记录学习Java私塾Java视频培训教程中级-9 图形用户接口AWT组件部分
学习视频资源分享:
地址:http://pan.baidu.com/s/1eSDiZAi
密码:lvy6
PS:视频的画质音质不及大型网站,但是内容讲的还算到位(讲的有点慢)
什么是GUI
GUI:Graphical User Interface ,图形用户接口,即人机交互图形化用户界面,就是屏幕产品的视觉体验和互动操作部分。经常读作“goo-ee”,或者字母“G-U-I”,或者完整的英文。
AWT:(Abstract Window Toolkit:抽象窗口工具箱),包括了丰富的图形、用户界面组件和布局管理器的支持,还有对界面事件的处理机制等。
Component(组件)就是,具有图形界面,并能完成一定功能的封装体。
Container(容器)就是,用于包含其它组件的组件。
Container是Component的一个抽象子类,它允许其它组件被嵌套在里面。这些组件也可以是允许其它组件被嵌套在里面的容器,于是就创建了一个完整的层次结构。在屏幕上布置GUI组件,容器是很有用的。Panel是Container的最简单的类。Container的另一个子类是Window。
Window是Java.awt.Window.的对象。Window是现实屏上独立的本机窗口,它独立于其它容器。Window有两种形式:Frame(框架)和Dialog(对话框)。
Frame和Dialog是Window的子类。Frame是一个带有标题和缩放角的窗口。对话没有菜单条。尽管它能移动,但它不能缩放。
Panel是Java.awt.Panel的对象。Panel包含在另一个容器中,或是在Web浏览器的窗口中。Panel确定一个四边形,其它组件可以放入其中。Panel必须放在Window之中(或Window的子类中)以便能显示出来。
PS:
1:容器不但能容纳组件,还能容纳其它容器,这一事件对于建立复杂的布局是关键的,也是基本的。
2.a:界面是“画”出来的
2.b:界面是“叠加”出来的,如果从侧面看,可以分做很多层
2.c:常见的界面组合方式是:组件放在Panel里面,Panel放在Frame上。也就是说,通常用Panel来进行界面的组合,一个Panel就是一个界面,那么界面的切换就相当于切换Frame里面的Panel。
Frame的使用
Frame是Window的一个子类,它是带有标题和缩放角的窗口。它继承与Java.awt.Container,因此,可以用add()方法来给框架添加组件。
框架的缺省布局管理器就是BorderLayout。它可以用setLayout()方法来改变。
框架类中的构造程序Frame(String)用由String规定的标题来创建一个新的不可见的框架对象。当它还处于不可见状态时,将所有组件添加到框架中。
简单的框架示例代码:
import java.awt.*;
public class MyFrame extends Frame{
public static void main(String[] args) {
MyFrame mf = new MyFrame();
mf.setSize(500, 500);//设置大小
mf.setBackground(Color.blue);//设置背景颜色
mf.setLocation(100, 100);//设置左上角的点的坐标
mf.setVisible(true);//设置为可见
}
} PS:在框架显示在屏幕上之前,必须做成可见的(setVisible(true)),而且其大小是确定的(通过调用setSize()方法或pack()方法)
Panel的使用
像Frames一样,Panels提供空间来链接任何GUI组件,包括其它面板。每个面板都可以有它自己的布局管理程序。
一旦一个面板对象被创建,为了能看得见,它必须添加到窗口或框架对象上。用Container类中的add()方法可以做到这一点。
下面的程序创建了一个小的黑色面板,并将它加到一个框架对象上:
import java.awt.*;
public class MyFrame extends Frame{
public static void main(String[] args) {
MyFrame mf = new MyFrame();
mf.setSize(500, 500);//设置大小
mf.setBackground(Color.blue);//设置背景颜色
mf.setLocation(100, 100);//设置左上角的点的坐标
Panel p = new Panel();//创建一个面板对象
p.setBackground(Color.black);//设置背景色(该颜色将覆盖原本的蓝色)
mf.add(p);//将面板放到框架中
// Panel p2 = new Panel();//再创建一个面板
// p2.setBackground(Color.gray);//设置背景色(该面板加入框架后,该颜色又将覆盖原有颜色)
// mf.add(p2);
mf.setVisible(true);//设置可见
}
} Button组件的使用:
import java.awt.*;
public class MyFrame extends Frame{
public static void main(String[] args) {
MyFrame mf = new MyFrame();
mf.setSize(500, 500);//设置大小
// mf.pack();
mf.setBackground(Color.blue);//设置背景颜色
mf.setLocation(100, 100);//设置左上角的点的坐标
Panel p = new Panel();//创建一个面板对象
p.setBackground(Color.black);//设置背景色(该颜色将覆盖原本的蓝色)
Button b = new Button("Test");//创建一个Button组件,显示文本"test"
b.setBackground(Color.red);//设置Button的颜色
p.add(b);//将Button组件放到面板上
mf.add(p);//将面板放到框架中
mf.setVisible(true);//设置可见
}
} 组件放到面板上,面板放到框架上。
用组件实现功能~~~
观察代码不难发现,做一个界面无非是三步走:
step1:初始化对象(组件、面板或框架)
step2:设置属性(setBackground()、setSize()等等还有很多)
step3:放入容器(组件放入面板,面板放入框架,框架设置可见)
根据以上规则在设置其他组件不过是依葫芦画瓢:
import java.awt.*;
public class MyFrame extends Frame{
public static void main(String[] args) {
MyFrame mf = new MyFrame();//创建框架 step1 of frame
mf.setSize(500, 500);//设置大小 -- step2 of frame
mf.setBackground(Color.blue);//设置背景颜色
mf.setLocation(100, 100);//设置左上角的点的坐标
Panel p = new Panel();//创建一个面板对象 --step1 of panel
p.setBackground(Color.black);//设置背景色(该颜色将覆盖原本的蓝色) --step2 of panel
Button b = new Button("Test");//创建一个Button组件,显示文本"test" --step1 of button
b.setBackground(Color.red);//设置Button的颜色 --step2 of button
p.add(b);//将Button组件放到面板上 --step3 of button
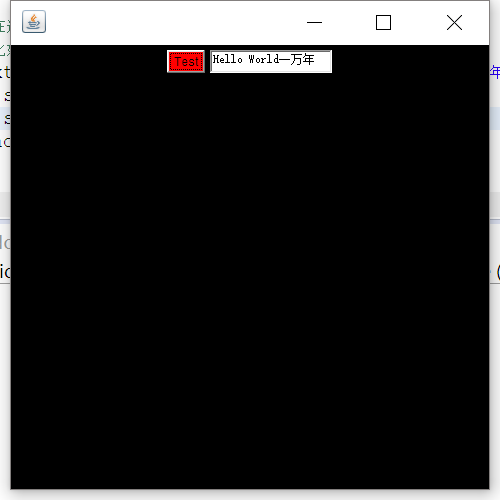
/*在这里可以添加其他组件*/
//比如再整一个TextField
TextField tf = new TextField("Hello World一万年");//step1
tf.setSize(100, 200);//step2
tf.setBackground(Color.white);
p.add(tf);//step3
mf.add(p);//将面板放到框架中 --step3 of panel
mf.setVisible(true);//设置可见 step3 of frame
}
} 而后再整个画布和对话框的功能:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
import javax.swing.border.Border;
public class MyFrame extends Frame implements ActionListener{
static Dialog d = null;
public static void main(String[] args) {
MyFrame mf = new MyFrame();//创建框架 step1 of frame
mf.setSize(500, 500);//设置窗口大小 -- step2 of frame
mf.setBackground(Color.blue);//设置窗口的背景颜色
mf.setLocation(100, 100);//设置窗口左上角的点的坐标
Panel p = new Panel();//创建一个面板对象 --step1 of panel
p.setBackground(Color.black);//设置背景色(该颜色将覆盖原本的蓝色) --step2 of panel
Button b = new Button("Test");//创建一个Button组件,显示文本"test" --step1 of button
b.addActionListener(new MyFrame());//动态事件监听
b.setSize(100,100);
b.setBackground(Color.red);//设置Button的颜色 --step2 of button
p.add(b);//将Button组件放到面板上 --step3 of button
/*在这里可以添加其他组件*/
//比如再整一个TextField
TextField tf = new TextField("Hello World一万年");//step1
tf.setSize(100, 200);//step2
tf.setBackground(Color.white);
p.add(tf);//step3
//再整一个画布
Canvas c1 = new MyCanvas();// step1
c1.setSize(100,100);//step2
c1.setBackground(Color.white);
p.add(c1);//step3
mf.add(p);//将面板放到框架中 --step3 of panel
mf.setVisible(true);//设置可见 step3 of frame
//再整一个对话框
//Dialog:注意Dialog是和Frame同等级的
d = new Dialog(mf,"Dialog",false);//显示true时将使对话框屏蔽其父,即当d可见是mf无法操作(即模式对话框)
d.setSize(200, 200);
d.add(new Label("Hello Wrorld~~~"));
/**
* 对话框在创建时通常是不可见的。
* 通常在对按下按钮等用户输入作出反应时才显示对话框
*/
}
//这里设置监听事件,当事件发生才使对话框dialog可见
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
d.setVisible(true);
}
}
class MyCanvas extends Canvas{
public void paint (Graphics g){
g.setColor(Color.yellow);//设置画笔颜色
g.drawLine(10, 10, 20, 20);//画一条线
g.setColor(Color.cyan);//重新设置画笔颜色
g.draw3DRect(20, 20, 20, 20, true);//画一个3D矩形
g.setColor(Color.red);
g.drawString("Hello World~~~", 10, 60);//画一个字符串
}
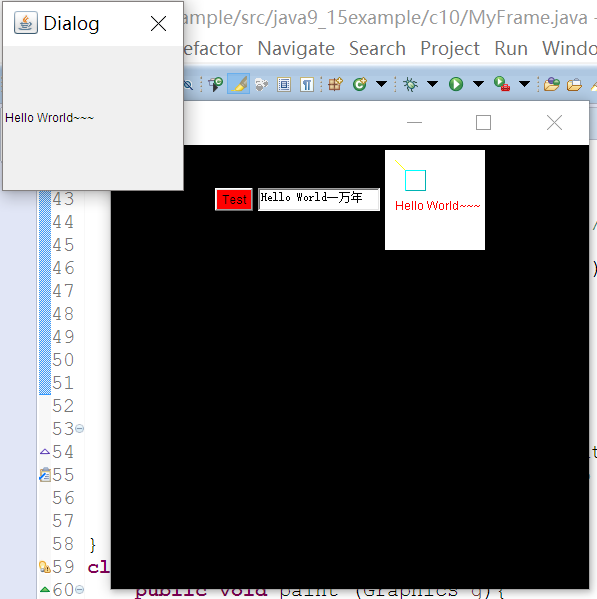
} 点击test的button后出现效果:
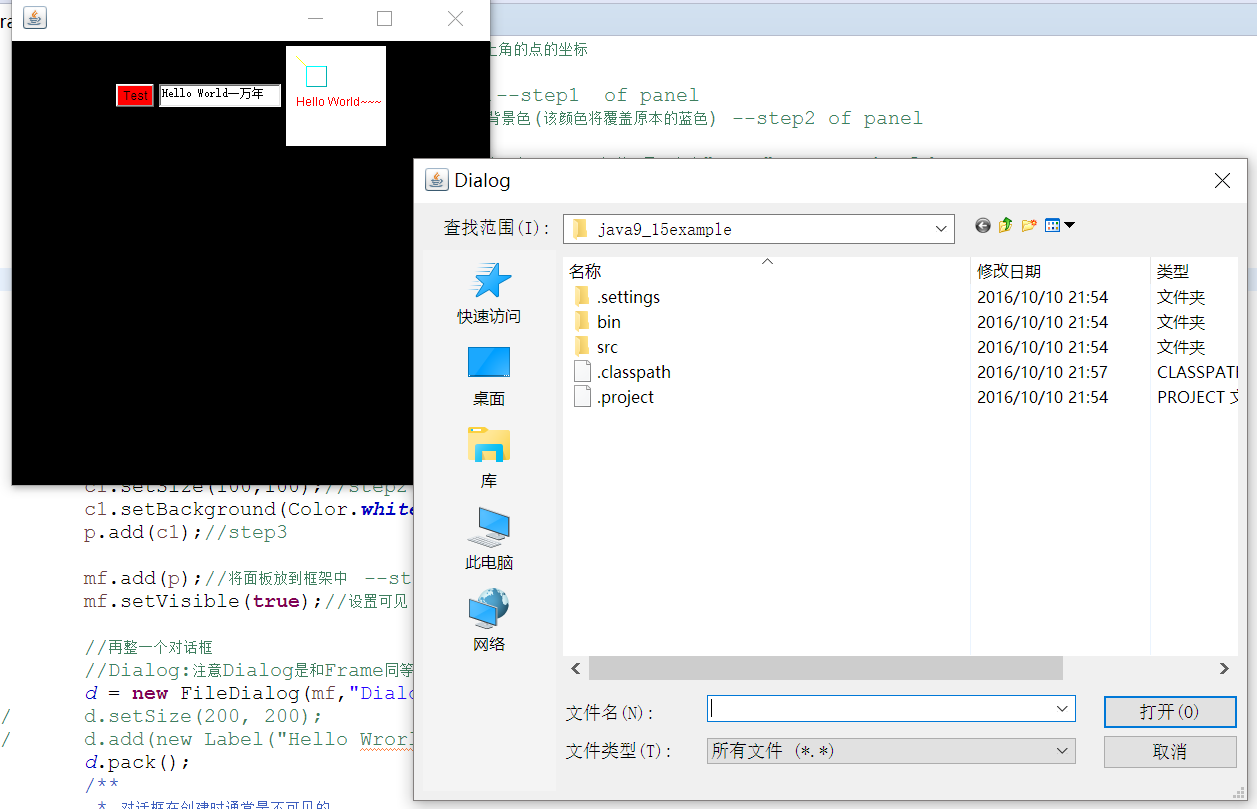
FileDialog:
filedialog也是对话框,但是很神奇的是,我没有给他添加什么组件,它自动就是打开一个神奇的界面:
看代码:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
import javax.swing.border.Border;
public class MyFrame extends Frame implements ActionListener{
static FileDialog d = null;
public static void main(String[] args) {
MyFrame mf = new MyFrame();//创建框架 step1 of frame
mf.setSize(500, 500);//设置窗口大小 -- step2 of frame
mf.setBackground(Color.blue);//设置窗口的背景颜色
mf.setLocation(100, 100);//设置窗口左上角的点的坐标
Panel p = new Panel();//创建一个面板对象 --step1 of panel
p.setBackground(Color.black);//设置背景色(该颜色将覆盖原本的蓝色) --step2 of panel
Button b = new Button("Test");//创建一个Button组件,显示文本"test" --step1 of button
b.addActionListener(new MyFrame());//动态事件监听
b.setSize(100,100);
b.setBackground(Color.red);//设置Button的颜色 --step2 of button
p.add(b);//将Button组件放到面板上 --step3 of button
/*在这里可以添加其他组件*/
//比如再整一个TextField
TextField tf = new TextField("Hello World一万年");//step1
tf.setSize(100, 200);//step2
tf.setBackground(Color.white);
p.add(tf);//step3
//再整一个画布
Canvas c1 = new MyCanvas();// step1
c1.setSize(100,100);//step2
c1.setBackground(Color.white);
p.add(c1);//step3
mf.add(p);//将面板放到框架中 --step3 of panel
mf.setVisible(true);//设置可见 step3 of frame
//再整一个对话框
//Dialog:注意Dialog是和Frame同等级的
d = new FileDialog(mf,"Dialog");//FileDialog默认为true不必设置
// d.setSize(200, 200);
// d.add(new Label("Hello Wrorld~~~"));
d.pack();
/**
* 对话框在创建时通常是不可见的。
* 通常在对按下按钮等用户输入作出反应时才显示对话框
*/
}
//这里设置监听事件,当事件发生才使对话框dialog可见
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
d.setVisible(true);
}
}
class MyCanvas extends Canvas{
public void paint (Graphics g){
g.setColor(Color.yellow);//设置画笔颜色
g.drawLine(10, 10, 20, 20);//画一条线
g.setColor(Color.cyan);//重新设置画笔颜色
g.draw3DRect(20, 20, 20, 20, true);//画一个3D矩形
g.setColor(Color.red);
g.drawString("Hello World~~~", 10, 60);//画一个字符串
}
} 点击test的button时会出现这样的效果:
共同学习,写下你的评论
评论加载中...
作者其他优质文章