靠实战进腾讯 我的实战课“HTML5 移动Web App阅读器”学习心得
首先万分感谢慕课网一直以来提供无数免费优质的课程,满足了我的学习需求也提高了我的专业技能。今年推出了实战的付费课程后,立马购买了《HTML5 移动Web App阅读器》以表对慕课网的信任和支持。当然,完成实战后也是收获满满,此文作为该实战课程的学习总结,希望能帮助更多朋友了解前端开发并有所收获。
为什么要学Web app开发?随着手机的普及和HTML5/CSS3的发布,移动页面的需求也越来越多,无论是用户界面的操作逻辑和后端数据处理都与PC端有很大不同,作为前端开发者应该去学习和了解移动端的开发技术。
-
Web app的优势
- 开发成本低
- 跨平台,适配成本低
- 迭代更新方便快速
- 无安装成本
-
应用场景
- 传统的PC web站点(用到html5本地存储)
- hybrid app(如 天猫APP)
- Web app开发(如 微信)
- 发展趋势
无限趋近于Native App 开发一个web app需要哪些技术?我将在此分享一些HTML5阅读器的实战课程所用到的技术细节
一般来说移动端开发有几个基本原则:
-
轻量化
移动端的浏览器性能和用户操作方式都没有PC端的那么重,所以要选择轻量化高性能框架。 -
快速开发
根据这次html5阅读器的需求相对比较简单,考虑到引入一个jQuery框架的成本(开发成本,学习成本)会比使用原生Javascript的高,所以我们选择了后者。 -
维护简单
在做PC端的web开发时,我们会将前端做模块化拆分(css和js分别放置在不同的文件夹),而我们这次只有一个页面且代码量较少逻辑简单,将三者写于同一文件中更易于维护。 - 高性能
页面图标选择使用Base64格式图片、没有独立css和js文件,页面加载时能减少请求,利于提升加载速度。
前端页面
- 使用Viewport响应移动端页面
在head标签里声明<meta name="viewport" content="width=device-width, initial-scale=1.0">
手机浏览器把页面放在一个虚拟的窗口中,通常这个虚拟窗口比手机屏幕大(用户可以缩放显示页面),而viewport就是让网页开发者通过其大小,动态设置网页内容的尺寸大小,从而使得在浏览器上实现和web网页中缩小相同比例的效果。 - icon图标采用Base64格式
Base64是常用于传输8Bit字节代码的编码方式。有了Base64,我们可以将一副图片数据编码成一组字符串来代替图像地址。好处是可以减少http请求,也可以了解下使用base64图片的弊端。 - css3属性
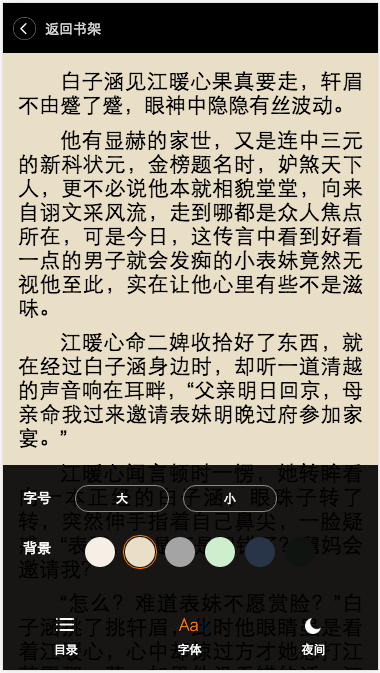
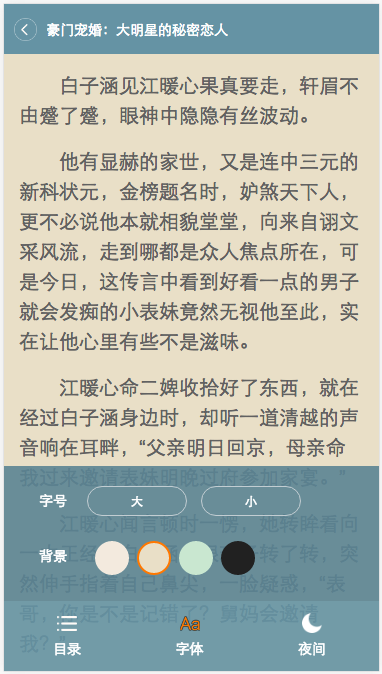
在字体设置面板上的字号和背景选项中,大量使用了CSS3的border-radius属性,来完成圆角矩形和圆形的icon。底部边栏是有透明度的,使用opacity属性即可完成透明效果
数据交互
- Ajax获取url地址
- 通过地址获取json格式的数据
- 对数据进行解码
- 最终渲染到html中
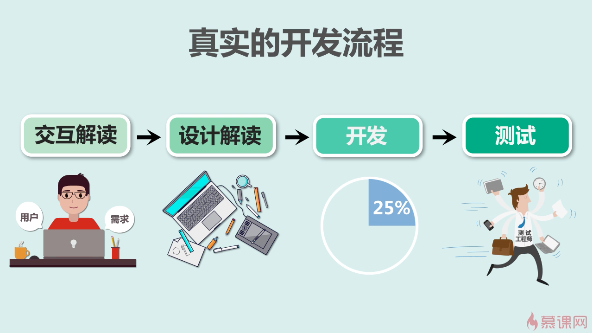
需要知道实际编码可能只是整个项目的一小部分
当你掌握了基础知识后,看待前端那些“技术”时,你会和这些技术的开发者们产生共鸣而不是排斥或抵触。你会欣赏其他人的解决方案,或者会因为他们的奇思妙想而衍生出新的灵感,从而触动你产生自己的解法。
前端发展日新月异,基础是很重要的。我认为的基础是各种规范加上计算机网络,数据结构,算法,操作系统等等一系列计算机基础知识。一个合格的前端工程师不仅仅是牢固掌握html/css/javascript会写页面懂设计切切图就可以了,还应该学习http标准、W3C标准和ECMAScript规范等理论知识,理解浏览器工作原理、渲染机制等等,掌握一门后端语言也是很有必要的。同时,千万不能为了学框架而去学框架,一定要先夯实基础,才能在今后的道路上走得更远。
这次实战课程老师讲得非常细致,自己之前有一丢丢前端基础,能用和老师不同的方法去实现一些模块和功能,颇有成就感呐~
最后再次感谢慕课网这个平台,我会继续与慕课网一同进步,期待!加油!
共同学习,写下你的评论
评论加载中...
作者其他优质文章