某一天"他们后台"要实行大小不统一的数据图片加载,尼玛 我把里面图片的大小写固定了。这下就不可以每张图片实行上下居中了。
然后我把" text-align: center;","vertical-align: middle;" 图片大小 ,外面的div折腾了一遍 ,然而还是不行。
受不了了,问下度娘 。解决方法有好几种。不过我还是喜欢这一种 ,暴力明了。 直觉撸简单的代码。
/2016.8.10 17:32/
直接上简单css和html
<style>
*{ margin: 0; padding: 0;}
.Box{ width:200px; height: 200px; border: solid 2px #999; margin: 100px auto; text-align: center; }
//这里图面我自己限制了下大小,当然你可以不限制啦 ~
.Box img{vertical-align: middle; max-width: 200px; max-height: 200px;}
.Box span{ width: 0; height: 100%; overflow: hidden; display: inline-block; vertical-align: middle; }
</style>
<body>
<div class="Box">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="con-f2.png"><span></span>
</div>
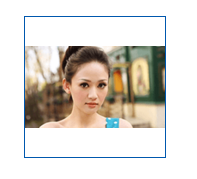
</body>尝试了打开几个看了下 果然可以 从小到大三张图 已图明志
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦