20个对前端开发人员有用的文档和指南
是时候来更新一下我们需要选择的工具或技术了。请欣赏我们的文档和指南系列的第五部,别忘了让我们知道任何其他我们尚未列入该系列的其他文档或指南。
SitePoint自己的一个项目,由SitePoint的常驻编辑Hugo Giraudel 和 Stu Robson建立的一个基于SASS的参考网站。
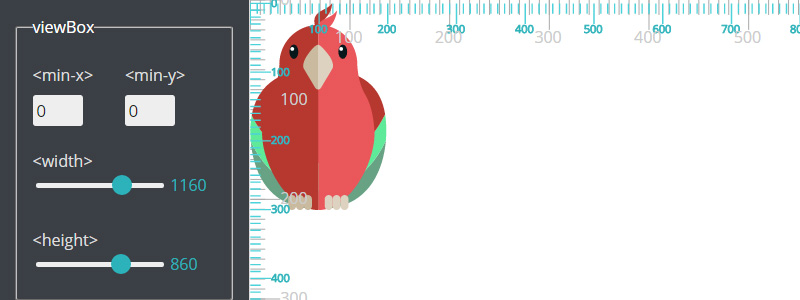
这是一个与Sara Soueidan系列文章相关的交互页面。这些演示帮助读者可视化的理解SVG元素中的viewBox和preserveAspectRatio属性。值得注意的是,演示页面还提供了相关的Cheat Sheet。
这是我最近看到一个W3C的文档。它列出了所有的CSS属性,及属性对应特性的链接。某些情况下是链接到定义处,而有些则是链接到它的特性。
选择不同的语言,如JavaScript、Ruby、PHP,则页面就会显示对应语言在GitHub上流行的编码模式。
这不是一个互动的游戏,而是一个类RPG的开发人员需要掌握的技能树,链接到很多不同的地方来学习列出的技能。
如果你的你的团队对JSON响应数据的格式化有分歧,那么JSON API将是你有效的反驳武器。通过遵循共同的约定,可以提高工作效率,利用广义工具,并专注于真正重要的事:应用程序。
可以快速查看JavaScript库大小并可选择是否启用Gzip压缩的应用。这个应用程序还允许您添加不同的库到“堆栈”(比如添加到购物车),这样你就可以查看库总大小。
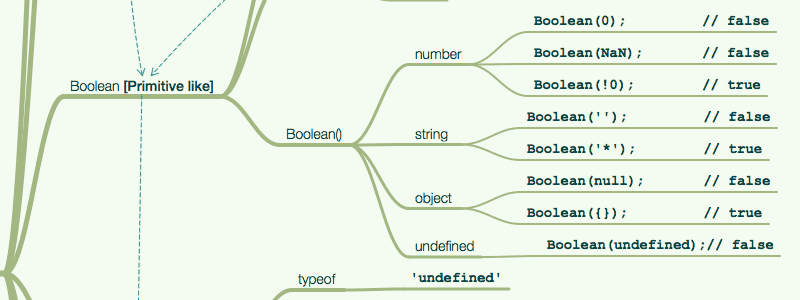
这是一个非常好的所有JavaScript原生功能的可视化。不是学习语言最实用的方式,但是通过一点,你可能会发现进一步学习中可做的一些有趣的事情。
由 Jake Giltsoff 编写的SVG的概述,让你快速了解如何在网站中使用SVG,并给出了一些技巧来帮助你。
一个关于JavaScript强大的动画库–GreenSock的参考文档(PDF格式)。
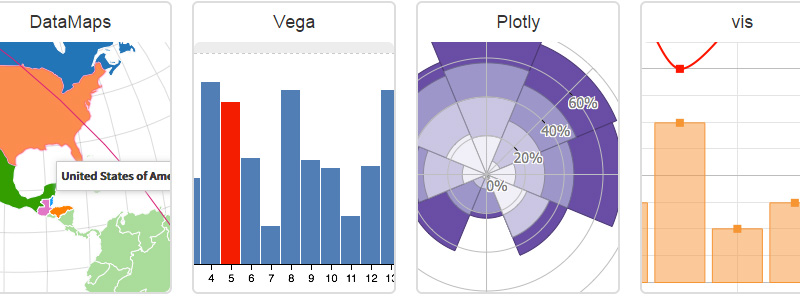
一个非常简单的比较JavaScript图形、图表库的方法。
来自 Ire Aderinokun,这是一个Web内容可访问性指南(WCAG)的浓缩版,有实例支持。
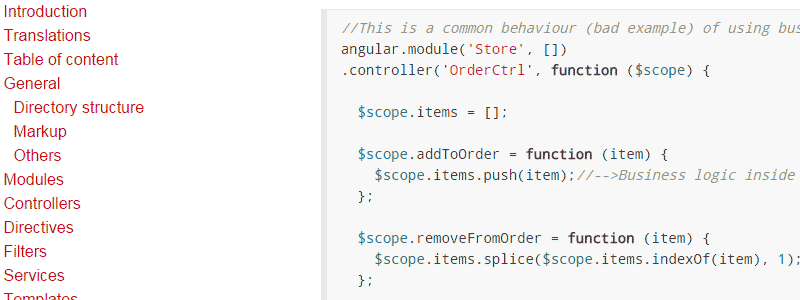
“这种风格指南的目的是为AngularJS应用程序提供一组最佳实践和风格指南。”
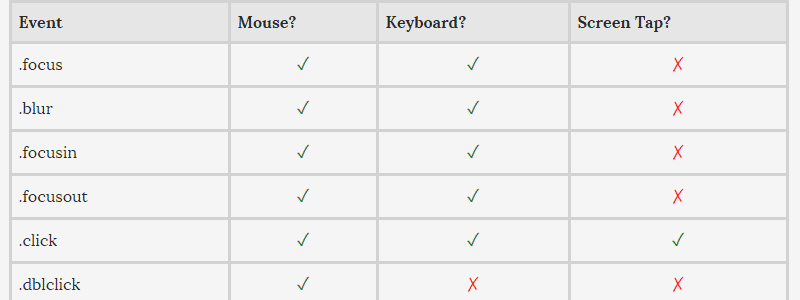
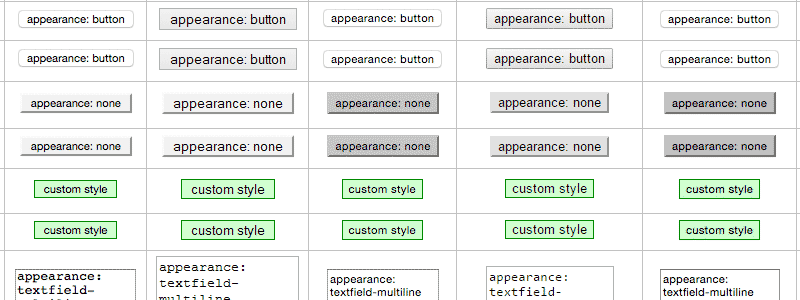
使用截图的方式显示不同的表单元素在不同浏览器下的处理风格。
一个所有的flexbox规范中主要特点的互动之旅。包括演示,允许你在页面右边尝试各个特点。
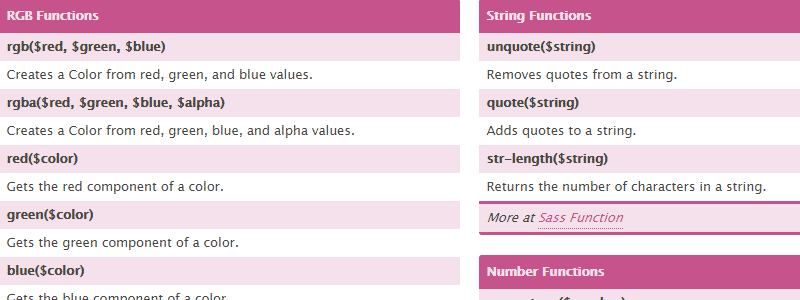
一个可搜索的Sass功能列表(颜色,透明度,数字,字符串,等等)参考资料。你可以下载一个双页彩色或黑白的PDF或者 LaTeX文件。
WEB支持的网络类型及排版功能的最新数据。
一个列出了学习ECMAScript 6各种小招式的网站。
相关文章英文原文:20+ Docs and Guides for Front-end Developers (No. 5)
译文翻译:http://9iphp.com/
共同学习,写下你的评论
评论加载中...
作者其他优质文章