section元素是对页面文档结构进行划分的最基本的也是最主要的结构元素,主要用来对网站或应用程序中的页面上的内容进行层次结构上的划分。
- 不要将section元素于div元素混淆使用。当一个容器需要直接定义样式或通过脚本定义行为时,推荐使用div元素而非section元素。
- 通常不建议为那些没有标题(h1-h6元素)的内容使用section,可以使用HTML5轮廓工具链接描述检查页面中是否有不包含标题部分的section。如果使用该工具进行检查后,在某个section的说明中有“untitled section”,这个section就可能属于使用不当(nav元素或aside元素没有标题是合理的)详细请参考链接描述
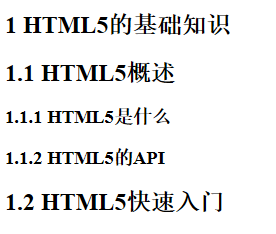
<section> <h1>1 HTML5的基础知识</h1> <section> <h2>1.1 HTML5概述</h2> <section> <h3>1.1.1 HTML5是什么</h3> </section> <section> <h3>1.1.2 HTML5的API</h3> </section> </section> <section> <h2>1.2 HTML5快速入门</h2> </section> </section>
article元素代表文档、页面或应用程序中所有的“正文”部分,它所描述的内容应该是独立的、完整的、可以独自被外部引用的,可以是一篇博客,一段评论等。总之article它所表示的所展现的内容,是外表独立出来的内容,所以它有自己独立的标题、页脚。
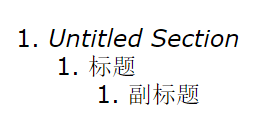
在一个section或article元素内,应该只有一个标题,如果有两个标题,则第二个标题会被隐式放入一个新的section元素内。
<article>
<h1>标题</h1>
<!--隐式创建出一个新的section元素-->
<h2>副标题</h2>
</article>
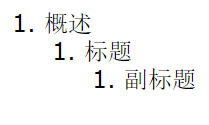
对此网页文档进行分析,将该文档中的大纲以可视化的形式展现出来,出现untitled section是因为该网页文档中第一个元素即为article元素,缺乏整个网页标题元素,加入标题h1,会出现变化。
<h1>概述</h1>
<article>
<h1>标题</h1>
<h2>副标题</h2>
</article>Article元素是可以被嵌套使用的。链接描述
nav元素Nav元素可以用作页面导航的链接组,在导航链接组里面有很多的链接,点击每个链接可以链接到其他页面或者当前页面的其他部分,并不是所有的链接组都要被放在nav元素里面,我们只需要把最主要的、基本的、重要的放在nav元素里面即可。
比如说页脚底部如果有个版权申明,我们就不建议使用nav元素,而是使用footer元素是最合适的。一个页面中我们可用多个nav元素作为整体或者不同部分的导航
<nav>
<ul>
<li>
<a href="www.baidu.com">首页</a>
</li>
<li>
<a href="www.baidu.com">我的主页</a>
</li>
<li>
<a href="www.baidu.com">教务</a>
</li>
<li>
<a href="www.baidu.com">首页</a>
</li>
</ul>
</nav>Aside元素通常用来表示当前页面的附属信息部分,它可以包含我们当前页面或者说是主题内容相关的一些引用,侧边栏、广告等,有别与我们主要内容。
Aside元素主要使用方法有两种:
1.被包含在article元素中作为主要内容的附属信息部分,它其中的内容可以是我们当前文章有关的参考资料、名词解释等等。
<aside>
<h3>名词解释:</h3>
<dl>
<dt>熊猫基地</dt>
<dd>大熊猫基础在四川卧龙</dd>
</dl>
</aside>
2、第二种用法是在article元素之外使用的,作为页面或者全局的附属信息
<aside>
<h1>网站公告:</h1>
<p>国庆节放假通知</p>
<p>中秋节放假通知</p>
</aside>
hgroup元素
hgroup元素是将标题和他的子标题进行分组的元素。hgroup元素一般会把h1-h6的元素进行分组,比如在一个内容区块的标题和他的子标题算是一组。
通常情况下,如果一个section元素或article元素只有一个主标题时,是不需要hgroup元素的。但是,如果该元素内有一个主标题,主标题下又有一个或多个副标题,就需要hgroup元素。
<article>
<hgroup>
<h1>主标题</h1>
<h1>副标题</h1>
</hgroup>
正文
</article>header元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面内的一个内容区块的标题,但也可以包含其他的内容,比如在header里面放置logo图片、搜索表单等等。
注意:一个页面内并没有限制header的出现次数,也就是说我们可以在同一页面内,不同的内容区块上分别加上一个header元素。footer元素
footer元素可以作为他的上层父级内容区块或是一个根区块的注脚。footer元素一般情况下包括与它相关的区块的注脚信息,比如作者、版权信息等。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微软雅黑;
Text-align:center;
}
/*#footer,#footer a{
Color:#555;
}*/
footer,footer a{
Color:#555;
}
</style>
</head>
<body>
<!--<div id="footer">
<p>
<a href="">版权信息</a>
<a href="">关于我们</a>
<a href="">联系我们</a>
<a href="">站点地图</a>
</p>
<p>xupt公园版权所有</p>
</div>-->
<footer>
<p>
<a href="">版权信息</a>
<a href="">关于我们</a>
<a href="">联系我们</a>
<a href="">站点地图</a>
</p>
<p>xupt公园版权所有</p>
</footer>
</body>
</html>
![图片描述][10]
共同学习,写下你的评论
评论加载中...
作者其他优质文章