用apicloud创建webapp (原创)
之前在慕课网学习了2048小游戏,虽然课程给出了适应响应式的方法,但终归他还是一个web程序。so ,就想研究一下怎么开发一个app版本的。经过跟Android工程师讨论后发现,如果单纯拿web 程序开发app 的话,APIcould 是个不错的工具,你只需要把你的 css,js 文件放入相应的文件下,然后再修改config.xml 里的属性,然后云端同步,进行云端编译即可。好了,废话不多说下面讲解一下APIcloud使用方法:1、登录http://www.apicloud.com/ 进行注册,下载版本编辑器
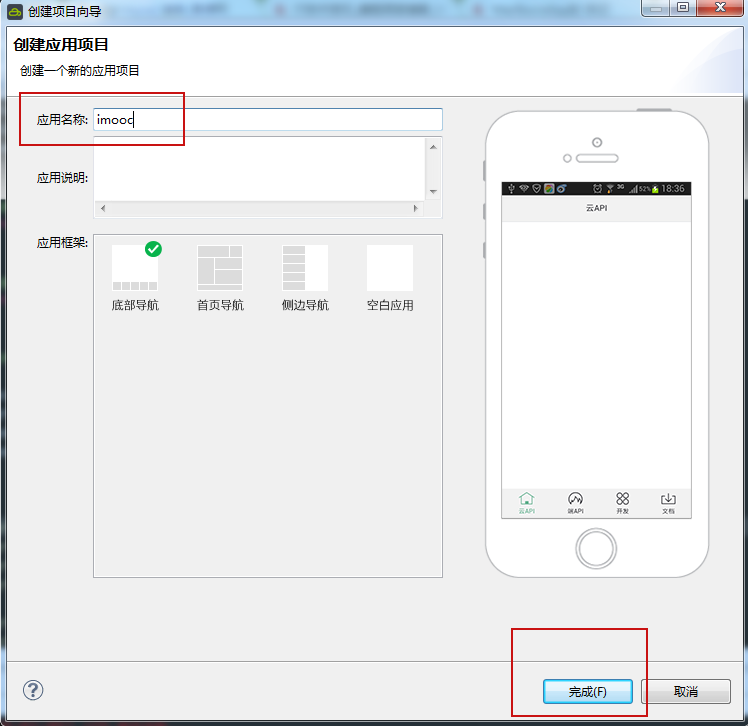
2,、下载好后,打开studio 点击 文件 --->新建 --> apicloud项目 输入项目名称 后 点击完成.如下图
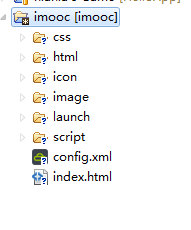
3、项目建好后左侧会把整个项目的结构展示出来,如图:
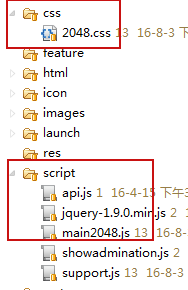
4、把你项目中用到的文件结构复制粘贴到新建的 项目中即可,(当然你也可以自己创建文件夹导入相应的文件)例如css javascript 如图:
<meta name = "viewport" content = "width=device-width,height=device-height,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes" />//兼容iphone
<link rel = "stylesheet" type = "text/css" href = "./css/2048.css">
<script type="text/javascript" src = "script/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src = "script/showadmination.js"></script>
<script type="text/javascript" src = "script/main2048.js"></script>
<script type="text/javascript" src = "script/support.js"></script>
//引用路径一定要写对,否则真机同步测试看不到效果.5、当所有文件都按项目结构放置好后,这是你可以进行真机同步测试(建议先真机测试完后在云端同步) 选中项目 文件夹 点击右键 选择真机同步测试
PS 可以先下载一个模拟器。
6,同步测试会有各种问题,个人认为如果你的代码在web上应用响应式没问题而真机上有各种各样的问题的话,多半是配置原因,建议登录官网仔细研读开发指南,下面把我的配置代码粘出来分享一下:
<preference name="pageBounce" value="false"/>
<preference name="appBackground" value="./images/bg.jpg"/>
<preference name="windowBackground" value="./images/bg.jpg"/>
<preference name="frameBackgroundColor" value="rgba(0,0,0,0.0)"/>
<preference name="hScrollBarEnabled" value="true"/>
<preference name="vScrollBarEnabled" value="false"/>
<preference name="autoLaunch" value="true"/>
<preference name="fullScreen" value="true"/>
<preference name="autoUpdate" value="true"/>
<preference name="smartUpdate" value="false"/>
<preference name="debug" value="false"/>
<preference name="iOS7StatusBarAppearance" value="true"/>
<permission name="readPhoneState"/>
<permission name="call"/>
<permission name="sms"/>
<permission name="camera"/>
<permission name="record"/>
<permission name="location"/>
<permission name="fileSystem"/>
<permission name="internet"/>
<permission name="bootCompleted"/>
<permission name="hardware"/>
<permission name="contact"/>
7、真机同步测试没有问题后,可以云端同步到服务器上。
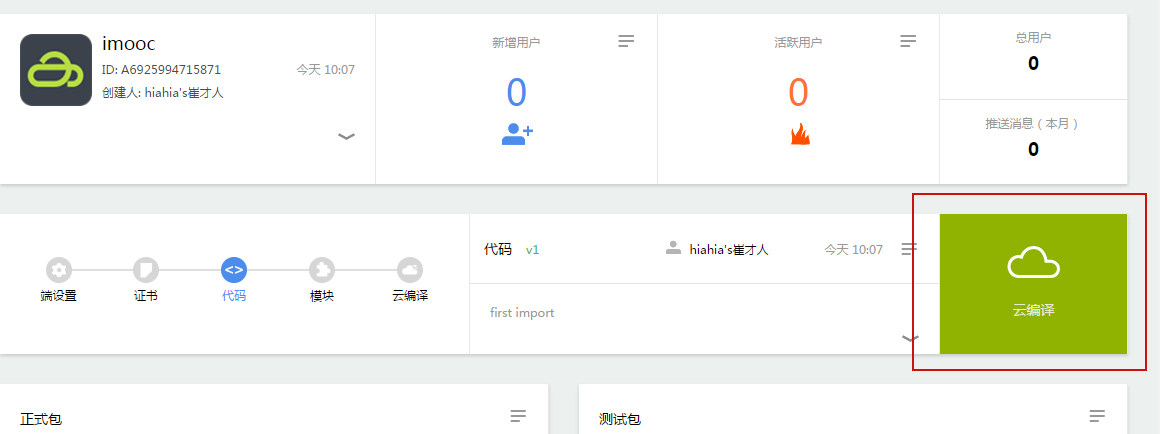
8、云端编译流程如图:
(1)点击开发控制台-->选取项目
(2)点击云编译 (3)选择Android 测试版 再点击云编译(4)编译好后会生成链接和二维码两种形式,选择下载apk 即可
(5) 本人做的“”大白版“仿2048 下载地址:http://downloadpkg.apicloud.com/app/download?path=http://7xx5qa.com1.z0.glb.clouddn.com/1b185b5c3a7e7b928519bdfbd25a9804_d
希望慕课的小伙伴们,能喜欢。点击查看更多内容
19人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦