一个基于jquery操作option元素的插件
标签:
JavaScript
工作中遇到个页面需要用到选择年份、选择月份的下拉列表,如果是日历形式的那就用网上的日历插件,但是这个需求比较简单,需要复用,决定自己做个插件。
需求如下:
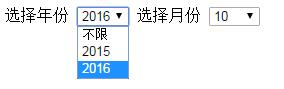
- 一个年份下拉列表,一个月份下拉列表
- 年份第一个选项为“不限”,然后是从2015至今年
- 月份第一个选项为“不限”,然后1-12月份
- 默认选中当年当月
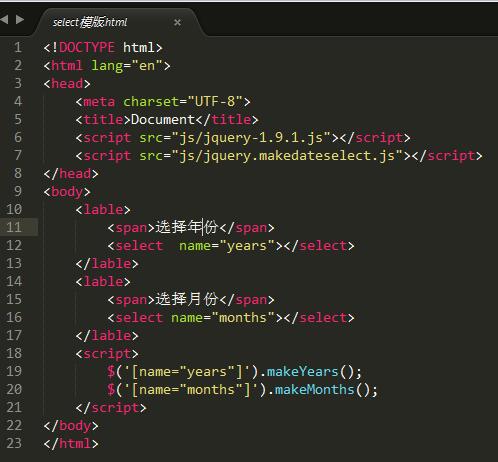
代码
/*
插件默认选中当年当月
使用示例 :
$('[name="years"]').makeYears();
$('[name="months"]').makeMonths();
如果要改变“不限”,或者初始年份,示例
$('[name="years"]').makeYears({
beginText : "有限",
beginYear : 2011
});
*/
(function($){
var date = new Date();
$.fn.makeYears = function(opts){
var defaults = {
beginText : "不限",
beginYear : 2015
}
var options = $.extend(defaults,opts);
var years = [];
var curYear = date.getFullYear();
var curYearIndex;
var yearsHtml = "";
years.push(options.beginText);
for (var i = options.beginYear; i <= curYear; i++) {
years.push(i)
if (i == curYear) {
curYearIndex = years.length - 1;
}
}
$.each(years,function(index,value){
if (index == curYearIndex) {
yearsHtml += '<option selected>' + value + '</option>';
}else{
yearsHtml += '<option>' + value + '</option>';
}
})
return this.each(function(){
$(this).html(yearsHtml);
})
};
$.fn.makeMonths = function(opts){
var defaults = {
beginText : "不限"
}
var options = $.extend(defaults,opts);
var months = [];
var curMonth = date.getMonth() + 1;
var curMonthIndex;
var monthsHtml = "";
months.push(options.beginText);
for (var i = 1; i <= 12; i++) {
months.push(i)
if (i == curMonth) {
curMonthIndex = months.length - 1;
}
}
$.each(months,function(index,value){
if (index == curMonthIndex) {
monthsHtml += '<option selected>' + value + '</option>';
}else{
monthsHtml += '<option>' + value + '</option>';
}
})
return this.each(function(){
$(this).html(monthsHtml);
})
};
})(jQuery)HTML+效果图
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦