随着我们对CSS3的熟悉,使用CSS制作Loading加载动画的童鞋越来越多。看到CSS3越来越火爆,小编也按捺不住了!准备把一些华丽的加载动画与大家一起分享。这次,小编汇集了8个简洁清爽的基础Loading加载动画。在今后的日子里,小编将会发布更多不同类型的Loading加载动画供大家参考。如果你喜欢以下的内容,请您持续关注《用CSS制作Loading加载动画》系列。
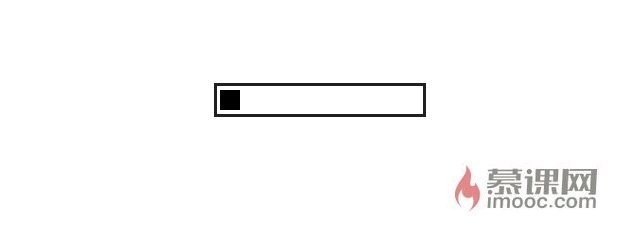
经典加载条
HTML
<div class="bar"></div>CSS
.bar {
width: 100%;
height: 20px;
border: 1px solid #2980b9;
border-radius: 3px;
background-image:
repeating-linear-gradient(
-45deg,
#2980b9,
#2980b9 11px,
#eee 10px,
#eee 20px /* determines size */
);
background-size: 28px 28px;
animation: move .5s linear infinite;
}
@keyframes move {
0% {
background-position: 0 0;
}
100% {
background-position: 28px 0;
}
}Win8 风格
HTML
<div class="spinner"></div>CSS
.spinner {
width: 60px;
height: 60px;
margin: 60px;
animation: rotate 1.4s infinite ease-in-out, background 1.4s infinite ease-in-out alternate;
}
@keyframes rotate {
0% {
transform: perspective(120px) rotateX(0deg) rotateY(0deg);
}
50% {
transform: perspective(120px) rotateX(-180deg) rotateY(0deg);
}
100% {
transform: perspective(120px) rotateX(-180deg) rotateY(-180deg);
}
}
@keyframes background {
0% {
background-color: #27ae60;
}
50% {
background-color: #9b59b6;
}
100% {
background-color: #c0392b;
}
}彩虹空心圆
HTML
<svg class="spinner" width="65px" height="65px" viewBox="0 0 66 66" xmlns="http://www.w3.org/2000/svg">
<circle class="path" fill="none" stroke-width="6" stroke-linecap="round" cx="33" cy="33" r="30"></circle>
</svg>CSS
html, body { height: 100%; }
body {
display: flex;
align-items: center;
justify-content: center;
}
$offset: 187;
$duration: 1.4s;
.spinner {
animation: rotator $duration linear infinite;
}
@keyframes rotator {
0% { transform: rotate(0deg); }
100% { transform: rotate(270deg); }
}
.path {
stroke-dasharray: $offset;
stroke-dashoffset: 0;
transform-origin: center;
animation:
dash $duration ease-in-out infinite,
colors ($duration*4) ease-in-out infinite;
}
@keyframes colors {
0% { stroke: #4285F4; }
25% { stroke: #DE3E35; }
50% { stroke: #F7C223; }
75% { stroke: #1B9A59; }
100% { stroke: #4285F4; }
}
@keyframes dash {
0% { stroke-dashoffset: $offset; }
50% {
stroke-dashoffset: $offset/4;
transform:rotate(135deg);
}
100% {
stroke-dashoffset: $offset;
transform:rotate(450deg);
}
}空心圆渐变
HTML
<div class="signal"></div>CSS
.signal {
border: 5px solid #333;
border-radius: 30px;
height: 30px;
left: 50%;
margin: -15px 0 0 -15px;
opacity: 0;
position: absolute;
top: 50%;
width: 30px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
}
@keyframes pulsate {
0% {
transform: scale(.1);
opacity: 0.0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2);
opacity: 0;
}
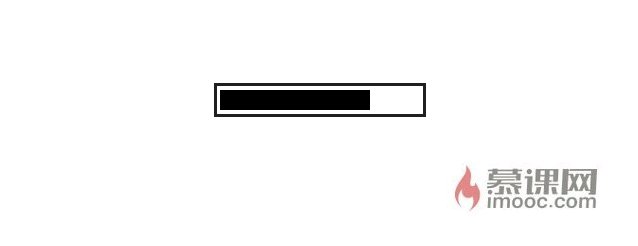
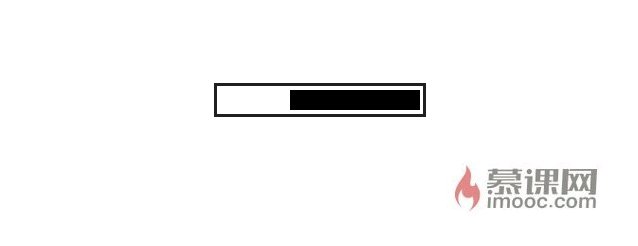
}复古风格加载条
HTML
<div id="wrapper">
<div id="border">
<div id="whitespace">
<div id="line">
</div>
</div>
</div>
</div>CSS
html, body {
margin: 0;
height: 100%;
position: relative;
}
#wrapper {
width: 200px;
height: 20px;
position: absolute;
top: 50%;
left: 50%;
}
#border {
border: 3px solid #222;
height: 100%;
width: 100%;
position: relative;
left: -50%;
top: -50%;
padding: 4px 3px;
}
#whitespace {
overflow: hidden;
height: 100%;
width: 100%;
margin: 0 auto;
overflow: hidden;
position: relative;
}
#line {
position: absolute;
height: 100%;
width: 100%;
background-color: black;
-webkit-animation: slide 5s steps(40) infinite;
-moz-animation: slide 5s steps(40) infinite;
animation: slide 5s steps(40) infinite;
}
@keyframes slide {
0% {
left: -100%; }
100% {
left: 100%; }
}
@-moz-keyframes slide {
0% {
left: -100%; }
100% {
left: 100%; }
}
@-webkit-keyframes slide {
0% {
left: -100%;}
100% {
left: 100%; }
}彩色律动
HTML
<div class="loading">
<div class="loading-bar"></div>
<div class="loading-bar"></div>
<div class="loading-bar"></div>
<div class="loading-bar"></div>
</div>CSS
.loading {
position: absolute;
top: 50%;
left: 50%;}
.loading-bar {
display: inline-block;
width: 4px;
height: 18px;
border-radius: 4px;
animation: loading 1s ease-in-out infinite;}
.loading-bar:nth-child(1) {
background-color: #3498db;
animation-delay: 0;}
.loading-bar:nth-child(2) {
background-color: #c0392b;
animation-delay: 0.09s;}
.loading-bar:nth-child(3) {
background-color: #f1c40f;
animation-delay: .18s;}
.loading-bar:nth-child(4) {
background-color: #27ae60;
animation-delay: .27s;}
@keyframes loading {
0% {
transform: scale(1); }
20% {
transform: scale(1, 2.2); }
40% {
transform: scale(1);}
}三维加载标
HTML
<div class="container">
<div class="loader">
<div class="dot dot1"></div>
<div class="dot dot2"></div>
<div class="dot dot3"></div>
<div class="dot dot4"></div>
<div class="dot dot5"></div>
<div class="dot dot6"></div>
<div class="dot dot7"></div>
<div class="dot dot8"></div>
</div>
</div>CSS
@import "compass/css3";
.container{
transform-style:preserve-3d;
transform:rotateX(-45deg);
}
.loader {
width: 100px;
height:100px;
margin: 100px auto;
transform-style:preserve-3d;
animation-duration: 5s;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-name: rotate;
border-radius:100px;
background:rgba(0,0,0,.025);
}
.dot {
width: 20px;
height: 20px;
top:40px;
lefT:40px;
border-radius: 20px;
background: #333;
position: absolute;
animation-duration: 1s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
opacity:.1;
}
@for $i from 1 through 8 {
.dot#{$i} { transform:rotate($i*45deg) translate3d(0px,-40px,20px) rotateX(-35deg);}
.dot#{$i} { animation-name: flash; animation-delay:$i*.125s;};
}
@keyframes rotate {
from{ transform: rotateY(0deg) rotateX(90deg); }
to { transform: rotateY(-360deg) rotateX(90deg);}
}
@keyframes flash {
from { opacity:.8 }
to { opacity:.1}
}绿磨盘
HTML
<div class="spinner"></div>CSS
.spinner {
box-sizing: border-box;
height: 60px;
width: 60px;
margin: 80px;
border: 0px solid #27ae60;
border-radius: 50%;
box-shadow: 0 -20px 0 24px #27ae60 inset;
animation: rotate 1s infinite linear;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
} 共同学习,写下你的评论
做到第4步,页面显示空白;也没有报错;
app.config(['$routeProvider', function($routeProvider){ $routeProvider .when('/', { templateUrl: 'partials/home.html' }) .otherwise({ redirectTo: '/' }); }]);
像是此处没有跳转
以下这段对Angular与Express的整合描述的到位。感谢译者。
我溢出了视图中之前的内容(Welcom to Express)添加了一个带有 ng-view 的 div。这个属性告诉Angular在当前dom下渲染视图。通过这个设置,用户首次进入主页时,Jade视图将会在服务端渲染并且返回给客户端。在实际项目中,站点视图将有基础的模板()例如导航条,logo等)。它也有一个内容区(通过 ng-view 声明)由Angular来渲染视图。当用户通过应用来访问页面时,Angular将用不同的Angular视图来替换内容区域。这样避免了整个页面的刷新从而带来了更好的效果。这就是我们称这些应用为单页应用的原因:从本质上说只有一个页面被完整地从服务器下载,然后其他子页面只是简单的用来替换内容区。
作者其他优质文章















现在app.config报错了。不知道为什么
app.config(['$routeProvider', function($routeProvider){
^
TypeError: app.config is not a function