在网页设计中使用图标字体(icon font)是件挺有新意的事情,使用图标字体能我们带来了一定的方便,比如在移动设备、Retina屏幕效果展示、兼容IE6/7浏览器以及能任意将图标放大缩小等,这些都是很不错的。下面为大家简单介绍下利用icomoon来实现网页字体和分享29个免费网页图标字体。
使用icomoon定制网页字体流行的在线字体定制网站有Fontello和icomoon,这两个在线工具都很不错的,内置的图标也非常的多,当然在我今天分享的文章中的图标字体更多更实用更好哦^.^ 接下来我主要讲讲icoMoon的字体定制方法:
打开icoMoon APP字体定制页面,然后你会看到几百个常用图标,这里不建议全选,选几个你需要的就可以了,然后点击底部的“Font”按钮 –> 点击“Download”即可下载字体。
下载完字体后,把Demo文件里面的style.css文件内容复制至你的CSS文件上。
@font-face {
font-family: 'shejidaren';
src:url('fonts/shejidaren.eot');
src:url('fonts/shejidaren.eot?#iefix') format('embedded-opentype'),
url('fonts/shejidaren.woff') format('woff'),
url('fonts/shejidaren.ttf') format('truetype'),
url('fonts/shejidaren.svg#shejidaren') format('svg');
font-weight: normal;
font-style: normal;
}
...省略了啦HTML代码,有两个调用方法,而且两个都很简单:
1.使用data-icon=”?”,这个是HTML5的属性哦~~
<a href="#"><span data-icon="?" aria-hidden="true"></span>帮助</a>2.使用Class类
<span aria-hidden="true" class="icon-help"></span>使用原创Icon方法
也许有些同学喜欢自己原创,当然也是可以滴,准备工具:Fontlab、Adobe Illustrator。
1. Fontlab:
直接在Fontlab上制作图标字体,完成后点击Fire(文件) –> Export(导出) –> EPS格式。
2. AI:
打开刚刚导出的EPS,另存为SVG格式。
3.iconMoon APP
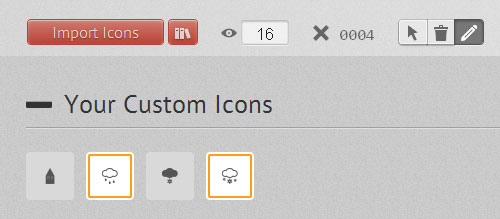
在icoMoon APP页面点击import Icons按钮,支持多选,然后按上文的方法下载使用即可!
Tips: Fontlab和AI这两个工具的路径是可以相互复制的哦,所以我们用AI来制作ICON方便一些,制作完再复制到Fontlab上,需要注意的是在AI里面的路径画大一点再复制到Fontlab里,否则容易变形。
让网页图标字体兼容IE6/7的浏览器
下载的压缩包有一个lte-ie7.js文件,内嵌至网页内即可。
29个免费网页图标字体下载接下来一起看看免费开源的图标字体,各种各样的像素图标,我想一定有你需要的。
1.MFG Labs Web Icon Set图标数量:120
版权:MIT Licence
2.Font Awesome图标数量:
版权:SIL Open Font License
3.Foundation Icons图标数量:140
版权:MIT Open Source License
4.Pictonic Icons图标数量:266
版权:Free for personal or commercial projects
5.Batch Icons图标数量:300+
版权:Free for personal or commercial projects
6.IcoMoon Free Pack图标数量:450
版权:CC License 3.0
7.Iconic Icon Set图标数量:171
版权:Creative Commons Share Alike 3.0
8.Ligature Symbols图标数量:250+
版权:SIL Open Font License
9.Entypo图标数量:250
版权:Creative Commons Share Alike 3.0
10.OpenWeb Icons图标数量:54
版权:SIL Open Font License (OFL)
11.Sosa Icon Font图标数量:120
版权:Free for personal or commercial projects
12.Metro UI Web Font图标数量:333
13.One Div图标数量:91
14.Maki图标数量:73
版权:BSD License
15.PW Drawn Icon Font图标数量:80+
版权:Free for personal or commercial use
16.Premium Pixels Mini Icons图标数量:80
版权:Free for personal or commercial use
17.Fontelico Font图标数量:30
版权:Creative Commons Share Alike 3.0
18.Typicons图标数量:88
版权:Free for personal or commercial use
19.Modern Pictograms图标数量: 89
版权:Open Font License (OFL)
20.A Free Icon Web Font图标数量: 60
版权:SIL Open Font License (OFL)
21.Modern Pictograms图标数量: 92
版权:SIL Open Font License (OFL)
22.Symbol Signs图标数量: 21
23.Web Symbols图标数量: 78
版权:SIL Open Font License (OFL)
24.Dot Com Font图标数量: 93
版权:Free for personal use
25.Social Media Icons图标数量:74
版权:Free for personal or commercial projects.
26.Rondo – Social Icon Font图标数量:40
版权:Creative Commons Attribution-ShareAlike 3.0
27.JustVector Social Icons Font图标数量: 30
28.Social Media Glyph Set图标数量:30
版权:Free for personal or commercial projects
29.Meteocons图标数量:40
版权:Free for personal or commercial projects
图标整理自:speckyboy.com/2013/02/20/free-icon-font-sets/
共同学习,写下你的评论
评论加载中...
作者其他优质文章