上完了慕课上的“十天精通css3”课程,课程里没有讲解perspective 属性,
但是编程练习里却有用到的这个属性,所以就自己找资料了解了一下,算是对这个课程的一个补充吧!
首先看了张鑫旭老师的教程(http://www.zhangxinxu.com/wordpress/?p=2592)
我看完一头雾水,一篇图片比代码还多的讲解,对关键的地方举个关联性不强的例子带过,对小白而言实在难懂。
perspective属性需要与rotateX(),rotateY(),rotateZ()这三个属性配合着用,所以我们先从这三个属性入手。
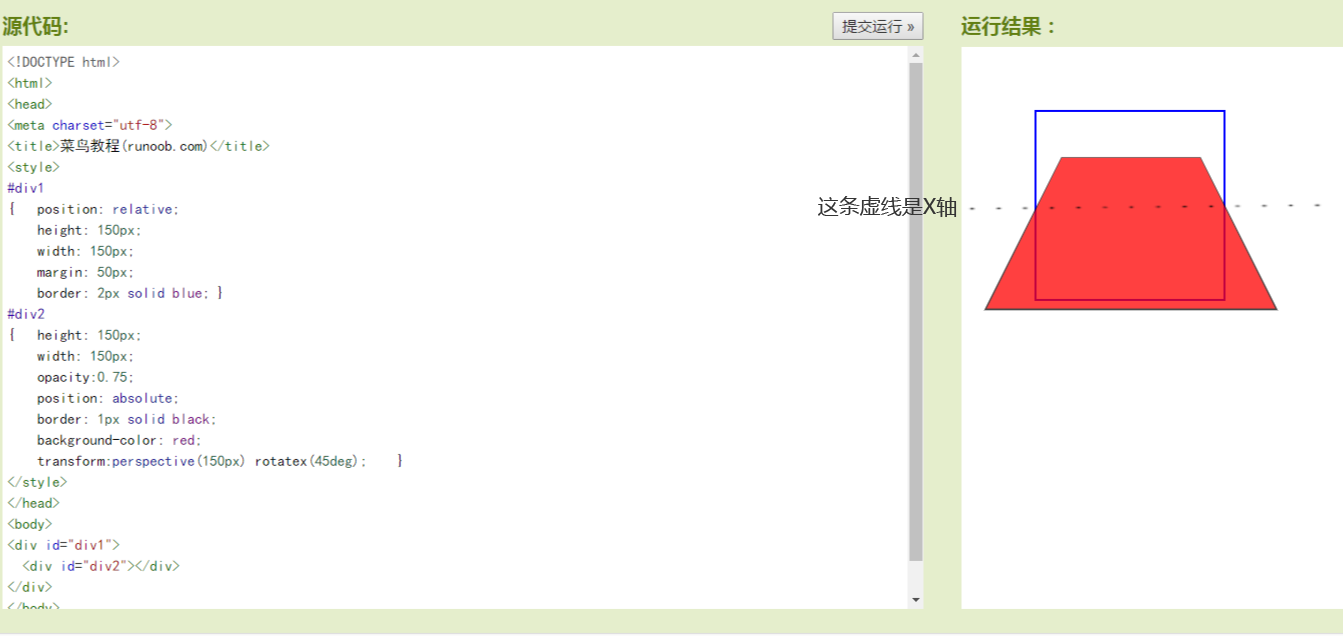
rotateX():让元素绕着一条穿过其中心(这里的中心点是指元素变形之前的中心点)的水平直线旋转,下图是将div2绕x轴旋转45度
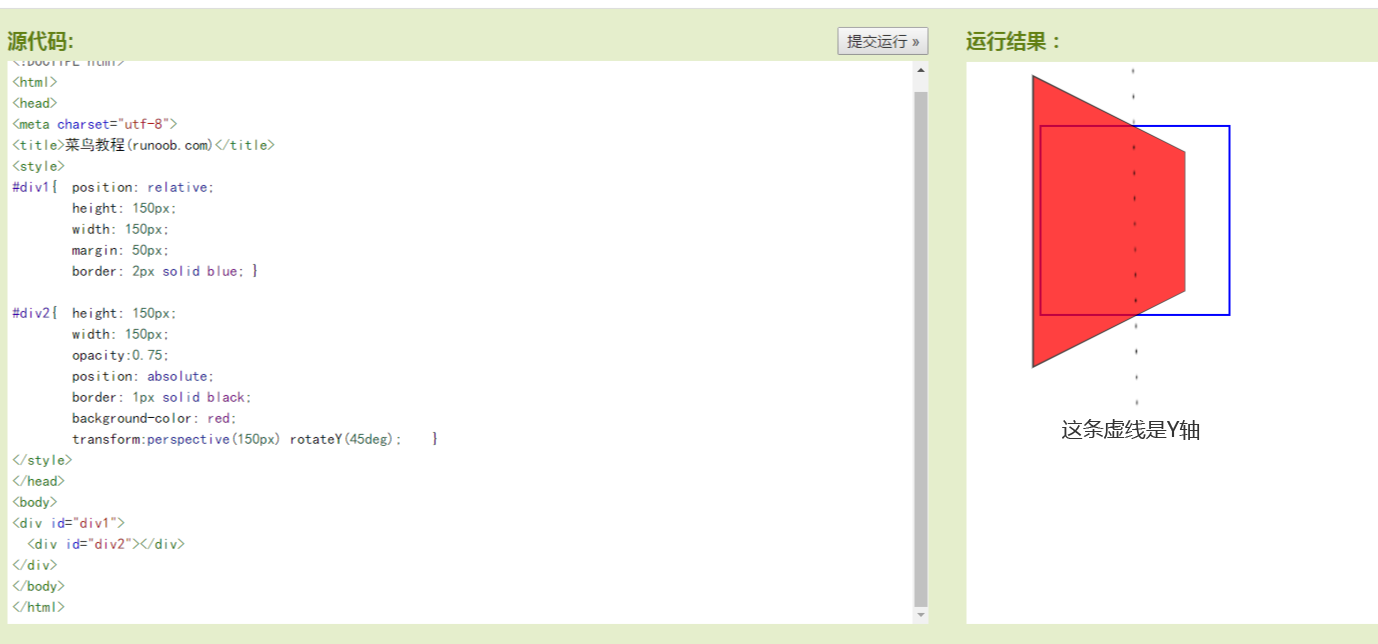
rotateY():让元素绕着一条穿过其中心(这里的中心点是指元素变形之前的中心点)的竖直直线旋转,下图是将div2绕Y轴旋转45度
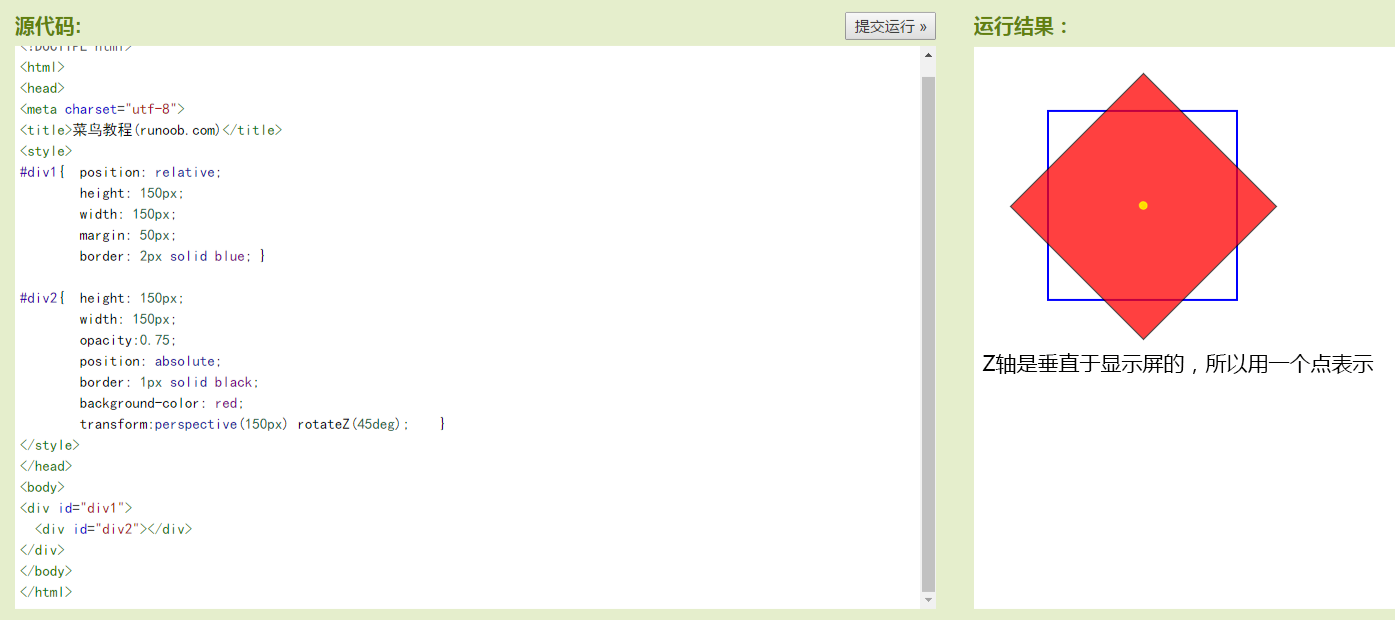
rotateZ():让元素绕着一条穿过其中心(这里的中心点是指元素变形之前的中心点)且垂直于显示屏的直线旋转,下图是将div2绕Z轴旋转45度
另一种代码写法:http://www.zhangxinxu.com/study/201209/transform-perspective-two-write-style.html
那么为什么div2绕x轴和y轴旋转形状被改变了,而沿着z轴旋转没有发生形变,依然是个正方形呢?
这就和perspective有关了,perspective翻译过来就是透视的意思了,学过透视原理的同学知道,透视有基本的三种:一点透视,两点透视,三点透视。
一点透视就是只有一个灭点,两点透视有两个灭点,三点透视则有三个灭点。
什么是灭点呢?
各边的延伸线所产生的相交点就是灭点,举个生活中的例子,我们看铁轨在远处离的越来越近,直到最后两边好像要相交在一起,这个点就是灭点了。
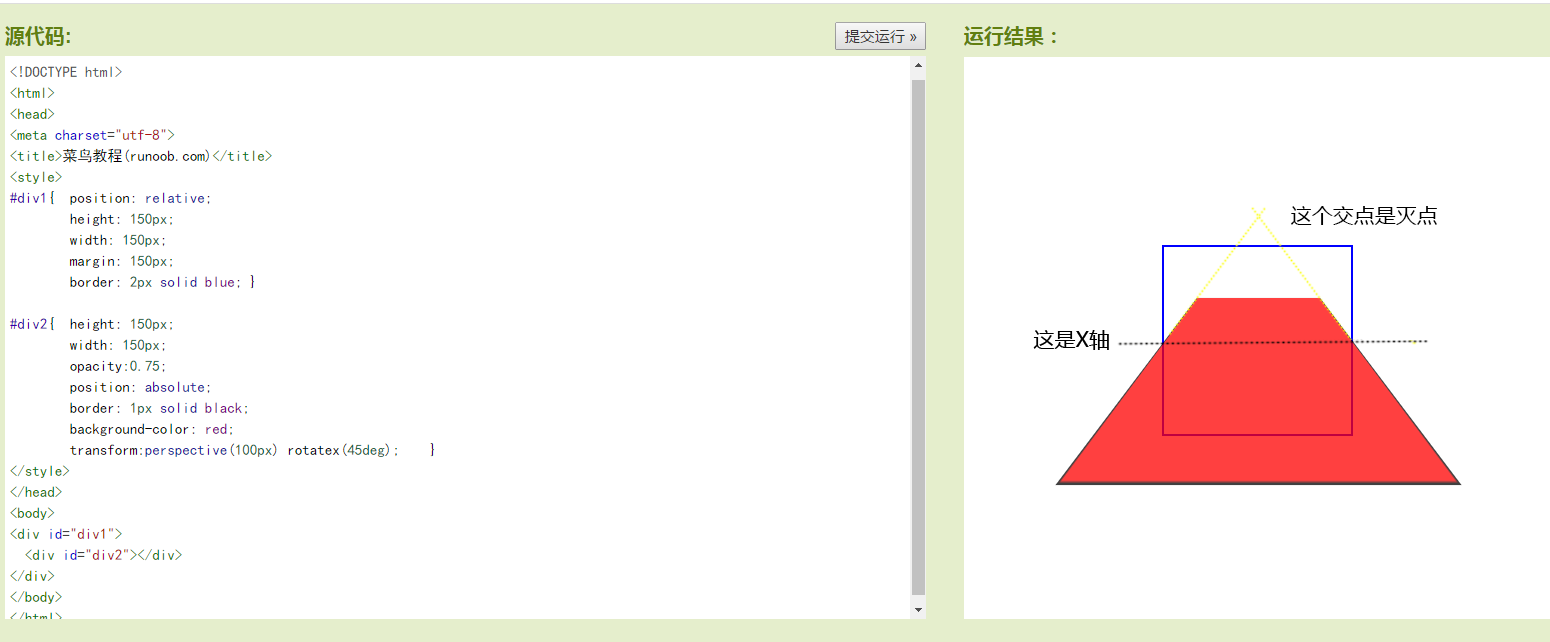
说了这么久的透视与灭点,是因为perspective就是用来确定元素透视灭点位置的,我们以上面绕X轴旋转为例,例子中perspective的值为150px;
把perspective的值改为100px后:
我们看到perspective的值越大灭点与元素的中心点之间的距离越大,元素的变形就越小;
相反perspective的值越小灭点与元素的中心点之间的距离越小,元素的变形就越大;
说到这里还没有解答为什么绕Z 轴旋转元素没有变形,因为在透视原理里面,垂直于我们的视线(视线可以理解为从我们的眼睛发射出的一道激光)的平面不会发生形变。
虽然不会发生形变,但是透视还有个近大远小的特性,
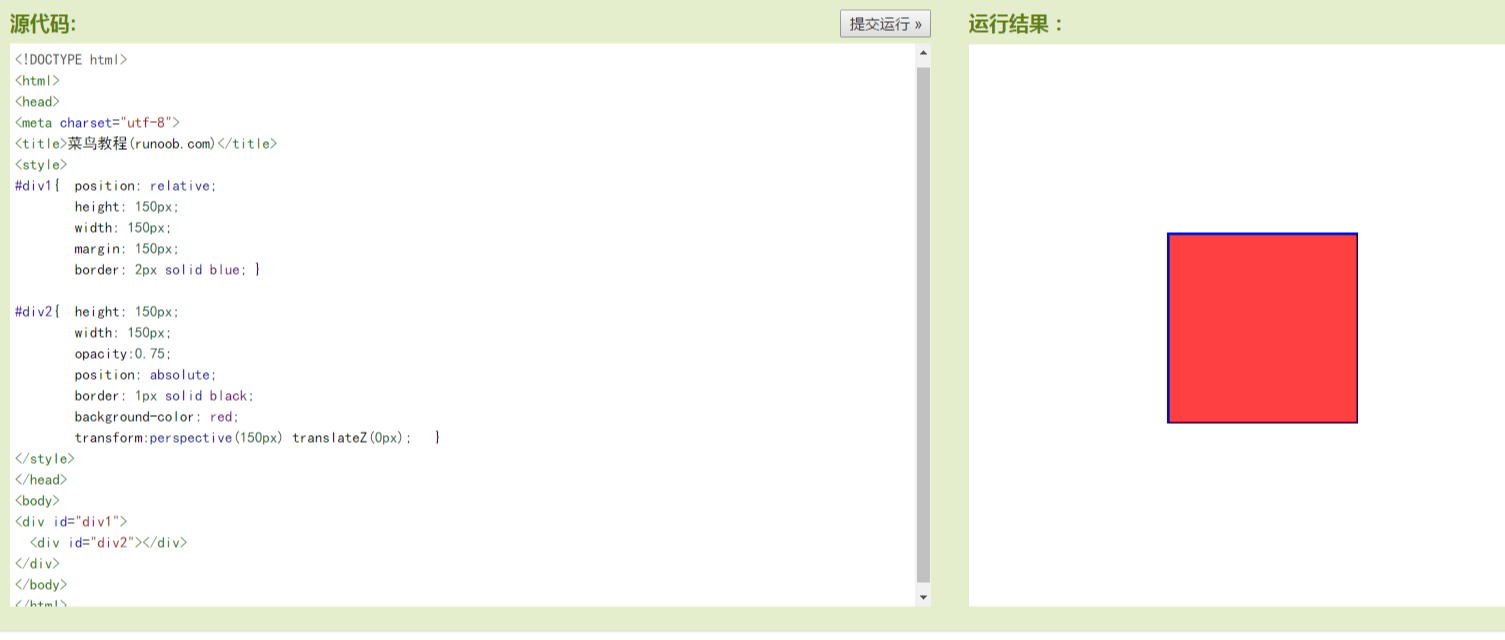
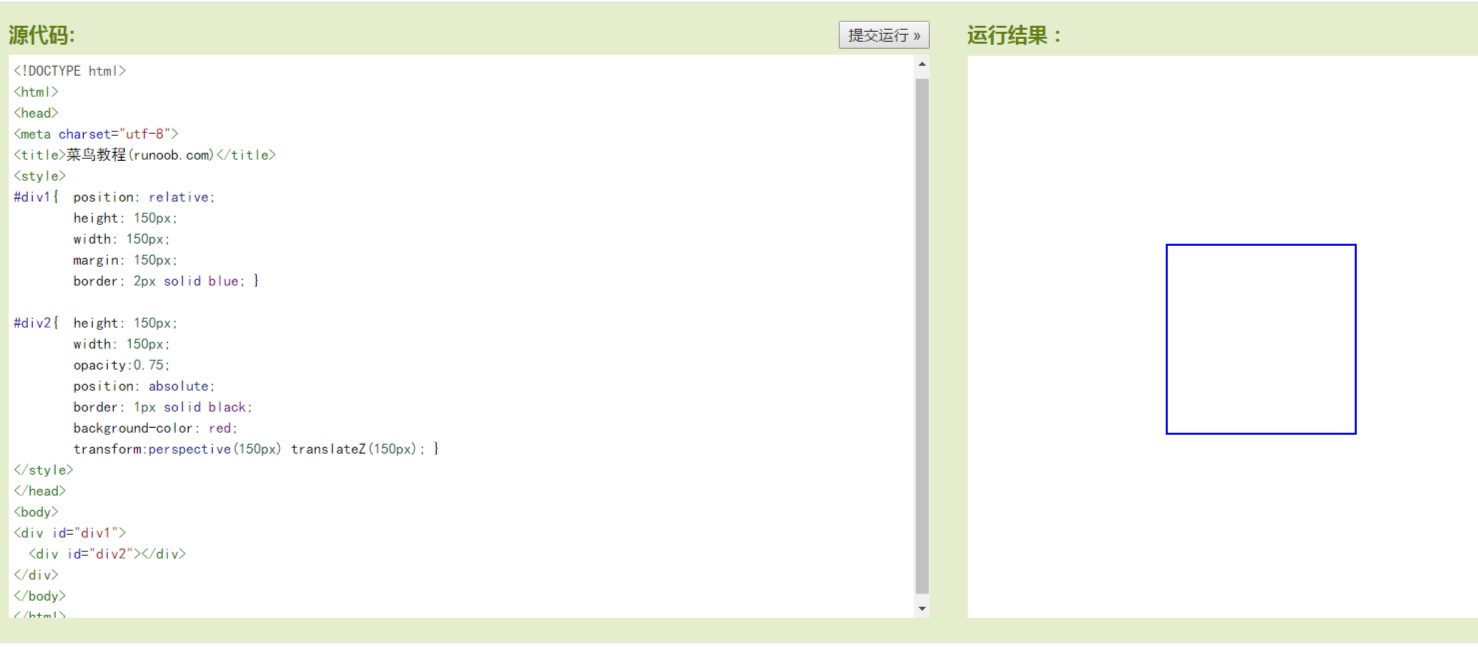
对比上面两张图,
我们先假设你坐在显示屏前,垂直盯着这个红色方块的中心点不动,那么你的视线就与这个方块的Z轴是重合的,你的眼睛就在这个红色方块的Z轴上,
当translateZ的值是0 的时候,在Z轴上元素在它本来的位置,也就是说没有相对于我们的眼睛的位置变化,所以既没有变大也没有变小,显示结果宽高都是原本的150px;
当translateZ的值是50时,我们看到元素变大了!这就是说元素在Z轴的位置变化了,它距离我们眼睛的位置减小了50px,所以距离减小元素变大了。
在上面假设的场景里面,perspective的值其实代表着你的眼睛与红色方块中心点的距离,所以当translateZ的值越来越大,越来越接近perspective的值时,红色方块会越来越大,当translateZ的值大于等于perspective的值时,红色方块就看不见了,因为它已经跑到我们假设的眼睛位置后面去了。
就讲到这里了,大家自己多试试,再结合张鑫旭老师的教程看看,应该就能明白了,就酱!
共同学习,写下你的评论
评论加载中...
作者其他优质文章