CSS中父元素高度没有随子元素高度的改变而改变,应该如何解决?
CSS中父元素高度没有随子元素高度的改变而改变,应该如何解决?
<body>
<div id="header">...</div>
<div id="main">
<div id="left" class="fleft">...</div>
<div id="middle" class="fleft">
<div id="mtop">...</div>
<div id="mview"><!---->
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box" style="position:absolute;top: ... ;left: ... ;"></div>
<div class="box" style="position:absolute;top: ... ;left: ... ;"></div>
<div class="box" style="position:absolute;top: ... ;left: ... ;"></div>
<div class="box" style="position:absolute;top: ... ;left: ... ;"></div>
<div class="box" style="position:absolute;top: ... ;left: ... ;"></div>
<div class="box" style="position:absolute;top: ... ;left: ... ;"></div>
......
.....
....
...
<div class="box" style="position:absolute;top: ... ;left: ... ;"></div>
</div>
</div>
<div id="right">...</div>
</div>
<div id="footer">...</div>
</body>
<!--
box的style由jquery添加的;
#main { width:960px;overflow: hidden; margin:0 auto;background:url(imgs/bg_content.png) repeat-y right; }
#middle {width: 560px;padding: 20px;position: relative;overflow: hidden;}
#mview {position: relative; overflow: hidden;}
.box {padding: 10px 0 0 10px;float: left;}
.fleft{float:left;}
-->
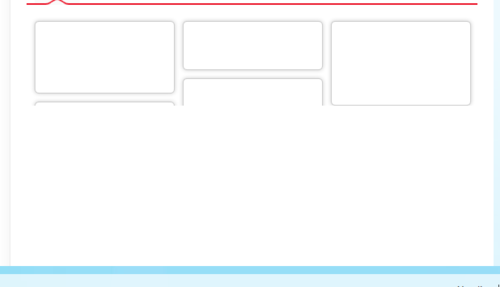
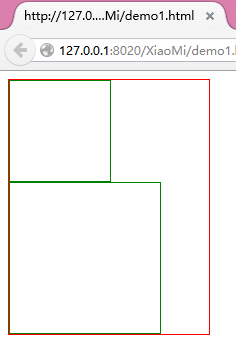
我想在mview里面做一个局部的瀑布流效果,让每个box瀑布一样的布局。现在jquery也写好了,mview却只显示的一小部分(就第一行的高度那么高),其他的显示不出来,我在网上查了查,没有找到解决办法。诚请达人指点指点。谢谢