【study】移动端的WEB相册
本篇文章记录自己学习时遇到的问题和犯过的错误:
问题1:页面没有添加viewport
问题现象:
问题描述:
计算完图片的width、height之后,每张图片的大小依然不一致。
问题解决:
在代码中没有添加viewport。让宽度等于物理设备的宽度,并且没有缩放。
<meta name="viewport" content="width=device-width,initial-scale=1.0">问题2:canvas的定位为什么是负值呢?
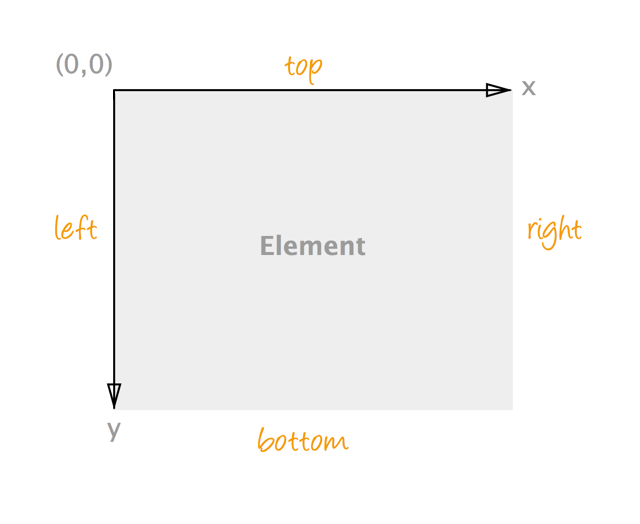
老师这里说的background-position是负值,把我搞蒙了。background-position如果将图片定位向右和向下移动,都是正值。canvas如果将图片向右和向下移动,也是正值。为什么说是负值呢?经过编写测试demo发现也都是正值的时候向正方向偏移。
问题3:如何计算图片的真实宽和高(显示的时候)
var realW = winHeight * picW / picH; // 图片的真实宽度:窗口的高度 * 图片的宽高比
var realH = winWidth * picH / picW; // 图片的真实高度:窗口的宽度 * 图片的高宽比虽然不知道这个公式为啥是这么计算的,但是暂且先记住这个公式吧。
问题4:计算图片是竖图还是横图时出错
老师的计算方式是:图片的高度/图片的宽度>1.2,也就是图片高度比图片的宽度大于20%,说明是竖图。我按照这个方式,图片的宽度/图片的高度>1.2,应该就是横图了才对啊?但是计算完后图片位置不正确~ 看来是得通过高度来判断竖图?
问题5:animated动画左右效果
使用animated效果时,注意一下,如果是左滑动swipeLeft,应该添加的bounceInRight,也就是从右往左滑动。英语里的这个InRight大概就是从右开始吧。
问题6:禁用移动图片
在mac上,用三个指头+shift可以缩放图片,用三个指头可以拖动图片。可以禁用掉这个网页拖放的这个功能。修改viewport如下:
<meta name="viewport" content="width=device-width,initial-scale=scale,user-scalable=no">也就是禁用掉用户的缩放功能。
事件代理
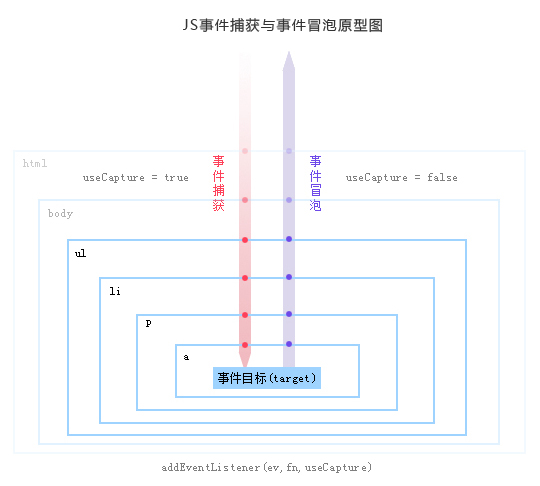
老师在课程中提到了事件代理delegate。下面是DOM2.0的事件模型。
- 1.事件捕获:当某个元素触发某个事件(如onclick),顶层对象document就会发出一个事件流,随着DOM树的节点向目标元素节点流去,直到到达事件真正发生的目标元素。在这个过程中,事件相应的监听函数是不会被触发的。
- 2.事件目标:当到达目标元素之后,执行目标元素该事件相应的处理函数。如果没有绑定监听函数,那就不执行。
- 3.事件起泡:从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的事件处理函数,这些函数都会被一次触发。如果想阻止事件起泡,可以使用e.stopPropagation()(Firefox)或者e.cancelBubble=true(IE)来组织事件的冒泡传播。
也就是首先从document往下层进行事件捕获,然后查找事件目标,最后事件冒泡。
此外老师使用的delegate在文档中已经指出废弃了,使用on()进行替代。
学习单词:
- bounce
- fade
- device
- initial
参考链接:
共同学习,写下你的评论
评论加载中...
作者其他优质文章