给小伙伴们分享一个WEB前端学习线路图
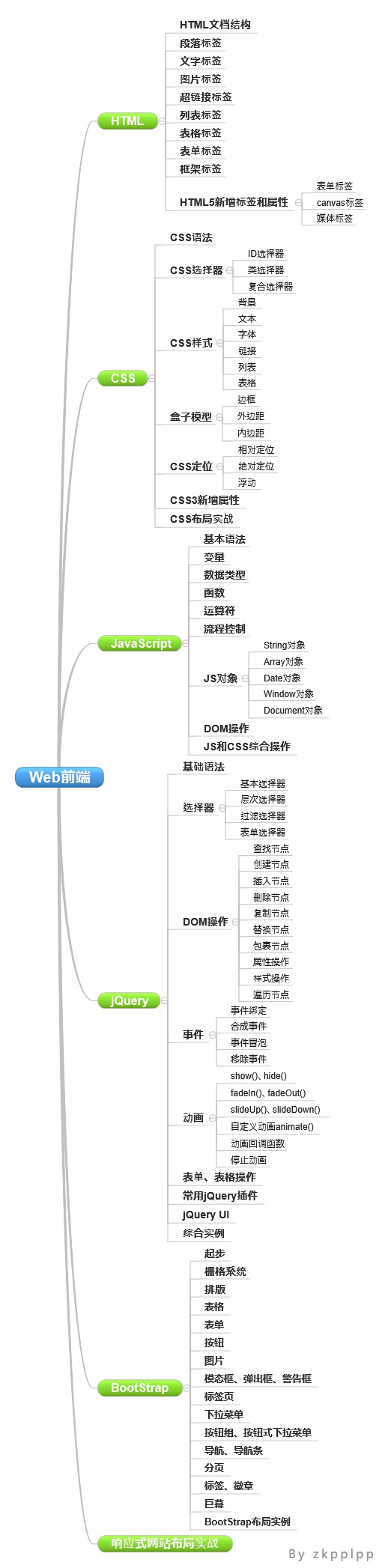
WEB前端学习路线图(初级)
………………………………………………………………………………………………………………………………………………………………………………………………………………………………
PS:我也是自学前端几个月了,刚开始也是眉毛胡子一把抓,想到哪儿就胡乱凑个热闹,东拼西凑,各种前端资料满天飞,看得晕头转向,不知所云……万事开头难,刚开始的迷茫是好的,起码你还在思考着,但一定得有正确的方向,这个前端学习路线图比较符合小白的初始学习,一步步往下走,慢慢地,你也就上道了。最后,前端之路,慢慢修吧,你得上下而马不停蹄地求索!
………………………………………………………………………………………………………………………………………………………………………………………………………………………………
先看看什么是WEB前端工程师
前端工程师是互联网时代软件产品研发中不可缺少的一种专业研发角色。从狭义上讲,前端工程师使用 HTML、CSS、Java 等专业技能和工具将产品UI设计稿实现成网站产品,涵盖用户PC端、移动端网页,处理视觉和交互问题。从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都是前端工程师的专业领域。
前端是一个相对比较新的行业,互联网发展早期(1995年~2005年)是没有专业的前端工程师的。随着互联网的发展,大约从2005年开始,正式的前端工程师角色被行业认可,到了2010年,互联网开始全面进入移动时代,前端工程师的地位越来越重要,前端领域的技术发展也越来越快,各种新的思想、设计模式、工具和平台都快速发展,对前端工程师的技能要求也越来越高。
大致的路线:
HTML-->CSS-->JavaScript-->jQuery-->BootStrap-->响应式网站布局实战
--->原文传送门<---
点击查看更多内容
53人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦