JS object.innerHTML的相关说明
JS innerHTML
<body>
<h2 id="con">javascript</h2>
<p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar=document.getElementById("con");
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML="Hello world!";
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
</script>
</body>
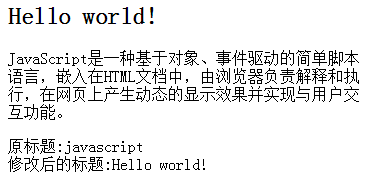
结果显示:
个人理解:
1、页面渲染完成后进行页面绘制;
<script type="text/javascript"> var mychar=document.getElementById("con"); document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容 mychar.innerHTML="Hello world!"; document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容 </script>
上述JavaScript代码是在页面渲染过程中执行的;
2、“按引用传递”,id为con的<h2>标题和mychar是同一个引用(可以理解为指向同一个内存地址的指针)。
mychar.innerHTML="Hello world!";语句改变了mychar所指向内存地址中存储的值(由javascript”变为了“Hello world!”),那么在绘制id为con的<h2>标题时,也会按“Hello world!”来绘制。
<script type="text/javascript"> function fu(){ var mychar=document.getElementById("con"); document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容 mychar.innerHTML="Hello world!"; document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容 } var panduan=confirm("确定修改h2标题吗?"); if(panduan){ fu(); } </script>
可将上述代码与原先代码进行对比。
共同学习,写下你的评论
评论加载中...
作者其他优质文章