box-shadow 阴影属性
box-shadow: 0px 0px 5px 10px #888888 inset;
第1个参数为横向(X轴)偏移值,必需。水平阴影的位置。允许负值。
第2个参数为纵向(Y轴)偏移值,必需。垂直阴影的位置。允许负值。
第3个参数为模糊距离,可选。
第4个参数为阴影的尺寸,可选。
第5个参数为阴影的颜色,可选。
第6个参数可选。将外部阴影 (outset) 改为内部阴影。
还可以设置多个投影,用逗号隔开,例如:
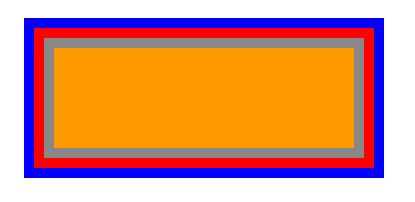
box-shadow: 0px 0px 0px 10px #888888,
0px 0px 0px 20px red,
0px 0px 0px 30px blue;
效果:
注意:这里使用外部阴影不会影响元素与其他元素的关系,所以要通过外边距来留出外部阴影的空间,不然会被其他元素遮住,
这里一般建议把外部阴影改成内部阴影,使用内边距就可以很好的控制。
点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦