所以说菜鸟只会计算器

写了三个小时,其中用在计算部分的时间2个半。
编程真的是需要注重细节细节细节的事。
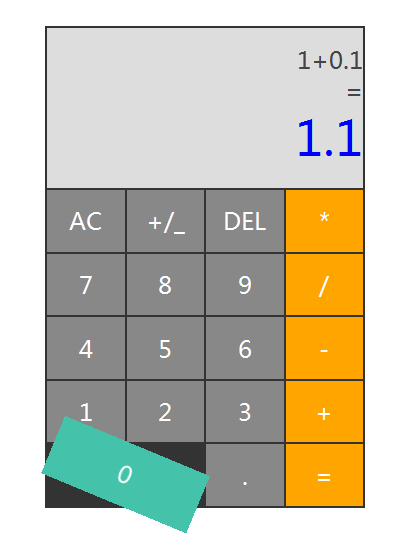
自己无聊中搞了个小页面,把这个贴了上去,
www.gungray.com/src/mycounter.html
<!doctype html>
<html>
<head>
<title>myCounter</title>
<style type="text/css">
body{font-family:sans-serif;}
#mainarea{
//position:absolute;
background-color:#333;
margin:50px auto;
width:320px;
height:482px;
}
#disPlay{
position:absolute;
background-color:#ddd;
margin:2px;
width:316px;
height:160px;
}
#txt{
bottom:10px;
text-align: right;
}
#num1,#num2{
color:#444;
font-size: 150%;
}
#rslt{
color: blue;
font-size: 300%;
}
#inPut{
position:absolute;
margin-top:162px;
margin-left:0;
width:320px;
height:320px;
color:#fff;
text-align:center;
font-size:150%;
}
td{
background:#888;
width:25%;
}
td:hover{
background:#0FC;
transform:rotate(1turn);
transition: 0.5s;
}
.fuhao{
background:orange;
}
</style>
<script type="text/javascript">
var num1="";
var num2="";
var rslt="0";
//var txtLt=document.getElementById("txt");//貌似对象不能声明为全局变量
window.onload=function(){//为按键绑定鼠标点击事件
var tds=document.getElementsByTagName("td");
for(var i=0;i<tds.length;i++){
tds[i].setAttribute("onclick","inp(this)");
}
//alert("111");
document.getElementById("rslt").innerHTML=rslt;//显示屏初始化
}
function inp(obj){//点击事件执行函数
if (rslt=="0") {rslt="";}
switch(obj.innerHTML){
case "AC":num1="";num2="";rslt="0";break;
case "+/_":if(rslt.indexOf("-")!=-1){rslt=rslt.slice(1);}else {rslt="-"+rslt;} break;
case "DEL":rslt=rslt.slice(0,-1);break;
case "+":math("+");break;
case "-":math("-");break;
case "*":math("*");break;
case "/":math("/");break;
case "=":cout();break;
case ".":if(rslt==""){rslt="0.";}if(rslt.indexOf(".")!=-1){rslt=rslt;}else rslt=rslt+obj.innerHTML;break;
default:rslt=rslt+obj.innerHTML;break;
}
document.getElementById("num2").innerHTML=num2;
document.getElementById("num1").innerHTML=num1;
document.getElementById("rslt").innerHTML=rslt;
}
function math(obj) {
if (rslt=="") {rslt="0";}
if (num2==""num2=="=") {
num1=rslt;
num2=obj;
rslt="0";
}else{
switch(num2){
case "+":num1=parseFloat(num1)+parseFloat(rslt);break;
case "-":num1=parseFloat(num1)-parseFloat(rslt);break;
case "*":num1=parseFloat(num1)*parseFloat(rslt);break;
case "/":num1=parseFloat(num1)/parseFloat(rslt);break;
}
num2=obj;
rslt="0";
document.getElementById("num2").innerHTML=num2;
document.getElementById("num1").innerHTML=num1;
document.getElementById("rslt").innerHTML=rslt;
}
}
function cout() {
if (rslt=="") {rslt="0";}
if(num2!="="){
num1=num1+num2+rslt;
switch(num2){
case "+":rslt=parseFloat(num1)+parseFloat(rslt);break;
case "-":rslt=parseFloat(num1)-parseFloat(rslt);break;
case "*":rslt=parseFloat(num1)*parseFloat(rslt);break;
case "/":rslt=parseFloat(num1)/parseFloat(rslt);break;
}
num2="=";
document.getElementById("num2").innerHTML=num2;
document.getElementById("num1").innerHTML=num1;
document.getElementById("rslt").innerHTML=rslt;
}
}
</script>
</head>
<body>
<div id="mainarea">
<div id="disPlay"><p id="txt"><span id="num1"></span><br><span id="num2"></span><br><span id="rslt"></span></p></div>
<table id="inPut">
<tr>
<td>AC</td><td>+/_</td><td>DEL</td><td class="fuhao">*</td>
</tr>
<tr>
<td>7</td><td>8</td><td>9</td><td class="fuhao">/</td>
</tr>
<tr>
<td>4</td><td>5</td><td>6</td><td class="fuhao">-</td>
</tr>
<tr>
<td>1</td><td>2</td><td>3</td><td class="fuhao">+</td>
</tr>
<tr>
<td colspan="2">0</td><td>.</td><td class="fuhao">=</td>
</tr>
</table>
</div>
</body>
</html>
点击查看更多内容
26人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦





