- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>仁平君 终南山下,汉水之滨。仁平君者,独步武林。</title>
<meta name="viewport" content="width=device-width, user-scalable=no">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="http://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css">
<link rel="stylesheet/less" type="text/less" href="css/app.less"/>
</head>
<body ng-app="myApp" ng-controller="signUpController">
<div class="wrapper">
<form id="valiForm" name="signUpForm" ng-submit="submitForm()">
<h2 class="text-center">Sign Up</h2>
<div class="form-group">
<label>Name :</label><br>
<input
type="text"
name="username"
class="form-control"
ng-model="userdata.username"
ng-minlength="4"
ng-maxlength="28"
required
>
<p class="fa fa-check input_result text-success" ng-if="signUpForm.username.$valid"></p>
<p class="text-danger" ng-if="signUpForm.username.$error.required &&
signUpForm.username.$touched">用户名不可为空</p>
<p class="text-danger" ng-if="(signUpForm.username.$error.minlength
signUpForm.username.$error.maxlength) &&
signUpForm.username.$touched">用户名长度应在4-32位之间</p>
</div>
<div class="form-group">
<label>Password :</label><br>
<input
type="password"
name="password"
class="form-control"
ng-model="userdata.password"
ng-minlength="6"
ng-maxlength="28"
required
>
<p class="fa fa-check input_result text-success" ng-if="signUpForm.password.$valid"></p>
<p class="text-danger" ng-if="signUpForm.password.$error.required &&
signUpForm.password.$touched">密码不可为空</p>
<p class="text-danger" ng-if="(signUpForm.password.$error.minlength
signUpForm.password.$error.maxlength) && signUpForm.password.$touched">密码应在6-28位之间</p>
</div>
<div class="form-group">
<label>Password Again:</label><br>
<input
type="password"
name="password2"
class="form-control"
ng-model="userdata.password2"
compare="userdata.password"
required
>
<p class="fa fa-check input_result text-success" ng-if="signUpForm.password2.$valid"></p>
<p class="text-danger" ng-if="signUpForm.password2.$error.compare &&
signUpForm.password2.$touched">两次密码输入不一致</p>
</div>
<div class="form-group">
<button class="btn btn-success">submit</button>
</div>
</form>
</div>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://cdn.bootcss.com/angular.js/1.5.7/angular.min.js"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://cdn.bootcss.com/less.js/2.7.1/less.min.js"></script>
<script src= "js/app.js"></script>
</body>
</html>
- app.less
.wrapper {
max-width:500px;
height:auto;
margin:20px auto;
padding:0 10px;
.input_result {
position:relative;
top:-27px;
left:95%;
}
}3.app.js
angular.module('myApp',[])
.controller('signUpController',function($scope){
$scope.userdata = {};
$scope.submitForm = function(){
console.log($scope.userdata);
if($scope.signUpForm.$invalid)
alert("请检查输入的信息");
else
alert("提交成功")
};
})
.directive('compare',function(){
var o = {};
o.strict= "AE";
o.scope = {
orgText:"=compare"
}
o.require = "ngModel";
o.link = function(sco,ele,att,con){
con.$validators.compare = function(v){
return v == sco.orgText;
}
sco.$watch("orgText",function(){
con.$validate();
});
}
return o;
})
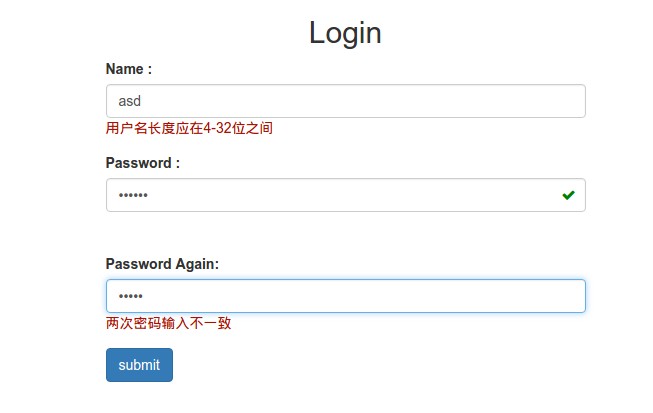
4.预览
点击查看更多内容
17人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦