靠实战进腾讯 我的实战课“组件方式开发 Web App全站”学习心得
一直以来,感觉自己写代码毫无章法,想到哪里写到哪里;这对处理一些简单的场景还算过得去,一旦遇到复杂的情况,写出的代码既混乱、又难以维护、更谈不上优雅了。看到慕课网上有组件方式开发的实站课程,感觉这就是量身为自己定做的,经过了一段时间的学习,今天就和大家分享下我的学习心得。
预备知识- 这门实战课程是基于fullpage.js这个jquery插件的,有必要了解一些必要的API
$(ele).fullpage({
onLeave: function(){
$(this).find(".h5_component").trigger("onLeave");
},
afterLoad: function(){
$(this).find(".h5_component").trigger("onLoad");
}
});$(ele).fullpage()这个方法就是fullpage这个插件的使用;
里面有onLeave和afterLoad这两个配置参数;分别代表的是页面进入时执行的方法和页面离开时执行的方法。
-
jquery自定义事件
$(component).on("onLeave", function (){ $(this).addClass(cls+"_leave").removeClass(cls+"_load"); return false; }) $(component).on(自定义事件, function (){ 事件触发时执行的代码 }); -
jquery自定义事件触发
$(ele).fullpage({ onLeave: function(){ $(component).trigger("onLeave"); }, afterLoad: function(){ $(component).trigger("onLoad"); } });还是第一段代码,里面有个方法trigger("onLeave");页面进入时,就会执行这个方法。我们监听到$(component)上的自定义事件onLeave事件就会触发。
-
必要的canvas绘图基础
var cns = document.createElement('canvas'); //创建canvas对象 var ctx = cns.getContext('2d'); //返回一个用于在2D画布上绘图的环境 ctx.beginPath(); //起始一条路径,或重置当前路径 ctx.lineWidth = 1; //设置或返回当前的线条宽度 ctx.strokeStyle = '#f00'; //设置或返回用于笔触的颜色 ctx.moveTo(x,0); //把路径移动到画布中的指定点,不创建线条 ctx.lineTo(x,h); //添加一个新点,然后在画布中创建从该点到最后指定点的线条 ctx.stroke(); //绘制已定义的路径这是canvas绘图中常用的到的,其他的大家可以查阅相关手册。
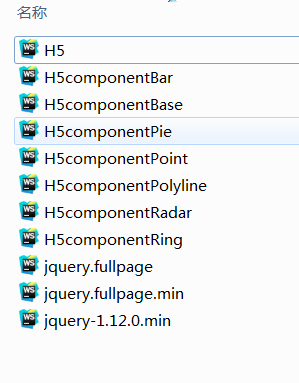
项目分析
既然是组件式开发我们就要把页面进行拆分;
-
页面中所有的文字、图片、柱状图、折线图、饼图、环图等都可以当做基本的组件处理(H5componentBase);其主要作用式把组件添加到页面中,给定相关的class、样式和动画的定义。
-
具体组件的处理(H5componentBar等)。
-
组件已经写完了,我们就需要添加到页面中(H5)
折线图实现过程
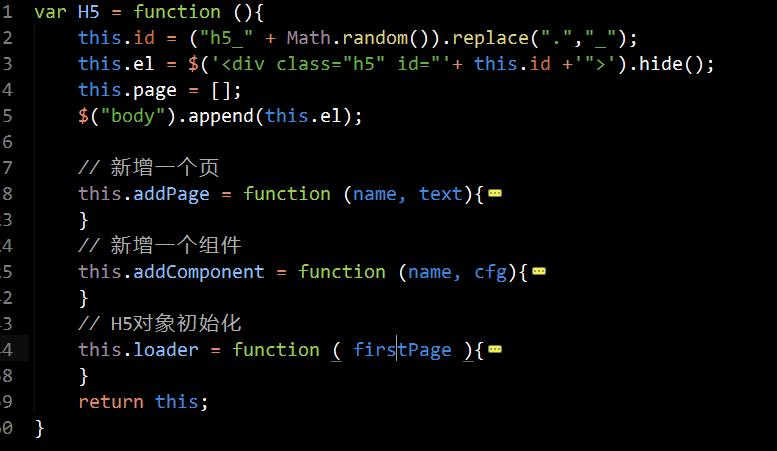
这里面有 addpage() 、addComponent() 和 loader() 这三个方法;这三个方法都通过返回this,实现链式调用。
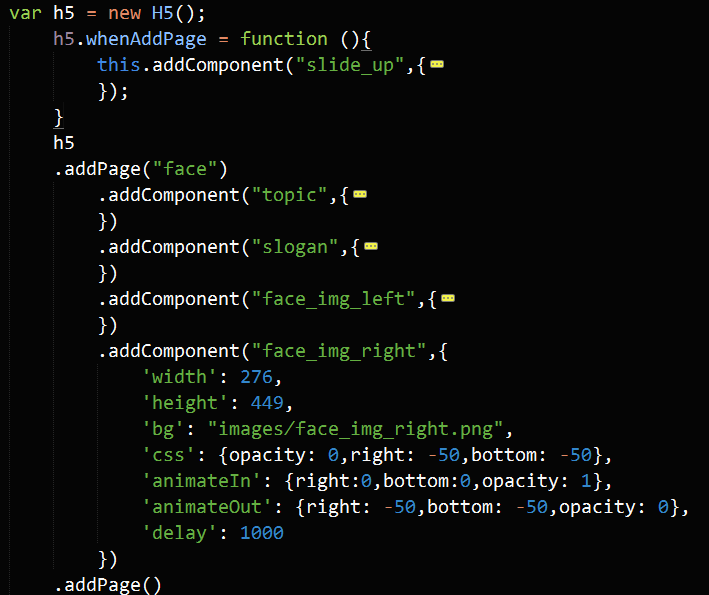
实例化H5构造函数,添加每个页面和组件。
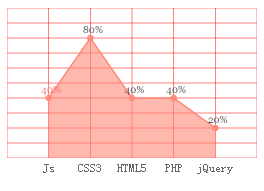
折线图效效果
-
新建一个canvas画出后面的网格,把名称(js,css...)添加到底部;
-
再新建一个canvas把数据绘制出来。
- 前两步还算比较容易实现,这最后一步的生长动画就难点了。canvas绘图是以左上角为原点,我们看图时是以左下角为原点,这里面存在一个计算的转换;把数据(40% 80%...)当做100份来处理,这样生长动画就能同时开始同时结束了。
小结
【组件方式开发 Web App全站】这门课程还是挺锻炼自己的逻辑思维能力和代码组织能力的,自己也深感有些地方并没有完全讲清楚,刚好借助慕课网这个平台大家可以一起交流,共同学习。好了,就这么多,让我们在前端这条路上愉快的蹦跑吧going!
共同学习,写下你的评论
评论加载中...
作者其他优质文章



 这里面有 addpage() 、addComponent() 和 loader() 这三个方法;这三个方法都通过返回this,实现链式调用。
这里面有 addpage() 、addComponent() 和 loader() 这三个方法;这三个方法都通过返回this,实现链式调用。 实例化H5构造函数,添加每个页面和组件。
实例化H5构造函数,添加每个页面和组件。