写在前面
Prepros是一个很有用的前端开发工具,可以永久试用。Prepros官网
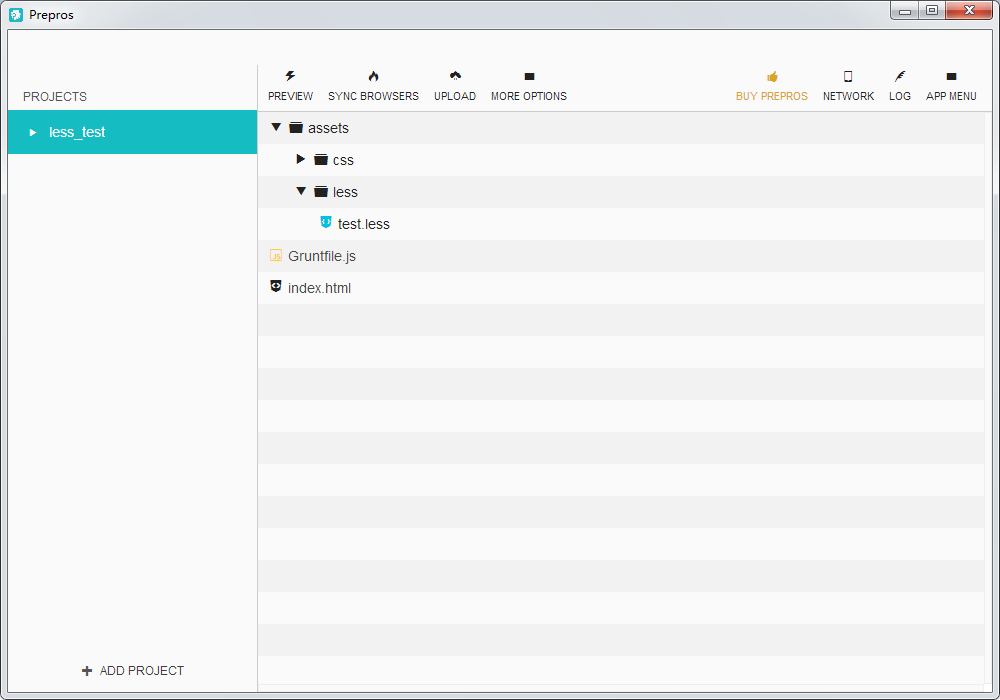
Prepros界面是基于Bootstrap完成的,清新简洁,让人看得很舒服。把项目文件夹拖进去之后,点击PREVIEW菜单中的Open Live Preview选项,可以实现在浏览器中实时预览。只要在代码编辑器中对文件有所改动,浏览器中就可以马上看到效果。当然,前提是保持Prepros的运行状态,一旦关闭就断了连接。
1.将项目文件夹less_test拖进Prepros
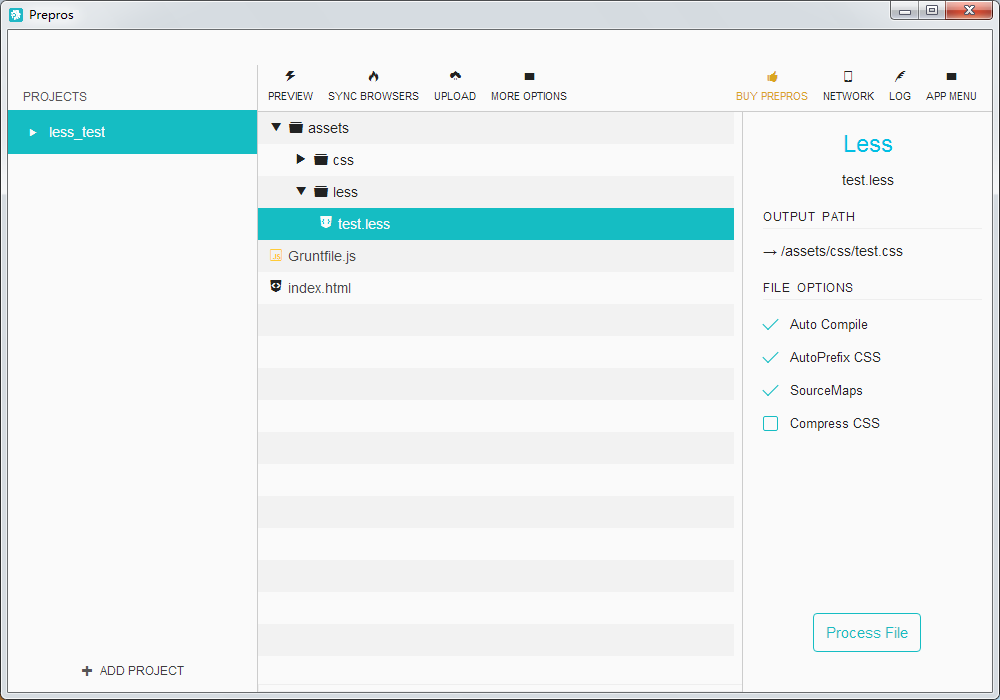
2.选择需要编译的less文件,在右边栏中设置输出文件路径,并勾选Auto Compile、AutoPrefix CSS、SourceMaps,点击Process File完成编译。弹出绿色笑脸的消息框则说明编译成功,对应文件夹下出现test.css和test.css.map文件。
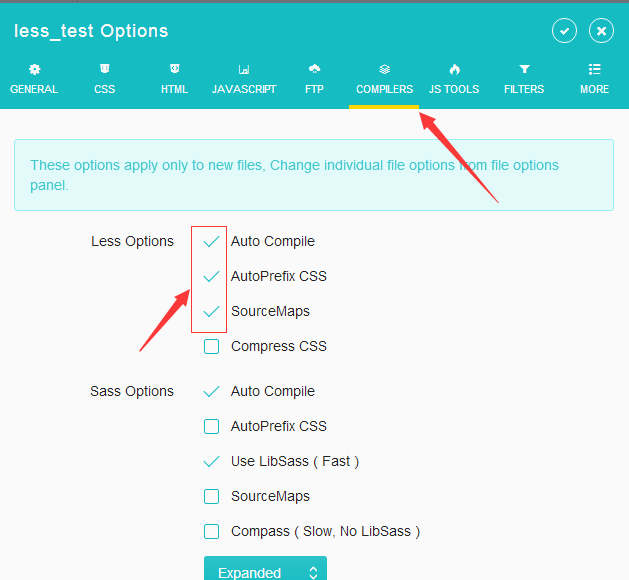
3.完成以上两步就可以实现实时编译less文件了,不过还有处设置,最好也勾选上。点击MORE OPTIONS菜单,选择Project Options,COMPILIERS选项卡,勾选如下三处,并保存设置。
做好这些配置之后,会发现在代码编辑器中对less文件每做一次修改,保存一下,右下角就会弹出绿色笑脸消息框,提示您编译成功;如果出现哭脸,就说明代码有错,需要好好检查一下了。
点击查看更多内容
4人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦