使用nginx反向代理解决web api调用时产生的跨域问题
在慕课网学习有半年多了,裸辞也有一个月了,在休息了小半个暑假之后,准备在家附近找个工作。第一次面试就进了,也算是转行成功,('')。
需求上班第一天,老板交给我个任务,简单来说就是调用数据服务商提供的webAPI,来获取数据,展示给业务人员,并存储到数据库中。不过目前公司就我一个做开发,是的,只有我一个“程序员”。初步研究,我觉得如果先不做数据库操作还是挺简单的。通过一个Ajax嵌套另一个Ajax就可以获取数据了,然后再呈现在网页上。
问题然后就出问题了。
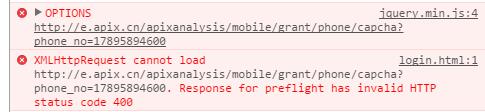
为什么会出现options?
前台跨域get请求,由于CORS(cross origin resource share)规范的存在,浏览器会首先发送一次options嗅探,同时header带上origin,判断是否有跨域请求权限,服务器响应access control allow origin的值,供浏览器与origin匹配,如果匹配则正式发送get请求
XMLHttpReuest cannot load?
跨域失败
解决方案why nginx?
想了蛮多解决方案,然而被一一否决
- 通过后端调用接口,这样绕过浏览器获取数据,自然也不会有同源限制。然后,本公司就只有我一个人,想要快速实现,显然不现实
- jsonp,然而api服务商并未提供
- cros,同上,问了也没人回答
- iframe,要依赖hack实现,响应数据量大时需要切片、多次设置fragment并轮询,响应频繁时可能失效,所以也被我抛弃
最后,通过大量的搜索,终于发现一个方法:nginx反向代理nginx作为反向代理服务器,就是把http请求转发到另一个或者一些服务器上。通过把本地一个url前缀映射到要跨域访问的web服务器上,就可以实现跨域访问。对于浏览器来说,访问的就是同源服务器上的一个url。而nginx通过检测url前缀,把http请求转发到后面真实的物理服务器。并通过rewrite命令把前缀再去掉。这样真实的服务器就可以正确处理请求,并且并不知道这个请求是来自代理服务器的。
在nginx.conf中编辑
server {
location / {
root html;
index index.html index.htm;
//允许cros跨域访问
add_header 'Access-Control-Allow-Origin' *;
}
//自定义本地路径
location /apis {
rewrite ^.+apis/?(.*)$ /$1 break;
include uwsgi_params;
proxy_pass http://e.apix.cn;
}
}然后我把项目部署在nginx的html根目录下,在ajax调用时设置url从http://e.apix.cn/apixanalysis/mobile/grant/phone/smsCode/verify变为/apis/apixanalysis/mobile/grant/phone/smsCode/verify然后成功解决
- nginx解决跨域问题,只需要修改一下配置文件即可。超方便简单
- 多思考,多用搜索引擎
共同学习,写下你的评论
评论加载中...
作者其他优质文章