我遇见的一些前端问题和解决方案
各位幕课网的小伙伴,好久不见,工作快4个月了,途中遇到了几个前端问题,这里总结一下,希望能帮助一些人。
- 构建一个 头/身/尾 三部分自适应满屏的页面(总体高度不够一屏时,满屏显示,即尾部沉底。总体高度超过一屏时,尾部位于整个文档的底部)
我相信,可能每个前端都会遇到这样的需求,并且每个前端都会有自己的解决思路。
这里我总结了一种 纯CSS的解决方案。
将 header/maincontant 用一个容器包裹(container),footer与container同级,放在其后面。
给html和body设置样式:height:100%
给container设置样式: min-height:100%,padding-bottom:(footer的高度)
给footer设置样式:margin-top:(-footer的高度)
具体机制,小伙伴们可以写个demo看看效果,这里不多做解释了。整体结构如下:
<html>
<body>
<div class="container">
<div class="header"></div>
<div class="maincontant"></div>
</div>
<div class="footer"></div>
</body>
</html>2.消除input 在 webkit内核浏览器 选择历史时,有一个屎黄色背景
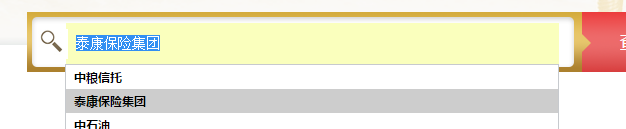
单纯看标题,也许很多人不明白意思,下面是图,大家看看效果
大家注意这张图片,在选填历史记录时,input内出现了一个屎黄色的背景,这种情况在谷歌浏览器以及其它webkit浏览器中都普遍存在,很多时候,会影响UI效果。这里有一条样式,可以消除这个屎黄色背景。
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset;
}这个方法,实际原理是用一个白色的阴影覆盖了原黄色背景。
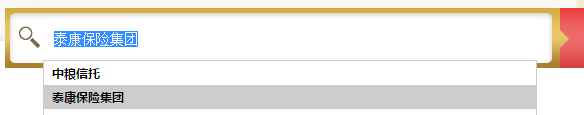
去除后的效果,如下图:
3.jquery操作radio checkbox,即如果获取或赋值input:radio/checkbox的checked值
很简单,使用prop操作。
<input type="checkbox" id="ch">
$('#ch').prop('checked')//获取复选框是否被选中,布尔值
$('#ch').prop('checked',true)//选中复选框如果你用attr等方法不能操控input的checked值,记得一定要用prop
4.最后随便列举几点,就不细说了
- 被设置float的元素和绝对定位的元素都无法撑开父元素
- 如果想让float的元素撑开父元素,给父元素设置 ::after 清除浮动的样式
- 背景图片可以给定大小,使用background-size:长 宽
- 强制文本不换行,设置容器样式 white-space:no-wrap
- 阻止默认事件发生 if(event.preventDefault())return false;
- 如果你不清楚你想遍历的对象内的元素真象,请乖乖用for循环遍历,不要轻易用for in
- 自己写的代码,含着泪也要写注释,不然以后自己也会看不懂
暂时列举这些吧,每当我以为我自己已经精通css和js的时候,总是会碰到自己不知道东西,善于总结,是快速掌握知识的捷径,谨此告诫努力奋斗在前端道路上的小伙伴们!
共同学习,写下你的评论
评论加载中...
作者其他优质文章