伪类在css3中相对还是很容易理解,也正是因为他很容易理解,所以我们往往也不会刻意花费脑力去记它,结果就导致我前两天看到它时就一脸愣逼,好像懂,可是又好像不懂。就是下面这两种写法:
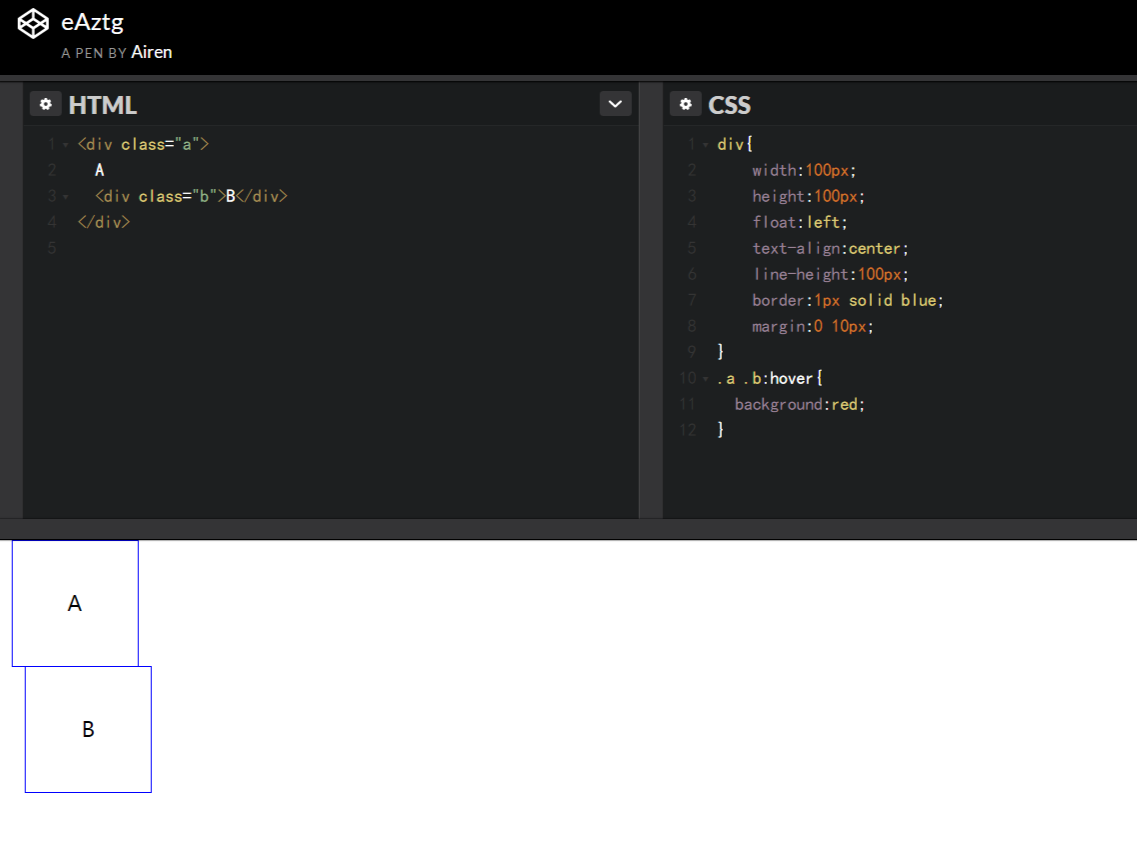
.a .b:hover{...........};
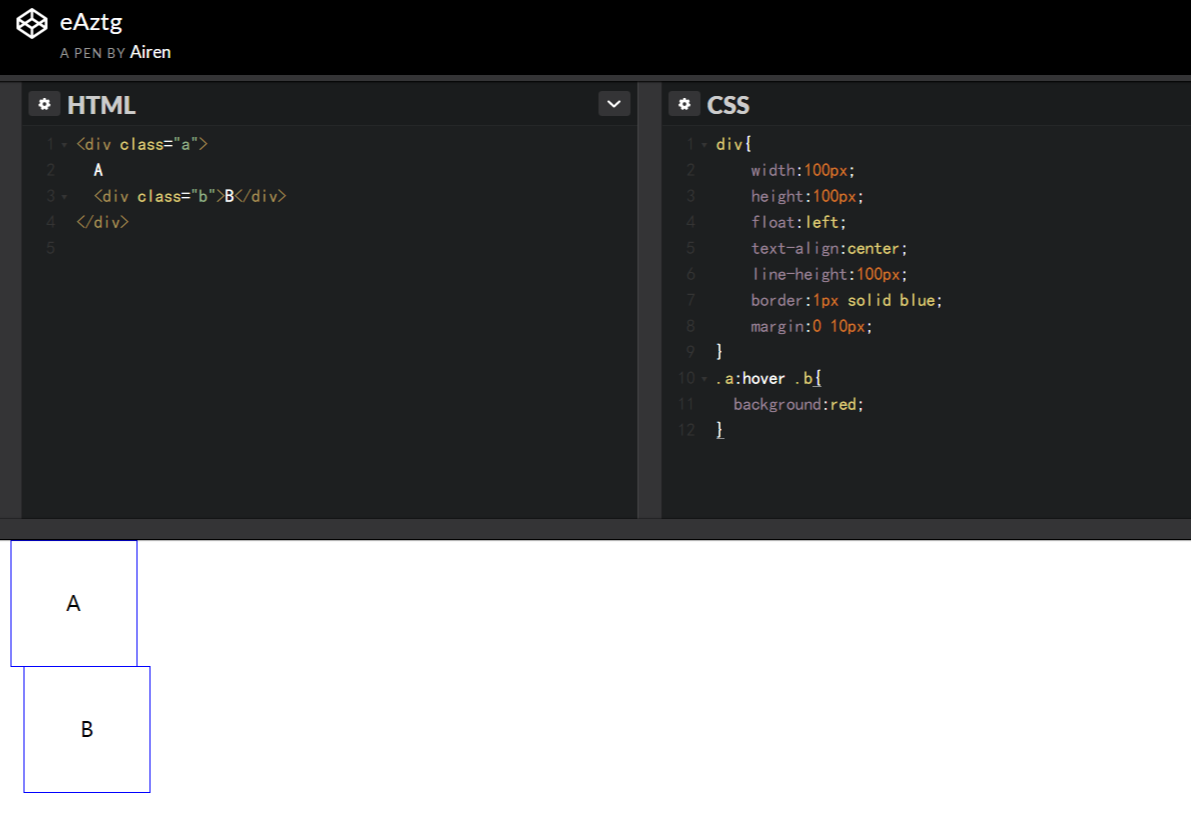
.a:hover .b{...........};
跟在a后面与跟在b后面,这两种写法在功能上有什么区别呢?
这是第一种写法的例子,这很好理解,当鼠标移入b时,b的背景颜色变成红色。
这是第二种写法的例子,它所表示的是当鼠标移入a时,b的背景颜色变成红色;同时,当鼠标移入b时,b的背景颜色也会变成红色。
到这里,你可能也发现了这两者间的区别:
就是鼠标触发区域的不同!
第二种写法还有一个隐含条件:b一定要是a的子元素才行!
点击查看更多内容
17人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦