按回车键跳转至下一个输入框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form name="input" action="html_form_action.php" method="post">
<input type="hidden" name="userid" value="5392802" />
<div class="login-item">
<label for="nick">姓名:
<input autofocus class="textClass" id="nick" name="nick" />
</label>
</div>
<div class="login-item">
<label for="pinyin">拼音:
<input autofocus class="textClass" id="pinyin" name="pinyin" />
</label>
</div>
<div class="login-item">
<label for="password">密码:
<input autofocus class="textClass" id="password" disabled name="password" />
</label>
</div>
<div class="login-item">
<label for="city">城市:
<input autofocus class="textClass" type="text" readonly="readonly" id="city" name="city" value="北京" />
</label>
</div>
<div class="login-submit">
<button type="submit">提交</button>
</div>
</form>
</body>
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/jquery-3.1.0.min.js"></script>
<script>
$(document).ready(function(){
$("input[class='textClass']").keypress(function(e){
var keyCode = e.keyCode ? e.keyCode : e.which ? e.which : e.charCode;
//判断所按的是否是方向右键
if(keyCode == 39){
keyCode == 9;
}
//判断所按是否是回车键,FirFox事件下的keyCode是只读的,不能修改
if(keyCode == 13){
keyCode == 9;
//获取表单中所有的输入框
var inputs = $(":input[class='textClass']");
//获取当前焦点输入框所处的位置
var idx = inputs.index(this);
//判断是否是最后一个输入框
if(idx == inputs.length-1){
//取消默认的提交行为
return false;
}else{
inputs[idx+1].focus();//设置焦点
inputs[idx+1].select();//选中
}
//取消默认的提交行为
return false;
}
})
})
</script>
</html>
input的类型
text、password、submit、reset、button、number、range、radio、email、tel、url、date、datetime、datetime-local、month、time、week、color、search、hidden、image、file
生成隐藏的数据项
有时表单中的一些数据项是与当前用户没有直接关联或不希望用户直接可见的,但在提交表单时又必须将其发送给服务器,这种情况下可以使用隐藏的数据项。
<input type="hidden" name="userid" value="5392802" />用户提交表单时候,浏览器会将hidden类型的元素的name\value作为普通数据项提交到服务器上。
输入验证
H5引入了输入验证
必填验证
<input type="checkbox" required id="name" name="name">确保输入数值范围
<input type="number" min="10" max="1000" step="10" placeholder="请输入数字" value="10" />输入值为email
<input type="email" id="email" name="email" pattern=".*@163.com$" />禁用浏览器输入验证
<input type="submit" id="submit" name="submit" formnovalidate />button相关属性可以对form属性进行补充
form:指定按钮关联的表单
formaction formenctype formmethod formtarget formnovalidate是否执行客户端数据有效性检测
H5打破常规,可以在表单之外设置表单元素,并通过设置表单元素的form属性与对应的表单元素进行关联
<form id="input" action="html_form_action.php" method="post">
<input type="hidden" name="userid" value="5392802" />
<div class="login-item">
<label for="nick">姓名:
<input autofocus class="textClass" id="nick" name="nick" />
</label>
</div>
<div class="login-item">
<label for="password">密码:
<input autofocus class="textClass" id="password" disabled name="password" />
</label>
</div>
</form>
<button form="input" type="submit" formaction="test.php">提交</button>显示进度
<progress>
<span id="objprogress">85</span>%
</progress>
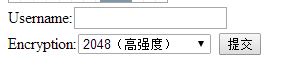
密钥对生成器
keygen是H5的新元素,用于生成公开/私有密钥对。提交表单时,公钥通过表单发送给服务器,私钥有浏览器保存并存入用户的密钥账户。
<form action="demo_keygen.asp" method="get">
Username:<input type="text" name="user_name" />
Encryption:<keygen name="secirity" />
<input type="submit" />
</form>点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦