10个最好的 JavaScript 模板引擎
JavaScript随着各种神奇的实用功能库日渐丰富,而越来越受到Web开发者与设计师的追捧,例如:jQuery, MooTools, Prototype等。
使用JavaScript模板引擎可以加速应用程序的开发,本文收集和介绍了10个流行的JavaScript模板引擎。
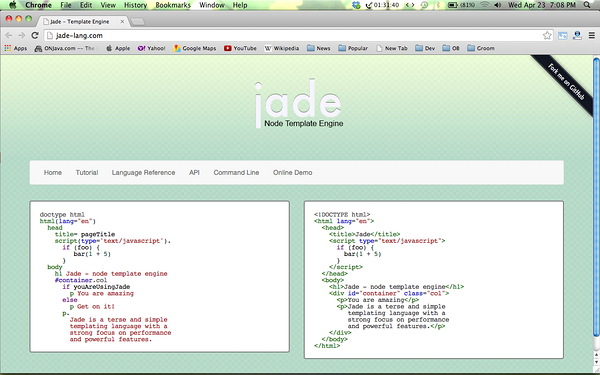
1) Jade
Jade是一个有着完善API和惊艳特性的JavaScript模板引擎。使用空白与缩进敏感的代码格式编写HTML页面。基于Node.js,运行在服务器端。
注:想深入了解Jade的朋友可以看看。带你学习Jade模板引擎这门课程。
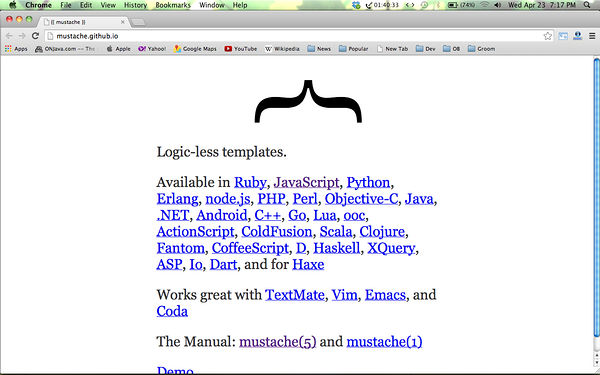
2) Mustache
Mustache是一个logic-less(无逻辑或轻逻辑)语法模板。可以用于组织HTML、配置文件、源代码在内的任何东西。Mustache使用JavaScript对象的值,用来扩展模板代码中的大括号标签。
3) Transparency
Transparency是一个强大的客户端模板引擎,用来将数据绑定到Web页面的BOM结构中。其模板无需特殊格式,直接完全符合HTML。直接使用JavaScript逻辑,无需新学特殊的“模板语言”。兼容IE9+、Chrome、Fx、iOS、安卓等浏览器。
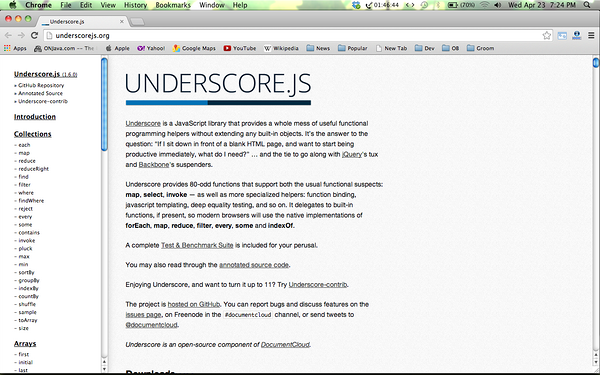
Underscore.js是一个JavaScript库,提供一系列实用的工具函数(helper)。Underscore.js仅作为额外的工具函数独立工作,不扩充(污染)任何JavaScript内建对象的本身。
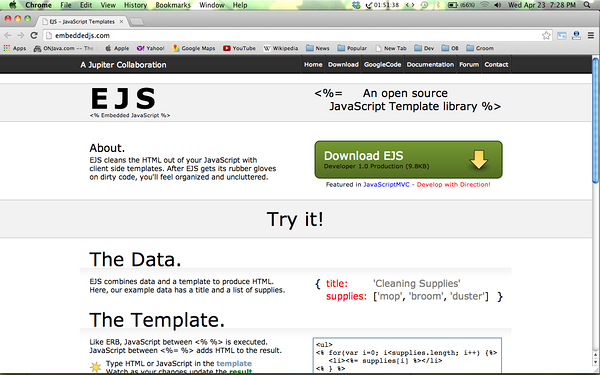
5) Embeddedjs
EJS以类似PHP的JS/HTML通过标签混排的形式,帮助开发者将JavaScript和HTML部分有效分离。
6) DoTjs
最快和简洁的JavaScript模板引擎,同时用于Node.js和浏览器。
7) Handlebarsjs
一套语义化模板引擎。兼容Mustache。
8) T.js
一个用简单的JavaScript数据结构去渲染表现html/xml内容的模板引擎。
9) Dustjs
一套同时可用于浏览器或Node.js的异步模板引擎。
10) Nunjucks
Nunjucks是一套富功能的模板引擎。模板语言功能强大,支持块继承、自动转义、宏、异步控制等功能。
本文链接:10个最好的 JavaScript 模板引擎
来源:10 Best JavaScript Template Engines for Developers
编译地址:segmentfault.com/a/1190000000502743
共同学习,写下你的评论
评论加载中...
作者其他优质文章