3" class="red">兵</h1></div>
<div></div>
<div><h1 id="r_z_2" class="red">兵</h1></div>
<div></div>
<div><h1 id="r_z_1" class="red">兵</h1></div>
<div></div>
<div><h1 id="r_p_2" class="red">炮</h1></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div><h1 id="r_p_1" class="red">炮</h1></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div>
<h1 class="red" id="r_j_2">车</h1>
</div>
<div>
<h1 class="red" id="r_m_2">马</h1>
</div>
<div>
<h1 class="red" id="r_x_2">象</h1>
</div>
<div>
<h1 class="red" id="r_s_2">士</h1>
</div>
<div>
<h1 class="red" id="r_b">帅</h1>
</div>
<div>
<h1 class="red" id="r_s_1">士</h1>
</div>
<div>
<h1 class="red" id="r_x_1">象</h1>
</div>
<div>
<h1 class="red" id="r_m_1">马</h1>
</div>
<div>
<h1 class="red" id="r_j_1">车</h1>
</div>
</div>
</body>
</html>点击查看更多内容
1人点赞
1 评论
共同学习,写下你的评论
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦










666666666666666666666666666