前端面试题1
自己总结的答案,有错误的/有补充的/有建议修改的请在下面留言共同学习进步!
HTML部分
Doctype作用?严格模式与混杂模式如何区分?它们有何意义?
Doctype声明位于文档中最前面的位置,处于标签之前.此标签可告诉文档使用哪种HTML或XHTML规范.该标签可声明三种DTD类型,分别表示严格版本/过渡版本/基于框架的HTML文档.
HTML5 为什么只需要写 !DOCTYPE HTML?
doctype是document type(文档类型)的简写,在页面中,用来指定页面所使用的xhtml(或者html)的版本。要想制作符合标准的页面,一个必不可少的关键组成部分就 是doctype声明。只有确定了一个正确的doctype,xhtml里的标识和css才能正常生效。html 告诉浏览器这个文件是html格式网页文件.
两个合起来就是 html5标准网页声明,原先的是一串很长的字符串,现在是这个简洁形式,支持html5标准的主流浏览器都认识这个声明。
行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
常见块元素(block element)
address - 地址
blockquote - 块引用
center - 居中对齐块
dir - 目录列表
div - 常用块级容器,也是css layout的主要标签
dl - 定义列表
fieldset - form控制组
form - 交互表单
h1 - 大标题
h2 - 副标题
h3 - 3级标题
h4 - 4级标题
h5 - 5级标题
h6 - 6级标题
hr - 水平分隔线
isindex - input prompt
menu - 菜单列表
noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容)
noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
ol - 排序表单
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表(无序列表)
常见行内元素(inline element)
a - 锚点
abbr - 缩写
acronym - 首字
b - 粗体(不推荐)
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码(在引用源码的时候需要)
dfn - 定义字段
em - 强调
font - 字体设定(不推荐)
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
s - 中划线(不推荐)
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
var - 定义变量
可变元素
可变元素由上下文语境来决定是块元素还是内联元素[1] 。
applet - java applet
button - 按钮
del - 删除文本
iframe - inline frame
ins - 插入的文本
map - 图片区块(map)
object - object对象
script - 客户端脚本
空元素
由于HTML元素的内容是开始标签与结束标签之间的内容。而某些 HTML 元素具有空内容。(empty content),那些含有空内容的HTML元素,就是空元素。空元素[2] 是在开始标签中关闭的。
例子
<br> 就是没有关闭标签的空元素。页面导入样式时,使用link和@import有什么区别?
本质上,这两种方式都是为了加载CSS文件,但还是存在着细微的差别。
差别1:老祖宗的差别。link属于XHTML标签,而@import完全是CSS提供的一种方式。link标签除了可以加载CSS外,还可以做很多其它的事情,比如定义RSS,定义rel连接属性等,@import就只能加载CSS了。
差别2:加载顺序的差别。当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。所以有时候浏览@import加载CSS的页面时开始会没有样式(就是闪烁),网速慢的时候还挺明显。
差别3:兼容性的差别。由于@import是CSS2.1提出的所以老的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题。
差别4:使用dom控制样式时的差别。当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的。
差别5:@import可以在css中再次引入其他样式表,比如可以创建一个主样式表,在主样式表中再引入其他的样式表.
介绍一下你对浏览器内核的理解?
浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“解释引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释(如HTML、JavaScript)并渲染(显示)网页。 所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
常见的浏览器内核有哪些?
常见的有四大内核:
Trident: IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的IE9。Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器涌现(如 Maxthon、The World 、TT、GreenBrowser、AvantBrowser等)。
Gecko: Netscape6开始采用的内核,后来的Mozilla FireFox (火狐浏览器) 也采用了该内核,Gecko的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。Gecko引擎的由来跟IE不无关系,前面说过IE没有使用W3C的标准,这导致了微软内部一些开发人员的不满;他们与当时已经停止更新了的 Netscape的一些员工一起创办了Mozilla,以当时的Mosaic内核为基础重新编写内核,于是开发出了Geckos。不过事实上,Gecko 内核的浏览器仍然还是Firefox (火狐) 用户最多,所以有时也会被称为Firefox内核。此外Gecko也是一个跨平台内核,可以在Windows、 BSD、Linux和Mac OS X中使用。
Presto: 目前Opera采用的内核,该内核在2003年的Opera7中首次被使用,该款引擎的特点就是渲染速度的优化达到了极致,也是目前公认网页浏览速度最快的浏览器内核,然而代价是牺牲了网页的兼容性。实际上这是一个动态内核,与前面几个内核的最大的区别就在脚本处理上,Presto有着天生的优势,页面的全部或者部分都能够在回应脚本事件时等情况下被重新解析。此外该内核在执行Javascrīpt的时候有着最快的速度,根据在同等条件下的测试,Presto内核执行同等Javascrīpt所需的时间仅有Trident和Gecko内核的约1/3(Trident内核最慢,不过两者相差没有多大)。只可惜Presto是商业引擎,这很大程度上限制了Presto的发展。
Webkit:苹果公司自己的内核,也是苹果的Safari浏览器使用的内核。 Webkit引擎包含WebCore排版引擎及JavaScriptCore解析引擎,均是从KDE的KHTML及KJS引擎衍生而来,它们都是自由软件,在GPL条约下授权,同时支持BSD系统的开发。所以Webkit也是自由软件,同时开放源代码。在安全方面不受IE、Firefox的制约,所以Safari浏览器在国内还是很安全的。google的chrome也使用webkit作为内核。WebKit 内核在手机上的应用也十分广泛,例如 Google 的手机 Gphone、 Apple 的 iPhone, 等所使用的 Browser 内核引擎,都是基于 WebKit。win 10 的IE edge也是.......
html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
HTML5已形成了最终的标准,概括来讲,它主要是关于图像,位置,存储,多任务等功能的增加。
新增的元素有绘画 canvas ,用于媒介回放的 video 和 audio 元素,本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失,而sessionStorage的数据在浏览器关闭后自动删除,此外,还新增了以下的几大类元素。
内容元素,article、footer、header、nav、section。
表单控件,calendar、date、time、email、url、search。
控件元素,webworker, websockt, Geolocation。
移出的元素有下列这些:
显现层元素:basefont,big,center,font, s,strike,tt,u。
性能较差元素:frame,frameset,noframes。
--兼容:1.IE8/IE7/IE6支持通过document.方法产生的标签,利用这一特性让这些浏览器支持HTML5新标签。2.使用是html5shim框架
--区分:DOCTYPE声明的方式是区分HTML和HTML5标志的一个重要因素,此外,还可以根据新增的结构、功能元素来加以区分。
简述一下你对HTML语义化的理解?
语义化的HTML就是写出的HTML代码,符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
1.语义化有利于SEO,有利于搜索引擎爬虫更好的理解我们的网页,从而获取更多的有效信息,提升网页的权重。
2.在没有CSS的时候能够清晰的看出网页的结构,增强可读性。
3.便于团队开发和维护,语义化的HTML可以让开发者更容易的看明白,从而提高团队的效率和协调能力。
4.支持多终端设备的浏览器渲染。
HTML5的离线储存怎么使用,工作原理能不能解释一下?
TML5的一个重要特性就是离线存储,所谓的离线存储就是将一些资源文件保存在本地,这样后续的页面重新加载将使用本地资源文件,在离线情况下可以继续访问web应用,同时通过一定的手法(更新相关文件或者使用相关API),可以更新、删除离线存储等操作;
上面提到的HTML5的离线存储是基于一个新建的.appcache文件的,通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
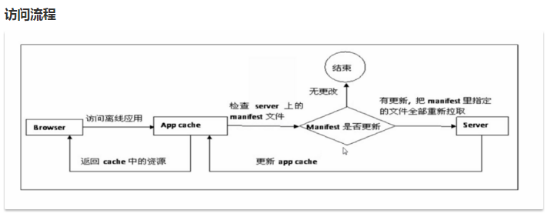
浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
当我们第一次正确配置app cache后,当我们再次访问该应用时,浏览器会首先检查manifest文件是否有变动,如果有变动就会把相应的变得跟新下来,同时改变浏览器里面的app cache,如果没有变动,就会直接把app cache的资源返回,基本流程是这样的。
请描述一下 cookies,sessionStorage 和 localStorage 的区别?
共同点:都是保存在浏览器端,且同源的。
区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。
iframe有那些优缺点?
iframe的优点:
1.iframe能够原封不动的把嵌入的网页展现出来。
2.如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。
3.网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
4.如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
iframe的缺点:
1.会产生很多页面,不容易管理。
2.iframe框架结构有时会让人感到迷惑,如果框架个数多的话,可能会出现上下、左右滚动条,会分散访问者的注意力,用户体验度差。
3.代码复杂,无法被一些搜索引擎索引到,这一点很关键,现在的搜索引擎爬虫还不能很好的处理iframe中的内容,所以使用iframe会不利于搜索引擎优化。
4.很多的移动设备(PDA 手机)无法完全显示框架,设备兼容性差。
5.iframe框架页面会增加服务器的http请求,对于大型网站是不可取的。
分析了这么多,现在基本上都是用Ajax来代替iframe,所以iframe已经渐渐的退出了前端开发。
Label的作用是什么?是怎么用的?
label 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
Label 中有两个属性是非常有用的,一个是FOR、另外一个就是ACCESSKEY了。
FOR属性 :
功能:表示Label标签要绑定的HTML元素,你点击这个标签的时候,所绑定的元素将获取焦点。
ACCESSKEY属性:
功能:表示访问Label标签所绑定的元素的热键,当您按下热键,所绑定的元素将获取焦点。
HTML5的form如何关闭自动完成功能?
autocomplete 属性规定表单是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。<form autocomplete="on/off">
on 默认。规定启用自动完成功能。
off 规定禁用自动完成功能。
如何实现浏览器内多个标签页之间的通信? (阿里)
即将到来的 SharedWorker API 能够在 iframe 甚至浏览器标签或窗口中传输数据。它在几年前就已在 Chrome 中得以实现,不久前也在 Firefox 上实现了,不过它在 IE 和 Safari 中仍然难觅踪影。
(需要对以下应用情景找到一个优雅的解决方案:假设有个人访问了你的网站。他依次登录,打开第二个标签页并在那个标签页里选择了注销。这时,他所打开的第一个标签页看起来仍然保留着「已登录」的状态,但这时他的所有操作要么会重定向到登录页面,要么会直接让他抓狂。更吸引人的解决方式则是判断用户是否已注销,并对页面做相应的改变。譬如可以显示一个对话框来提示用户需要重新验证,或者显示原本的登录视图。)
这个功能可以通过 WebSocket API 来实现,不过这就有些小题大做了。毕竟杀鸡焉用牛刀,于是我开始寻找一些其它的跨标签页通信方式。我首先想到的就是使用 cookies ,来周期性地通过 setInterval 检查用户是否登录。对这个方案我并不满意,因为这样会把许多 CPU 周期耗费在检查一个可能自始至终都不会满足的条件上。这时候我就觉得还不如就直接用 “comet”(又名轮询)、服务器端事件或者 WebSockets 算了呢。
当我发现自己是在骑驴找驴的时候还是很吃惊,因为答案就是一直以来的 localStorage!
你知道 localStorage 会触发一个事件吗?具体地说,不论其中的哪一项在另一个浏览上下文里被添加、修改或删除时,它都会触发一个事件。实际上,这就意味着不论在哪个浏览器的标签页里访问了 localStorage,所有其它的标签页都能通过 window 对象监听到这个事件.不论某个标签页在何时修改了 localStorage,都会对其余的所有标签触发事件。这就意味着我们只要为 localStorage 赋值,就能够跨浏览器标签通信了。
webSocket如何兼容低浏览器?(阿里)
(WebSocket protocol 是HTML5一种新的协议。它实现了浏览器与服务器全双工通信(full-duplex)。在浏览器中通过http仅能实现单向的通信,comet可以一定程度上模拟双向通信,但效率较低,并需要服务器有较好的支持; flash中的socket和xmlsocket可以实现真正的双向通信,通过 flex ajax bridge,可以在javascript中使用这两项功能. 可以预见,如果websocket一旦在浏览器中得到实现,将会替代上面两项技术,得到广泛的使用.)
WebSocket是目前"唯一"的一个浏览器下的Socket的标准, 它是通过浏览器内部提供的API来实现访问的. 低版本的浏览器没有WebSocket这个标准, 就意味这些浏览器不允许用户通过它们来实现Socket通讯. 解决兼容性的办法就是准备一套Ajax + Server-side Script的后备方案. 比如Ajax + PHP Socket.
其他方案:Adobe Flash Socket 、ActiveX HTMLFile (IE) 、基于 multipart 编码
发送 XHR 、基于长轮询的 XHR.
页面可见性(Page Visibility)API 可以有哪些用途?
通过 visibilityState 的值检测页面当前是否可见,以及打开网页的时间等;在页面被切换到其他后台进程的时候,自动暂停音乐或视频的播放;
如何在页面上实现一个圆形的可点击区域?
- map+area 或者 svg;2. border-radius;3. 纯js实现 需要求一个点在不在圆上简单算法、获取鼠标坐标等等;
实现不使用 border 画出1px高的线,在不同浏览器的Quirksmode和CSSCompat模式下都能保持同一效果。
<div style="height:1px;overflow:hidden;background:black"></div>网页验证码是干嘛的,是为了解决什么安全问题?
防止恶意注册和暴力破解 所谓恶意注册和暴力破解都是用软件进行的。 人工注册再快,也需要一项一项输入资料,速度很慢,对服务器基本没有影响。如果没有验证码可以使用软件注册的话,可以同时运行成千上万个线程,一次能注册成千上万个用户,让服务器的数据库很快变得臃肿不堪,运行效率下降。 如果一个无聊的人或竞争对手对某网站怀有敌意,那么这种方法很容易就能让对方瘫痪。
tilte与h1的区别、b与strong的区别、i与em的区别?
tilte与h1的区别
从搜索引擎角度来说,title标签是用来描述这个页面的主题的,是一个网页权重的最高点。但title标签并不出现在文章的正文中。而h1标签一般出现在文章的正文中,是展示给访问者的文章的标题。所以说这两个标签不仅不冲突的,而是合作的关系。一篇文章既要有title又要有h1标签,既突出了文章的主题,又突出了标题和关键字,达到双重优化网站的效果。一般会把title和h1标签的内容写成一样,而且一般情况下一篇文章最好只用一个h1标签,过多的h1标签反而会让搜索引擎迷糊,认不清文章的主题。
b与strong的区别、i与em的区别
其实这两对标签最大区别就是一个给搜索引擎看的,一个是给用户看的。就用b和strong标签做例子吧。
b标签和strong标签给我们的主观感受都是加粗,但对搜索引擎来说b标签和普通的文字并没有什么区别,而strong标签却是起强调作用的。也就是说如果你想让搜索引擎认为你的某句话很重要时那就用strong标签。如果只是想让用户看到加粗的效果,那就用b标签。同理如em标签也是针对搜索引擎来起作用的,i标签只是让用户看到展示的是斜体。
**靳异阳 7/12.7/13改**共同学习,写下你的评论
评论加载中...
作者其他优质文章