18个你可能不相信是用CSS制作出来的东西
与流行的看法相反,CSS不仅仅是用来提供一个WEB页面的基本风格,以使它看起来更有吸引力。还有很多其他的事情,CSS也可以做的很好。由于它创建动画和交互的能力,CSS集合HTML以及JavaScript给WEB开发者提供了尝试不同方法的机会。
浏览器就像一个空的画布,WEB开发者可以在这里尽情的发挥。下面是18个人们用CSS创建的又酷又有创造性的东西的例子,从原始字符到有趣的动画,有很多激励你自己将时间花费在CSS上。
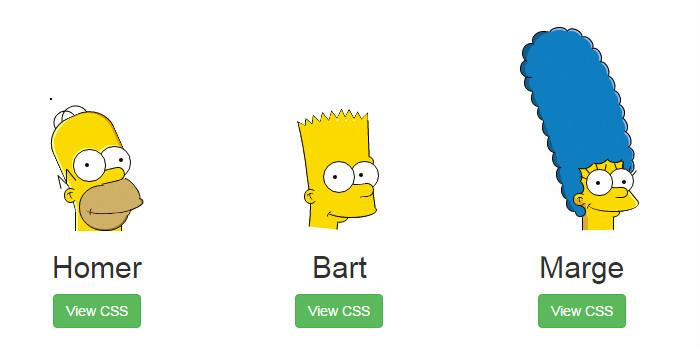
1、The SimpsonsChris Pattle使用纯CSS创建了Simpsons家族。他把每个角色的脸部拆分成很小的形状,然后又拼接回去。他甚至给角色的眼睛添加了动画来赋予它们生命力。
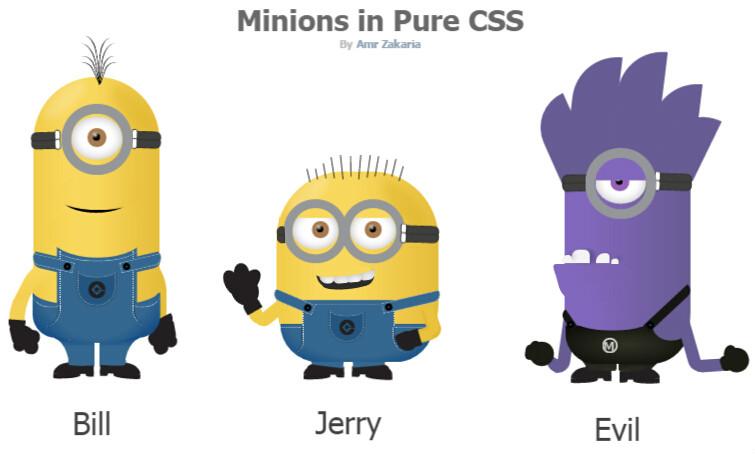
如果你看过电影《Despicable Me(神偷奶爸)》,那你一定对其中的Minion(小黄人)印象深刻。Amr Zakaria用纯CSS实现了其中的几个Minion,它们会用闪烁的眼睛和友好的手势给你打招呼。
这是用CSS的 text-shadow 实现破碎的霓虹灯效果的例子。把鼠标放到单词上,注意字母“c”、“n”和“i”的变化。
这是一块奶酪还是?Hugo Giraduel用CSS制作了这个3D的奶酪。我不知道你怎么认为,但是它看起来就像某种家居用品。
Hugo Giraudel的另一个作品,这次,他只用一个元素实现了8位字符。
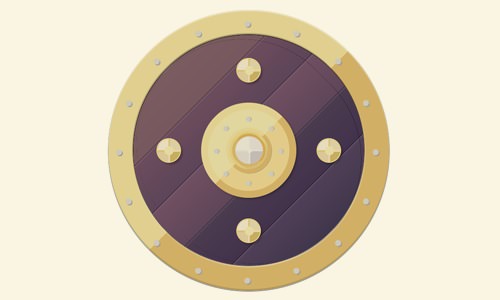
这个一个由 LukyVj 创建的Viking盾牌。它做的太好了,以至于你很难看出它是用CSS而不是由图形编辑器做出来的。
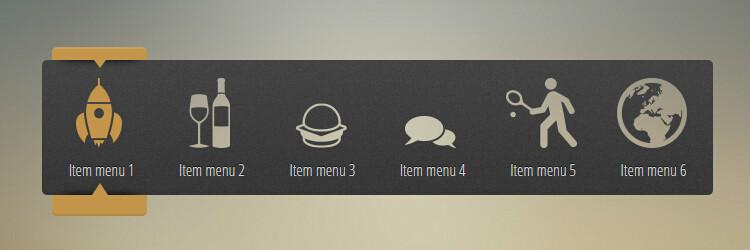
这是一个独特的透明颜色滑块菜单,当鼠标滑过的时候会有一个菜单图标。
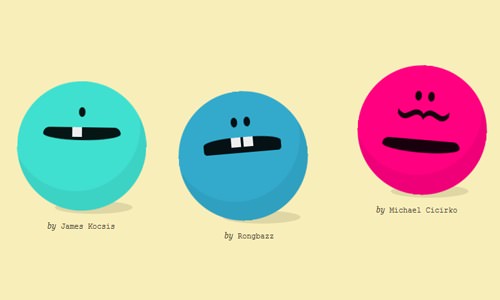
CSS Creatures是由@bennettfeely制作的可以微笑、哭或者你想表达的其他表情。你可以选择牙齿、胡须、颜色、眼睛以及嘴巴来创建你自己。
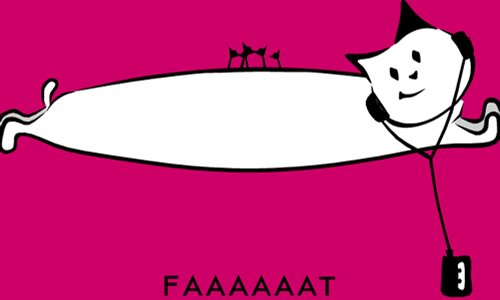
调整您的浏览器窗口,猫的身体会根据浏览器窗口的宽度来拉伸或压缩。你觉得这个CSS-kitty拉伸或者压缩的的程度是多大呢?
这是另一个非常有趣的。当你向右滑动滚动条的时候,看起来就像是可乐罐在滚动一样。一个纯CSS实现的很棒的效果。
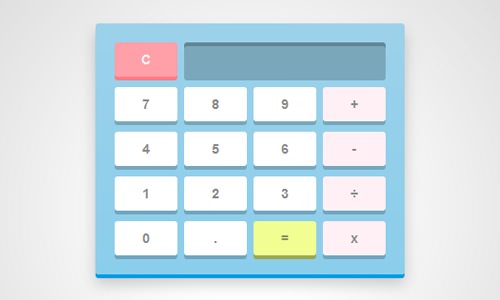
这个计算器的设计简单干净,但是如果结合JavaScript,它会给你带来更多的乐趣。
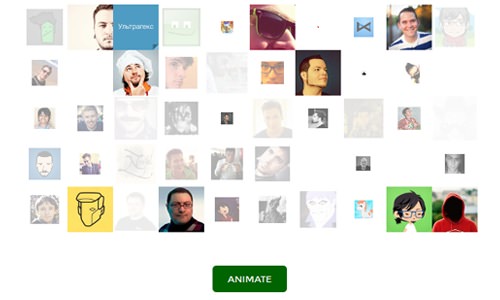
应用任何动画效果是很困难的,更不用说是通过纯CSS。但是这个网格动画效果实现的很漂亮。
这个由Dan Eden制作的切换按钮灵感来源于iOS 7。如果你尝试一下,你会看到它和原来的iOS7切换按钮是多么相似。
Sascha Michael Trinkaus制作了这个由渐变颜色包围的复选框按钮。请特别注意当你点击它的时候的效果。
这是另一个由CSS实现的可爱风格的Minion 。
看动画的演示,您将看到菜单形状的平稳过渡到另一个形状。
CSSMuse用CSS实现圆、五角形、六角形。
这些是用纯CSS实现的加载样式。如果你想减小带宽的使用,基于CSS的加载样式将会非常的好用。
原文地址:http://info.9iphp.com/18-things-built-with-css/
via:hongkiat,本文由 Specs 翻译整理。
共同学习,写下你的评论
评论加载中...
作者其他优质文章